jQuery笔记(三)jQuery中的事件
一.加载DOM
Javascript 与HTML之间的交互是通过用户操作浏览器页面引发的事件来处理的。jQuery提供了丰富的事件处理机制。从上篇博客中,我们知道浏览器先是加载DOM树的,在加载DOM元素之后,浏览器就开始为元素添加事件。所以,首先要明白浏览器是通过什么方法加载DOM的。
在js中,加载DOM的方法是通过window.onload方法,而在jQuery中使用的是$(document).ready()方法。这两种方法的区别在于:
1.window.onload()是在网页中的所有元素加载完成时才开始执行DOM事件,而$(document).ready()方法则是在网页中的DOM树加载完成之后就可以执行。举个例子来说,如果我们打开一个包含很多图片的网站,如果用window.onload()方法的话,那么必须等到网页上的所有图片全部加载完成之后才开始执行,而使用$(document).lready()方法的话则是只有DOM树加载完成,无需等到所有图片都加载完成就可以执行。
2.其次,在写法上$(document).ready(function(){})可以简化写为:$(function(){}.)。
二. 事件绑定
既然加载完了,我们自然就要开始绑定我们所需要的事件喽,那么应该如何绑定呢?这里我们将一个Demo示例来演示。先来看下述Html代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><title>事件绑定</title><style type="text/css">*{margin:0;padding:0;}body{font-size:13px;line-height:130%;padding:60px;}#panel{width:300px;border:1px solid #0050D0;}.head{height:24px;line-height:24px;text-indent:10px;background:#96E555;cursor:pointer;width:100%;}.content{padding:10px;text-indent:24px;border-top:1px solid #0050D0;display:block;display:none;}</style></head><body><div id="panel"><h5 class="head">怎么样?</h5><div class="content">还不错哦。</div></div></body></html>
此时我们要做的效果就是当鼠标划到“怎么样”三个字的时候,会自动弹出下面的<div>区域,显示“还不错哦。”当鼠标离开时候,该区域又再次隐藏。为达到这个效果,我们就需在<h5>上绑定两个事件,一个为mouseove和mousout事件。整理好思路,我们就开始写jQuery代码。
<script type="text/javascript">$(function () { //等待DOM加载完成$(".head").bind("mouseover", function () { //为<h5>绑定mouseover事件,即当鼠标划进来的时候使class=”content”的<div>区域显示$(this).next().show();}).bind("mouseout", function () { //为<h5>绑定mouseout事件,即当鼠标划出的时候使class=”content”的<div>区域隐藏$(this).next().hide();})})</script>
三. 合成事件
jquery大体有两个合成事件的方法,分别是hover()方法与toggle()方法。下面一一说明下。
1. hover()方法
语法结构hover(enter,leave);
hover()方法是为了模拟光标悬停事件的,当光标移到元素上的时候,会触发第一个函数enter,当光标移除元素时候,会触发第二个函数leave。故对上述例子中我们还可以写下述代码就行代替。
<script type="text/javascript">$(function () {$("h5.head").hover(function () {$(this).next().show();}, function () {$(this).next().hide();})})</script>
2.toggle()方法【注意:toggle() 方法在 jQuery 版本 1.8 中被废弃,在版本 1.9 中被移除。】
语法结构为:
toggle(function1,function2,……functionN)toggle()方法用于模拟鼠标连续单击事件的。对于上述代码我们还可以用toogle()方法就行代替。
<script type="text/javascript">$(function () {$("h5.head").toggle(function () {$(this).next().show();}, function () {$(this).next().hide();})})</script>
四. 事件冒泡
首先我们来看一个Demo。
<script type="text/javascript">$(function () {$("span").bind("click", function () { //为span绑定click事件var txt = $("#msg").html() + "<p>内层div被点击</p>";$("#msg").html(txt);});$("#content").bind("click", function () {var txt = $("#msg").html() + "<p>外层div被点击<p>"; //为外层div绑定click事件 $("#msg").html(txt);});$("body").bind("click", function () { //为body元素绑定click事件 var txt = $("#msg").html() + "<p>body元素被点击<p>";$("#msg").html(txt);});})</script><div id="content">外层div元素<span>内层span元素</span>外层div元素</div><div id="msg"></div>
图1
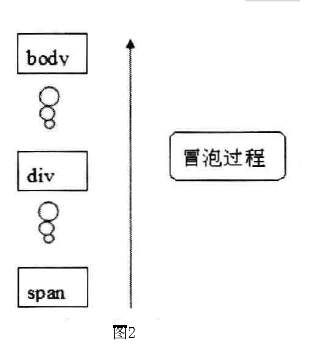
我们考虑下这个HTML的DOM树,就会发现这三个事件被触发的先后顺序是按DOM树结构中的最底层逐渐向上层触发的顺序,仿佛水泡一样从最底下逐渐上升。那么,我们应该如何解决这种问题呢?有两种方法:1.通过stopPropagation()方法来阻止冒泡。2. return false也可以阻止冒泡。
五. 移除事件
上面我们说有绑定事件了,那么自然就有移除事件喽。在绑定事件中,我们提到的是bind()方法,并对bind()给出了Demo,那么解除绑定的方法又是什么呢?自然是unbind(),我们对unbind()进行具体的讨论。
首先来看一下unbind()的语法结构:unbind([type],[data]);
第一个参数是事件类型,如click,submit等等,第二个参数是将要移除的函数(第二个参数可为空)。
值得注意的有三点
1.如果参数为空,此时会移除选定元素上的所有绑定的事件。
2.如果只提供了第一个参数,即事件类型,那么会移除选定元素的该类型事件,比如说,一个<p>元素上绑定了一个click事件和一个mouseover事件,那么如果代码写为这样
$("p").unbind(click);
此时解除的只是<p>元素上的click事件,其mouseover事件依然存在。
3.如果在绑定的时候传递了一个处理函数作为第二个参数,那么在移除的时候只有这个处理函数的事件会被移除。比如说我们为一个<button>绑定了3个click事件,代码如下:
$(function){$("#btn").bind("click",first=function(){$(“#test").append("<p>第一个绑定函数</p>"); //绑定一个名为first的click事件}).bind("click",second=function(){$(“#test").append("<p>第二个绑定函数</p>"); //绑定一个名为second的click事件}).bind("click",third=function(){$(“#test").append("<p>第三个绑定函数</p>"); //绑定一个名为third的click事件})}
此时我们移除事件的时候,就可以使用unbind()移除,如果我们只想移除第三个绑定函数,就可以直接写unbind(“click”,third).
如何我们想让自己绑定的事件只触发一次,那么应该怎么做呢?jQuery提供了一种方法专门用于处理这种只触发一次的事件,这就是one()方法。用法与bind()相似,这里不再累述。
小结
综上所述,我们主要介绍了jQuery中的事件绑定、冒泡、合成、移除。事件也是在jQuery中我们经常会用到的,很多绚丽的效果都是各种事件叠加在一起形成的效果。好了,大概就总结到这里吧。
转自:http://www.cnblogs.com/yanfengfree/p/3532895.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号