bootstrap使用
搜索下载bootstrap,解压好,在解压好的文件夹中,把在解压文件夹里的js文件复制到开发项目对应的js文件夹。打开编译器,头部引入<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />,做移动端适配时,头部引入viewport是必不可少的,如:<meta name="viewport" content="width=device-width,user-scalable=no" />,在</body>结束标签前写上:
<script src="js/jquery-2.1.0.js" type="text/javascript " charset="utf-8 "></script>
<script src="js/bootstrap.js " type="text/javascript " charset="utf-8 "></script>
然后就可以利用强大的bootstrap开启你的旅行了,下面就来看看bootstrap有哪些强大的功能。
一个网站别不可少的就是导航栏,bootstrap上就有一个导航栏的框架,我们可以利用它进行修改,下面是我利用bootstrap进行修改的,看代码:
<!--头部S-->
<nav class="navbar navbar-default navbar-fixed-top james_head">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">
<img src="img/index/logo.png" />
</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">首页</a>
</li>
<li>
<a href="family.html">Laya家族</a>
</li>
<li>
<a href="games.html">游戏</a>
</li>
<li>
<a href="News.html">新闻动态</a>
</li>
<li>
<a href="#contact">开发者中心</a>
</li>
<li>
<a href="#contact">开发者社区</a>
</li>
<li>
<a href="#contact">开发平台</a>
</li>
<li>
<a href="aboutus.html">关于我们</a>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Languge <span class="caret"></span></a>
<ul class="dropdown-menu">
<li>
<a href="#">中文</a>
</li>
<li>
<a href="#">English</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<!--头部E-->
样式:
.james_head {
background-color: #222;
margin-bottom: 0;
border: none;
border-radius: 0;
.navbar-nav>li>a {
font-size: 14px;
color: #9D9D9D;
&:hover{
color: white;
}
}
.navbar-brand{
padding: 7px 15px;
}
}
红色类名是根据项目需求进行修改!
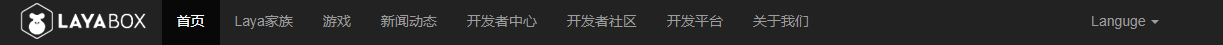
效果图如下:

更多有关bootstrap属性请浏览:http://v3.bootcss.com/css/




 浙公网安备 33010602011771号
浙公网安备 33010602011771号