Vue调试工具vue-devtools安装及使用
工欲善其事, 必先利其器. 作为Vue的开发爱好者,如果安装一款devtools,无疑是如虎添翼。
安装:
1.从github下载项目到本地:
git clone https://github.com/vuejs/vue-devtools
2.在vue-devtools目录下安装依赖包
cd vue-devtools cnpm install
3.修改manifest.json文件

把"persistent":false改成true

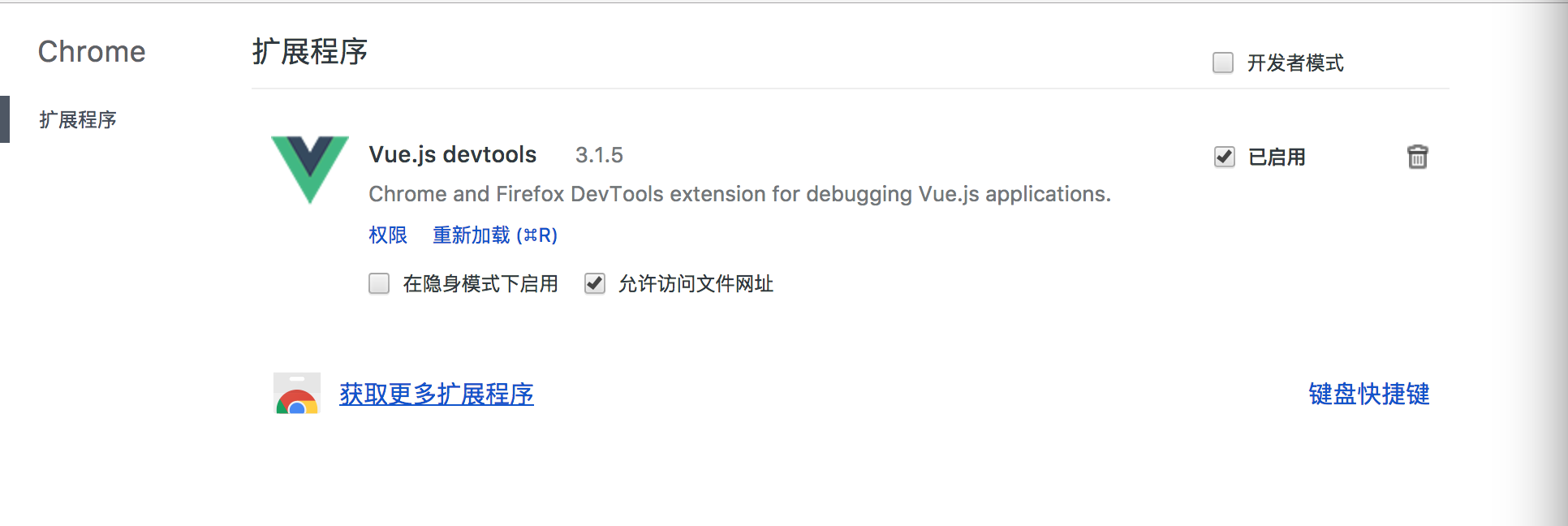
4.扩展Chrome插件
Chrome浏览器 > 更多程序 > 拓展程序
点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入, 安装成功如下图

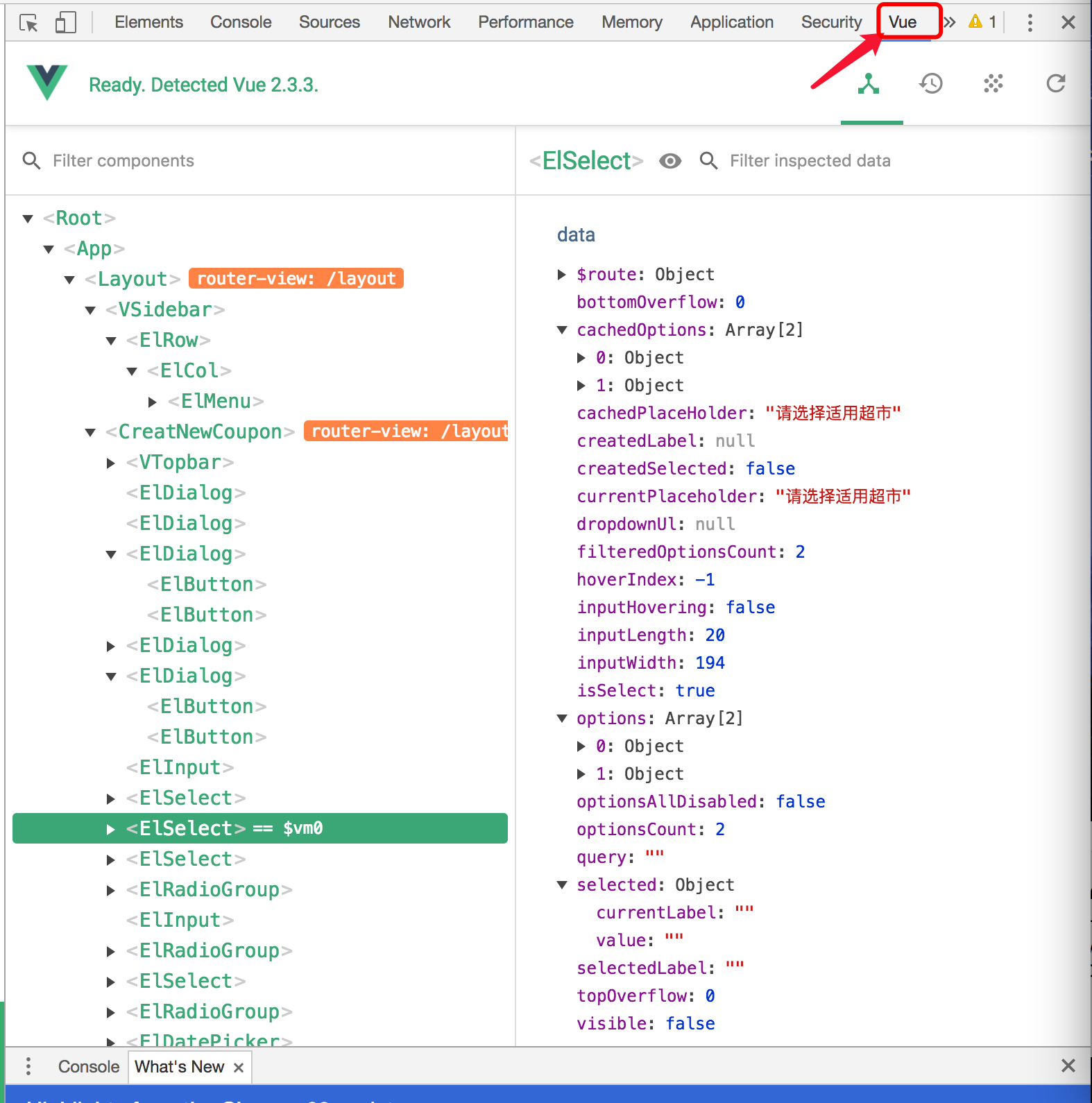
使用:
vue项目, 打开f12, 选择vue就可以使用了.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号