gulp打包压缩js代码
这是一个小demo,实现的功能如下:
1.在js代码打包很多的js文件,我们需要控制某些个别js件必须在前面。这里做到了简单的实现。
2.实现合并成一个js文件。
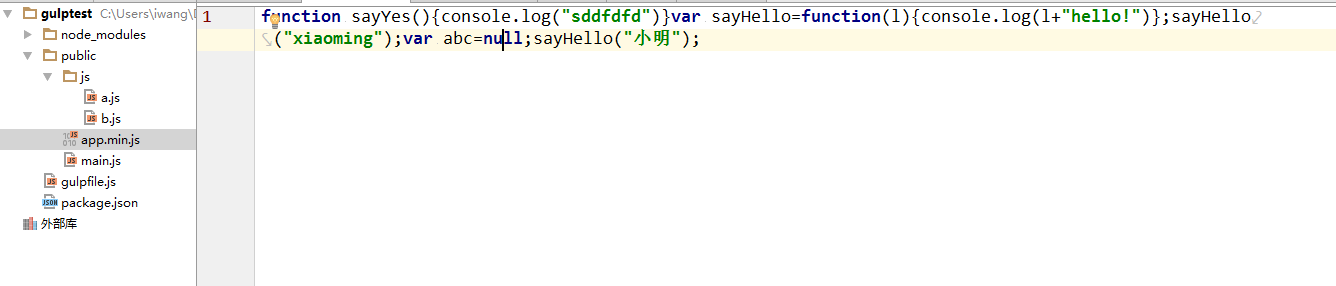
3.实现压缩成一行,即生成*.min.js。
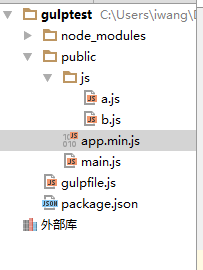
一,首先看下目录结构

其中main.js模拟了最重要的一个js文件,在页面上应该首先需要加载的js。文件。
我们把不需要考虑顺序的文件放在了js文件夹下。main.js a.js b.js 里面几句简单的代码。大家可以下载demo文件查看。
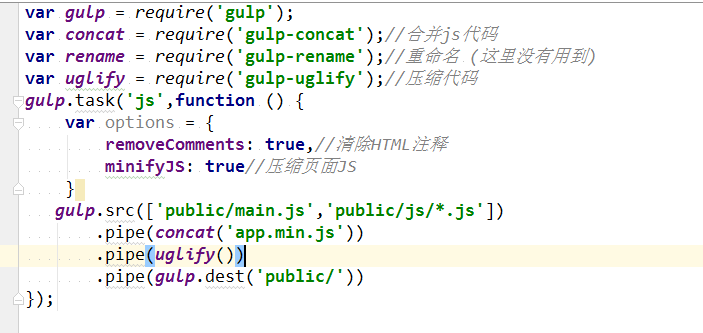
gulpfile.js

package.json文件包含demo依赖的插件。
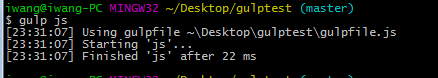
执行gulp任务

执行成功,下面向我们展示了生成的app.min.js文件。

demo文件百度下载地址:http://pan.baidu.com/s/1hswqNgo




 浙公网安备 33010602011771号
浙公网安备 33010602011771号