小程序开屏广告demo
相信在座的各位都有见过大部分的应用打开的时候都会有个全屏的广告。
但是小程序的会比较少一点,因为小程序打开加载的时候已经需要消耗不少时间了,所以基本都不会去做这个,影响用户的体验。
最近有个客户要做这个,于是折腾了一下。
注意:因为市面上有各种各样的手机,所以我们一定要适配各种手机的分辨率
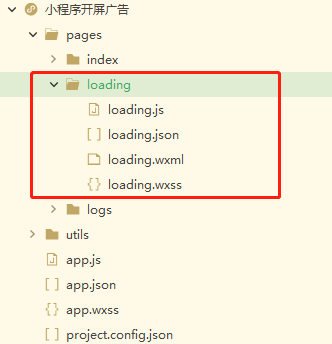
项目结构

列几个关键点
1、app.js
onLaunch() { //添加标记,标记为首次进入 wx.setStorageSync('first',true) },
loading.json
{ "usingComponents": {}, "navigationStyle":"custom", //自定义导航栏 "navigationBarTitleText": "" }
2、video
<video id="myVideo" style="width:{{windowWidth}}px;height:{{windowHeight}}px" show-fullscreen-btn="{{false}}" show-center-play-btn='{{false}}' autoplay="{{true}}" controls="{{false}}" object-fit="fill" src="{{video}}" bindloadedmetadata='videoLoad' enable-progress-gesture='{{false}}' bindended='goIndex'></video>
关于视频,那些按钮全部都隐藏掉
2.1 动态设置视频宽高,默认占满屏幕
style="width:{{windowWidth}}px;height:{{windowHeight}}px"
var res = wx.getSystemInfoSync(); this.setData({ //获取屏幕的宽高 windowHeight: res.windowHeight, windowWidth: res.windowWidth })
2.2 视频表现形式


这里选 fill
object-fit="fill"
2.3 视频加载
bindloadedmetadata='videoLoad'
2.4 播放完成后
bindended='goIndex'
3、image
<image src="{{img}}" mode="aspectFill" style="height: {{windowHeight}}px;" bindload='imgLoad'></image>
关于图片
3.1 设置图片高度
style="height: {{windowHeight}}px;"
3.2 设置图片模式

mode="aspectFill"
3.3 定时器
bindload='imgLoad'
最后
附上源码 戳我




 浙公网安备 33010602011771号
浙公网安备 33010602011771号