2020软件工程作业03
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/2018SE |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 这个作业的目标 |
仿写《阿里云》app |
| 其他参考文献 | 墨刀社区帮助文档、哔哩哔哩 |
| 码云地址 | https://gitee.com/jackxie42/jack-data-home/blob/master/alicloud.zip |
一、准备工作
(一)工具软件:
墨刀(原型设计与协同工具)
美图秀秀(图片处理)
(二)图片资源裁剪(轮播图、部分图标):

二、功能界面实现
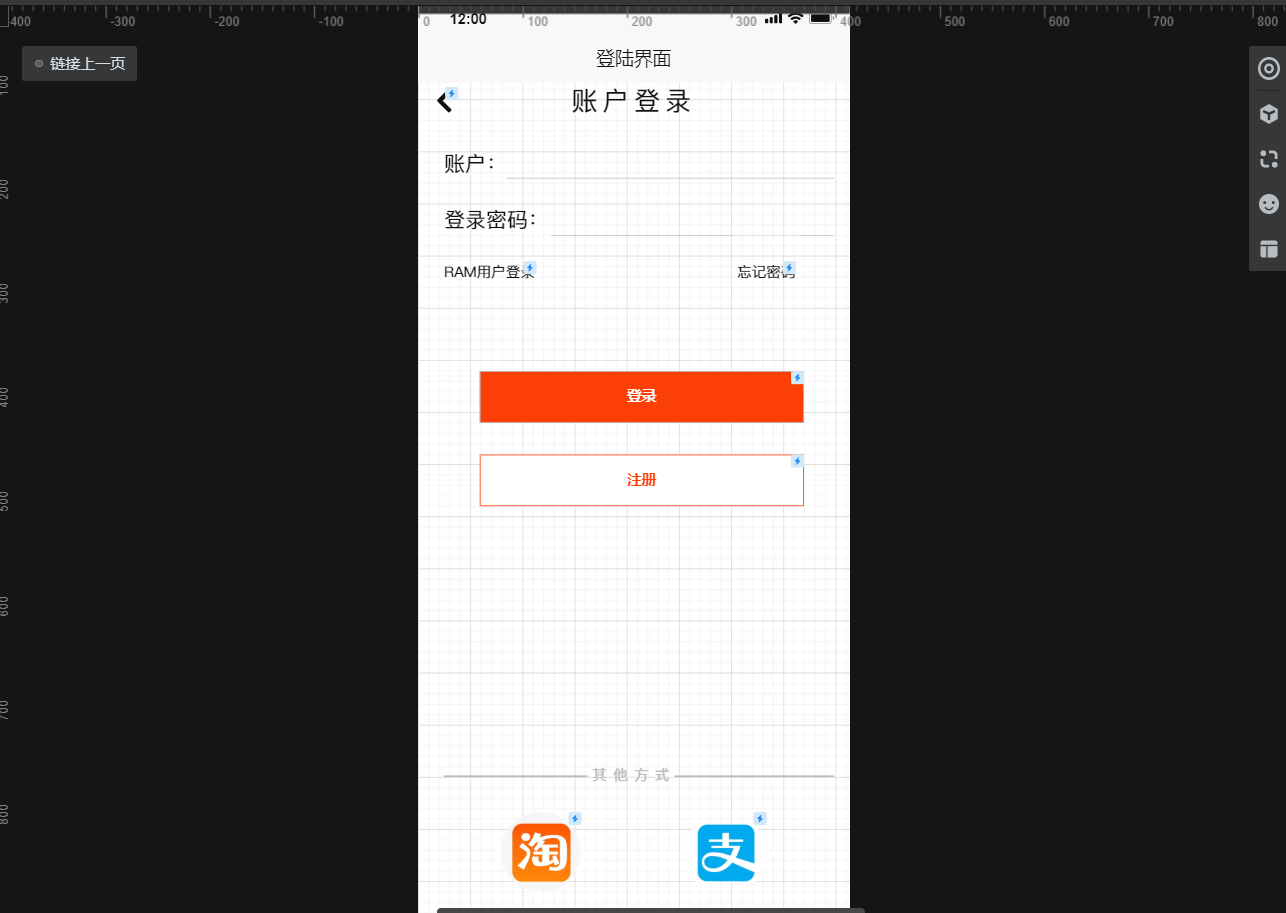
(一)登陆界面
登陆界面,依照《阿里云》界面,使用墨刀工具copy实现基本的图形界面,然后给特定功能区给定点击事件


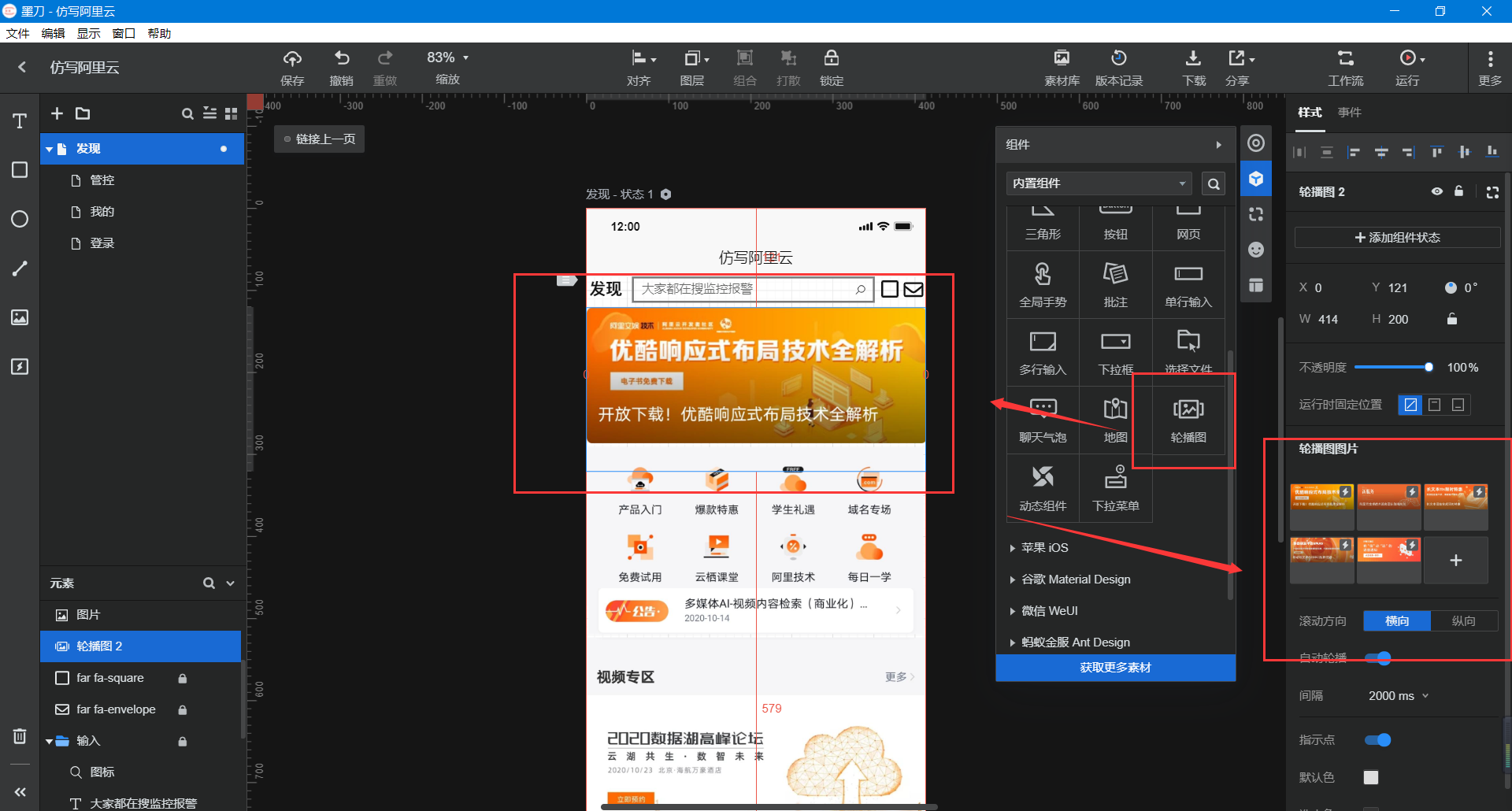
(二)轮播图
制作流程图:使用墨刀原型工具有现成的轮播图内置组件,直接使用原先美图秀秀裁剪好的图片填充。

效果图:


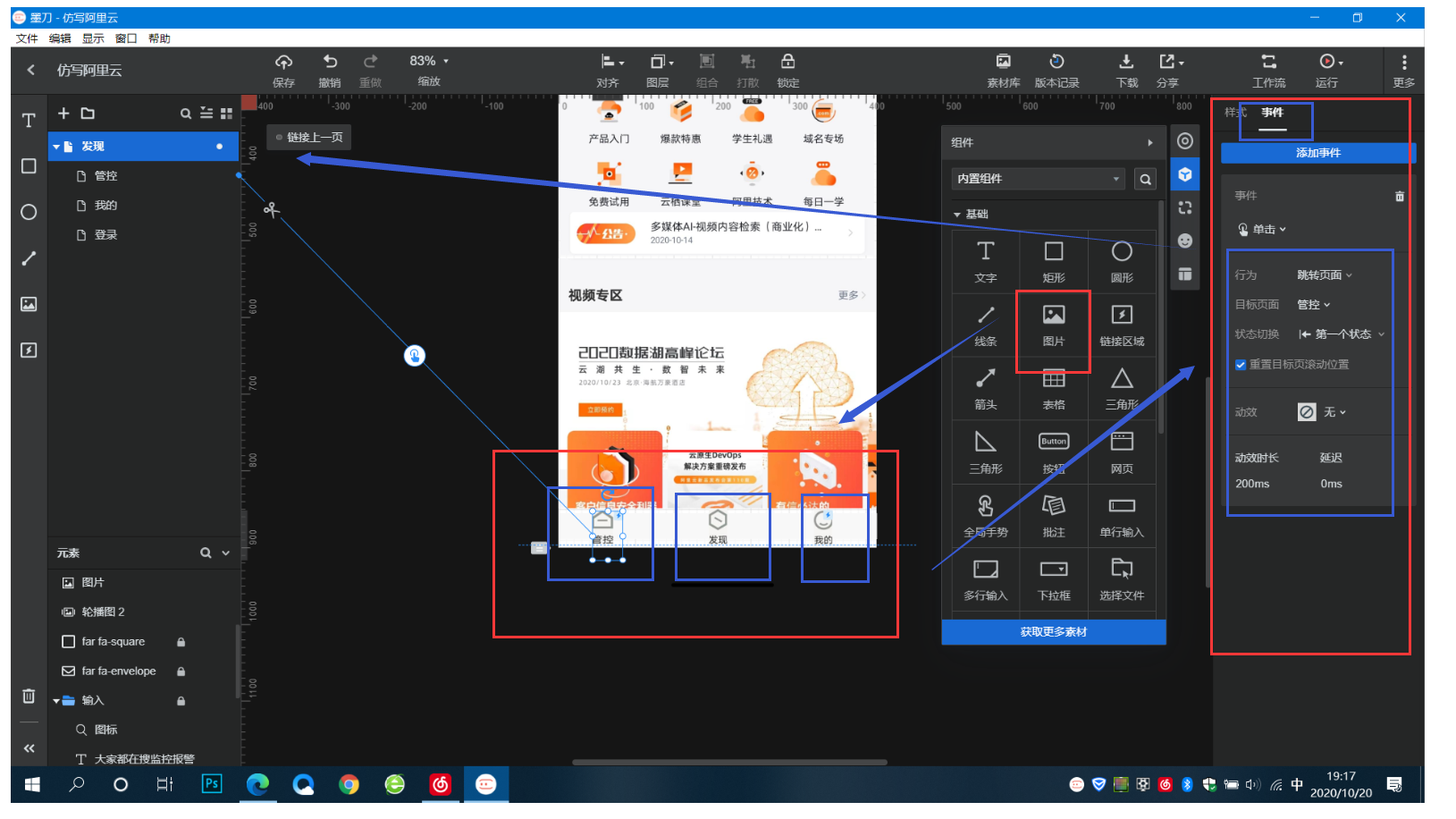
(三)底部导航栏
