phonegap走起
最近phonegap已发布4.0的了。。速度提升了不少,很给力。小白们可以看下如何构建phonegap开发平台.
此文将说明如何建立一个可以被vs2015打开的phonegap的项目。我还会加上ionic库和模板的操作说明:
本文出自http://www.cnblogs.com/jacle1691.下载phonegap桌面工具,http://phonegap.com/blog/2014/12/11/phonegap-desktop-app-beta/
2.运行后直接建立新项目
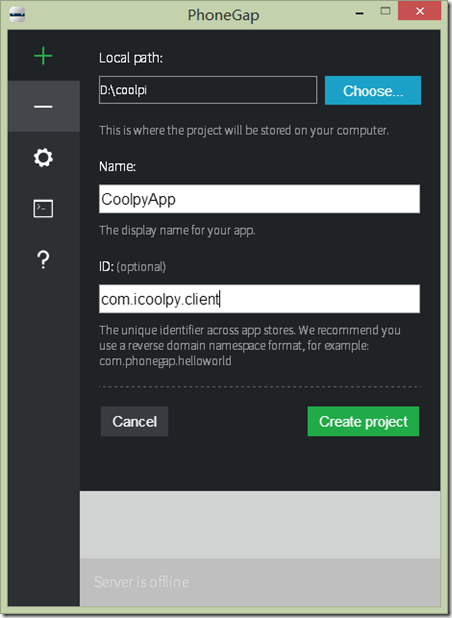
3.填写项目参数:
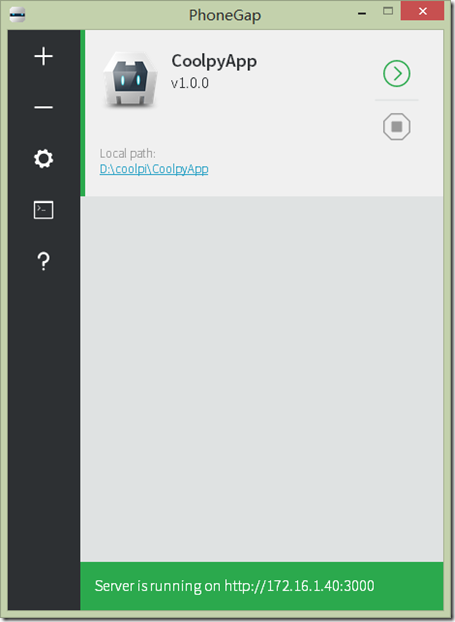
4.点 create project后
5.此时你已经可以通过浏览器输入http://127.0.0.1:3000 测试运行效果了。
6.安装ionic框架,首先你的电脑必须安装node.js,下载地址:http://nodejs.org/download/
7.打开cmd窗:
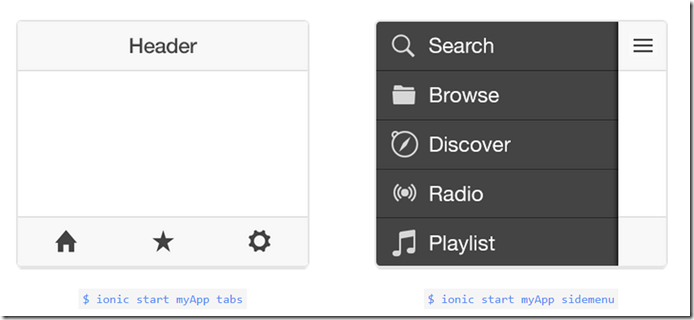
$ npm install -g cordova ionic8.更新ionic框架到刚刚建立的项目里,先连接到项目的上一级目录:$ cd D:\coolpi9.提供了三种不同的ionic模板,请自行选择,请到官网自行查看:http://ionicframework.com/getting-started/10.关闭phonegap.exe程序,安装框架,这里使用sidemenu框架,过程中会问是否替换原项目文件,请选择y,如果出错很可能是你还有墙内,此问题请自行解决。
$ ionic start CoolpyApp sidemenu11.关键一步,创建我们需要的vs2015可以打开的项目。前提是你安装vs2015的时候钩选了windows phone8.0 sdk$ cd CoolpyApp
$ ionic platform add wp812.完成了。你可以直接在 D:\coolpi\CoolpyApp\platforms\wp8 用vs打开sln文件了. 








 浙公网安备 33010602011771号
浙公网安备 33010602011771号