web前端之图片轮播特效
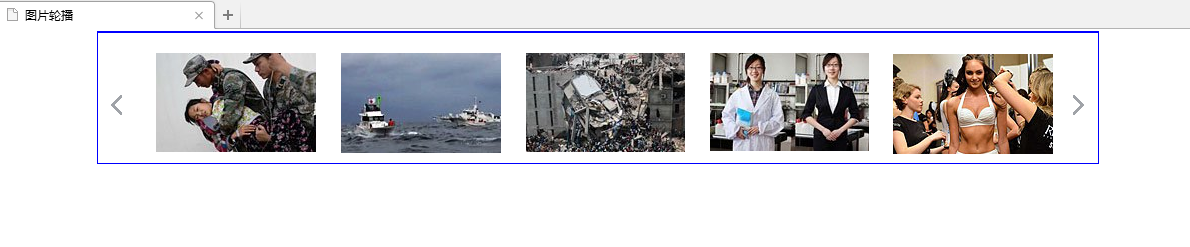
这周用jquery来实现网页上常见的图片轮播效果,下边是效果图:

当我们用鼠标点击上图中的向左以及向右按钮时候,图片会发生相应的切换效果,代码如下:
index.html源代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus?">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>图片轮播</title>
<link href='./index.css' type='text/css' rel='stylesheet'/>
<script type="text/javascript" src="jquery-2.1.1.js"></script>
<script type="text/javascript" src="index.js"></script>
</head>
<body>
<div id="pox">
<img id='pre' src='./imgs/pre1.png'/>
<div id='box'>
<ul id='ul1_1'>
<li><a href=''><img src='./imgs/1.png'></a></li>
<li><a href=''><img src='./imgs/2.png'></a></li>
<li><a href=''><img src='./imgs/3.png'></a></li>
<li><a href=''><img src='./imgs/4.png'></a></li>
<li><a href=''><img src='./imgs/5.png'></a></li>
<li><a href=''><img src='./imgs/6.png'></a></li>
<li><a href=''><img src='./imgs/7.png'></a></li>
<li><a href=''><img src='./imgs/8.png'></a></li>
<li><a href=''><img src='./imgs/9.png'></a></li>
<li><a href=''><img src='./imgs/10.png'></a></li>
</ul>
</div>
<img id='next' src='./imgs/next1.png'/>
</div>
</body>
</html>
inindex.css源代码
*{
margin:0px;
padding:0px;
}
li{
list-style:none;
}
#pox{
width:1000px;
height:130px;
border-top:2px solid blue;
border-bottom:1px solid blue;
border-left:1px solid blue;
border-right:1px solid blue;
margin:0px auto;
}
#ul1_1{
width:1850px;
height:110px;
margin-left:0px;
}
#ul1_1 li{
float:left;
padding-left:12px;
padding-right:12px;
margin-top:5px;
}
#pre{
float:left;
margin-left:10px;
margin-top:60px;
}
#next{
float:right;
margin-right:10px;
margin-top:-115px;
}
#box{
width:920px;
height:160px;
margin-left:40px;
margin-top:15px;
overflow: hidden;
}
#box #ul1_2{
width:1850px;
height:20px;
float:left;
margin-top:10px;
}
#box #ul1_2 li{
float:left;
padding-left:15px;
line-height:20px;
}
#box #ul1_2 li a{
color:black;
}
#box #ul1_2 li a:hover{
text-decoration:underline;
}
index.js源代码
$(function(){
$('#next').on('click',function(){
var res=$('#ul1_1').css('margin-left');
var leftNum=parseInt(res.substr(0,res.length-2));
if(leftNum<=0&&leftNum>=-860)
$('#ul1_1').css('margin-left',((leftNum-183)+'px'));
});
$('#pre').on('click',function(){
var res=$('#ul1_1').css('margin-left');
var leftNum=parseInt(res.substr(0,res.length-2));
if(leftNum<0){
$('#ul1_1').css('margin-left',((leftNum+183)+'px'));
}
});
});
特别说明:本实例采用jquery2.0以后的版本,如果是之前版本,可能部分函数无法使用,请自行改成之前对应函数。
图片轮播原理:首先设置一个大的div盒子,用来包括图片(只需要包括呈现出来的图片就好),就如之上图片上显示出图片的那部分(还用边框包括起来了),对应index.html代码 里面id为pox的那个div。 之后呢,创建两个<img>标签来显示那两个向前向后的图片(不然没法点击怎么切换啊?),将对应位置设置好就可以。再然后就创建一个ul列表来存放需要展示的十张图片(吐槽:上边怎么只显示五张?? me:拜托,只有五张图片你切换你大头贴啊??),然后设置之前那个id为pox的div的一个属相为溢出隐藏,也就是:overflow:hidden。这个属性的意思就是当ul的图片超出之前div时候就隐藏了,也就是说,其实十张图片都是存在的,只是超出div盒子的部分被我们隐藏了。当我们点击那两个按钮时候,只需要改变ul中呈现在盒子里面的内容就可以了,简单来说,让ul的margin-left对应增加减少就可以了。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号