制作流程:直接使用前面裁剪后的图片作为点击跳转机制

效果图:

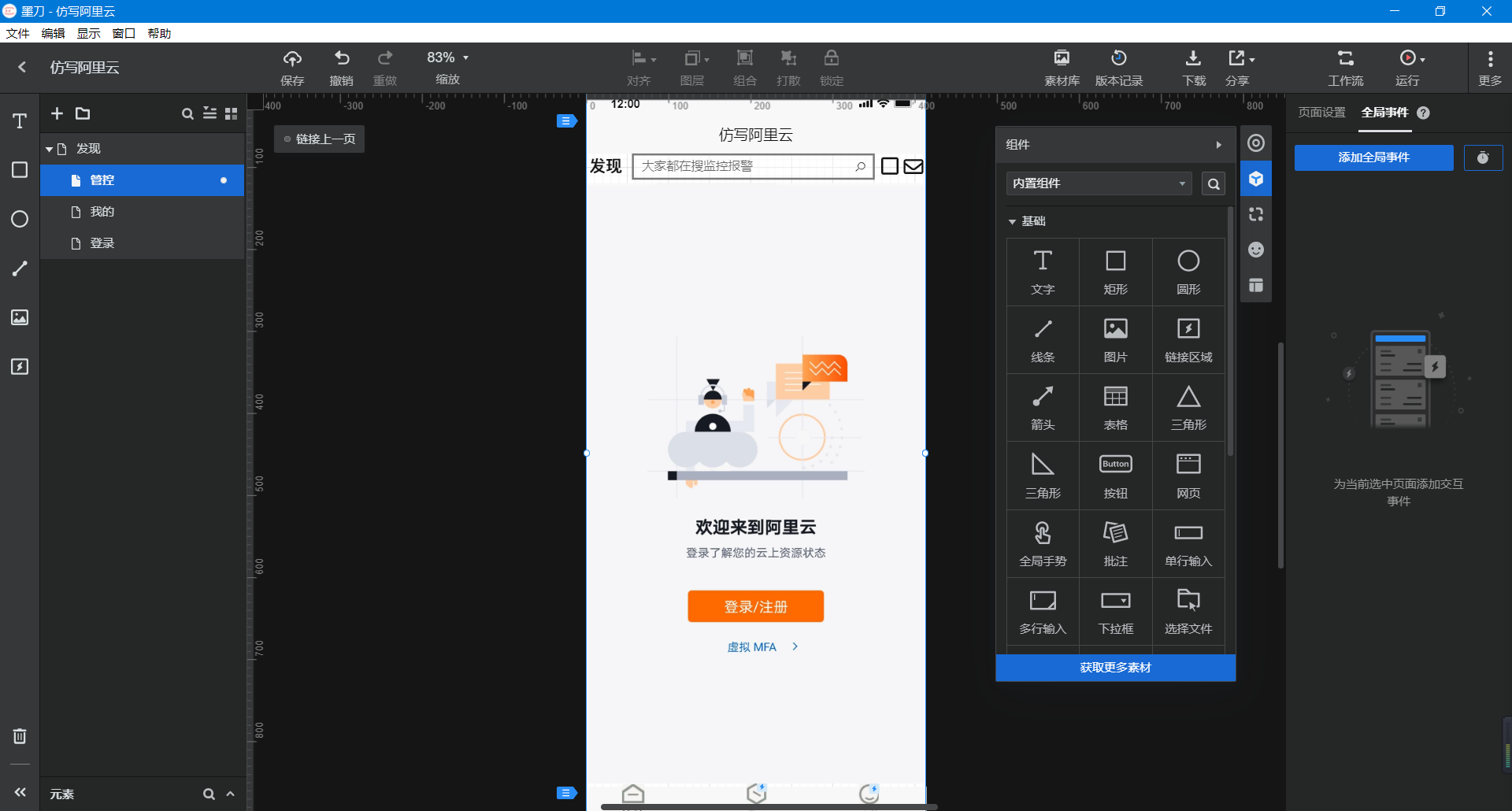
(四)管控界面
制作界面:主要是页面布局加特定功能区跳转,进而在制作的时候给一些特定图标或功能添加点击事件

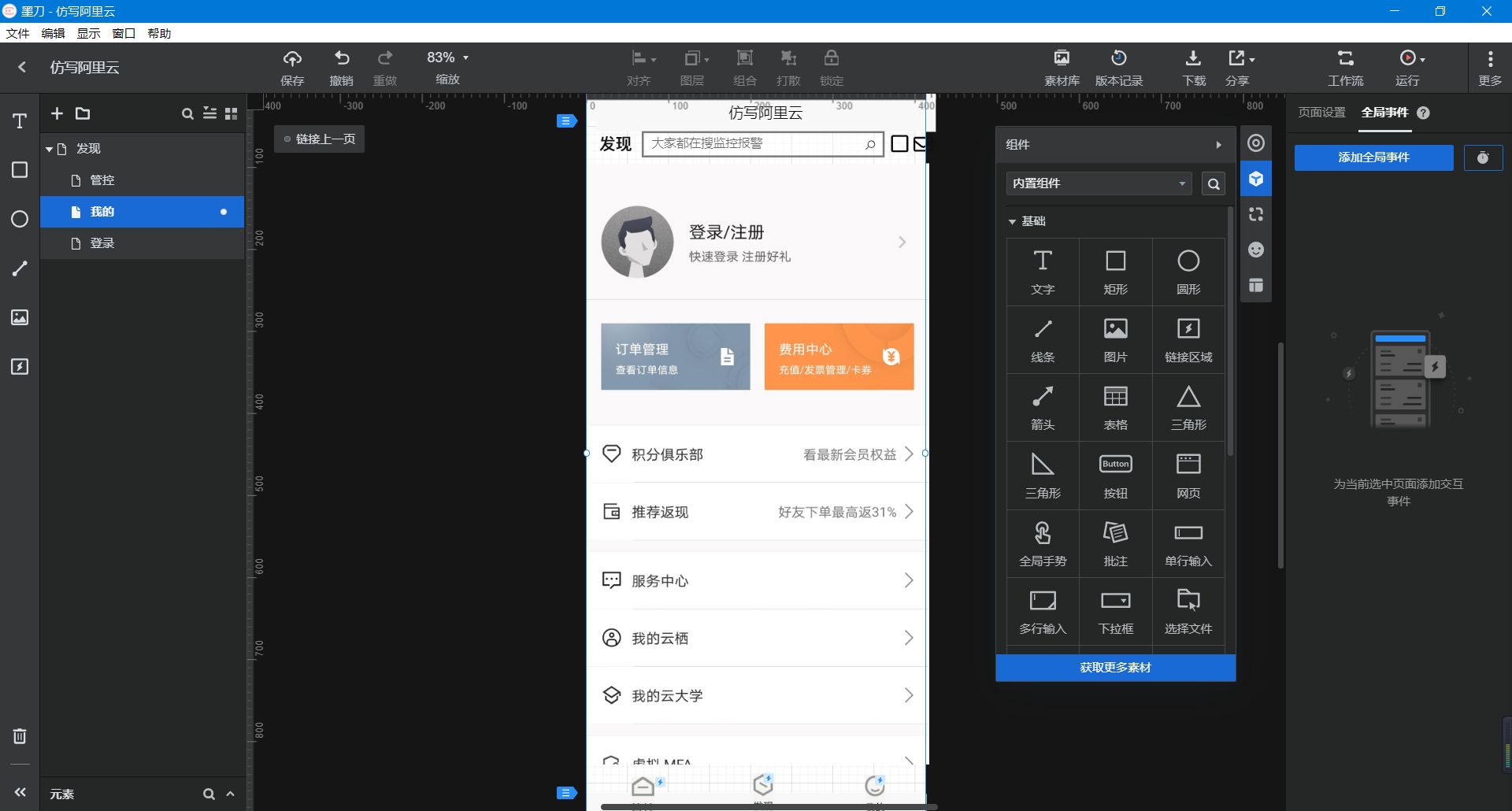
(五)“我的”界面
制作界面:主要是页面布局加特定功能区跳转,进而在制作的时候给一些特定图标或功能添加点击事件
三、个人学习与总结
(一)思路:
依托现有app制作效果,获取布局、素材等一些数据,对页面定位,特定功能添加,从而实现页面的基本功能跳转效果。
