jQuery---事件的执行顺序
事件的执行顺序
// 1 这个是p自己注册的事件(简单事件) $("p").on("click", function () { alert("呵呵哒"); }); // 2 给div自己执行的 $("div").on("click", function () { alert("呜呜呜"); }); // 3 给div里面的p执行 委托事件 $("div").on("click", "p", function () { alert("嘿嘿嘿") });
以上代码执行顺序为:
1 > 3 > 2
如果自己有事件,还有委托事件,就先执行委托事件,因为:
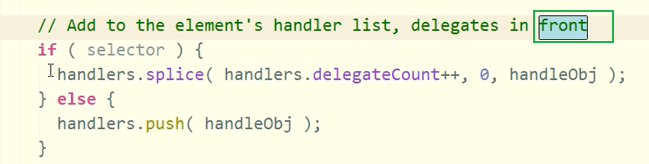
jQuery按如下定义了:

你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~




 浙公网安备 33010602011771号
浙公网安备 33010602011771号