定义与参数_箭头函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>比较箭头函数和函数表达式</title>
<script src="../unitl/test.js"></script>
<style>
#results li.pass {color:green;}
#results li.fail {color:red;}
</style>
</head>
<body>
<ul id="results"></ul>
</body>
<script>
//定义箭头函数
var greet = name => "Greetings " + name;
assert(greet("Oishi")==="Greetings Oishi","Oishi is property greeted");
//定义函数表达式
var anotherGreet = function(name) {
return "Greetings "+name
}
assert(anotherGreet("Oishi") === "Greetings Oishi","Again, Oishi is property greeted");
</script>
</html>
如上例,使用箭头函数的代码简洁又清楚,这是箭头函数的最简语法。但一般情况下,箭头函数会被定义成两种方式。
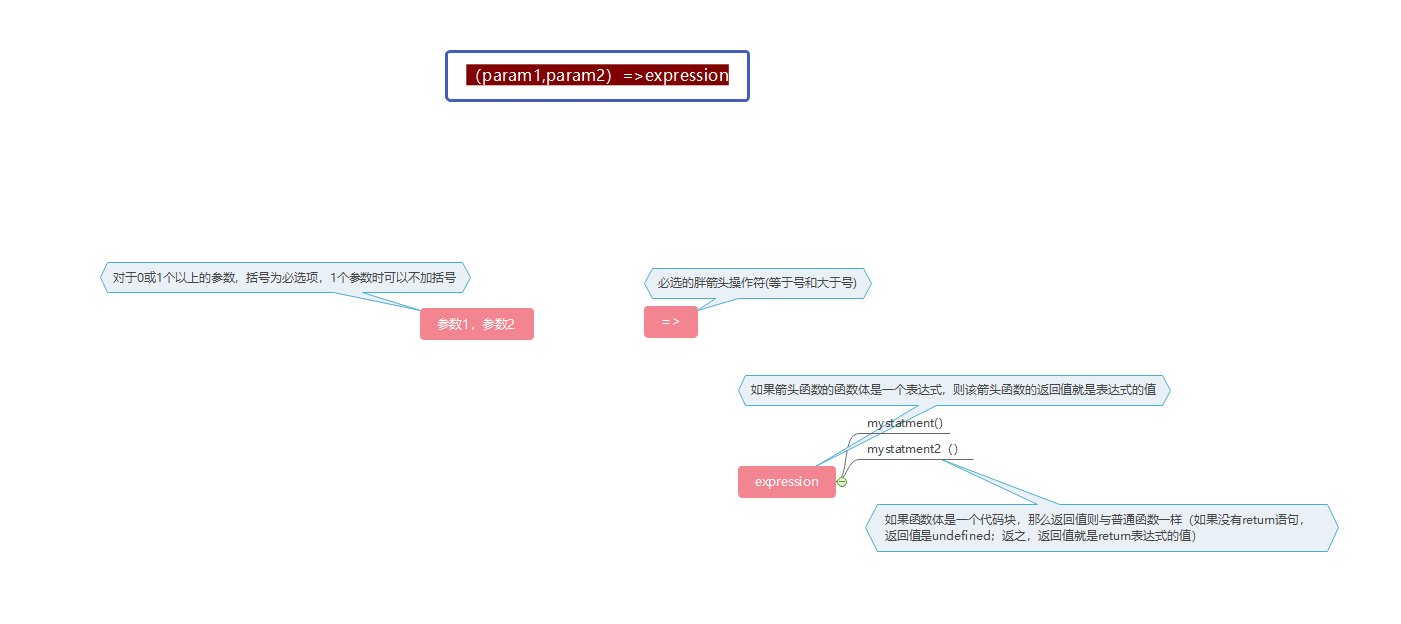
- 箭头函数的定义以一串可选参数列表开头,参数名以逗号分隔。如果没有参数或多余的一个参数时,参数列表就必须包裹在括号内。但如果只有一个参数时,括号就不是必须的。
参数列表之后必须跟着一个胖箭头符号=>,以此向我们和javaScript引擎指示当前处理的是箭头函数。
胖箭头操作符后面有两种可选方式。如果要创建一个简单函数,那么可以把表达式放在这里(可以是数学运算,其他的函数调用等),则该函数的返回值为此表达式的返回值。例如,第一个箭头函数的示例如下:
var greet = name => "Greetings "+name

这个箭头函数的返回值是字符串"Greetings"和参数name的结合,在其他案例中,当箭头函数没那么简单从而需要更多代码时,箭头操作后则可以跟一个代码块,例如:
var greet = name=>{
var helloString = 'Greetings';
return helloString + name;
}
这段代码中箭头函数的返回值和普通函数一样。如果没有return语句,返回值是undefined;反之,返回值就是return表达式的值。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号