<script type="text/javascript" src="<?php echo FRONT_PUBLIC;?>js/jquery-1.8.1.min.js"></script>
<script type="text/javascript" src="<?php echo FRONT_PUBLIC;?>js/jquery.masonry.min.js"></script>
<style>
.container-fluid {
padding: 20px;
}
.box {
margin-bottom: 20px;
float: left;
width: 420px;
}
.box img {
max-width: 100%
}
</style>
<div id="masonry" class="container-fluid">
<?php foreach($fl_images as $image):?>
<?php if($image->fl_img):?>
<div class="box"><img src="<?php echo $image->fl_img;?>"></div>
<?php endif;?>
<?php endforeach;?>
</div>
<script>
$(function(){
var $container = $('#masonry');
$container.imagesLoaded( function(){
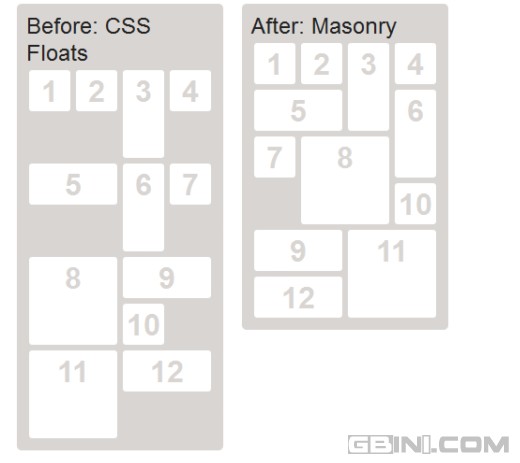
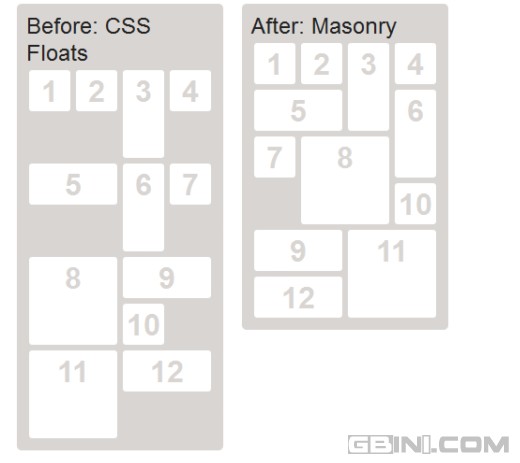
$container.masonry({
itemSelector : '.box',
gutterWidth : 20,
isAnimated: true,
});
});
});
</script>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号