(二)总结:
1、从看到这作业题目,以为要像上次京东版权底部一样写代码,后来通过百度搜索,才缓缓想起原型工具。一次偶然的机会,接触到外国一个HTML原型工具,使用鼠标就能实现整个页面的布局以及一些特定功能,例如,轮播图。这种工具很需要较高的编码基础,否则后期修改无从下手。另一方面,原型工具可以让我们知道我要“做什么”以及‘怎么实现’。我想老师也是这样的一个目的,让我们从一个项目的宏观方面去感受各个功能实现,从而能够更细致了解学习到自己编码的作用效果。
2、学习过程中深刻体会到了作为一个IT型人的基本素养-----对信息的提取与检索。随着计算机科学技术的发展,信息呈现爆炸增长,一方面是信息扩充,另一方面是技术发展利用,这需要我们不断提高自身素质,在信息的洪流之中,砥砺前行。此次项目过程中,学习借助了工具社区与视频社区经验分享,快速掌握墨刀的基本使用。同时,在文本编辑过程中,深刻体会到标题的作用,能够很好地一个文章逻辑结构。学习过程中,总有那么一些意外,不知觉得了解到、学习到不同东西,不断丰富现有 色彩。
3、有经验、有体会,总结是最好的消化和吸收。在博客文章制作输出过程中,不断回味之前制作过程,体会当时的星河爆发,加深印象,不断内化增长。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号