UIrecorder的安装与使用
一、UIrecorder的安装
1、系统和工具包
操作系统:windows 7(64位 )
所需安装的工具:jdk,nodejs,webdriver,chrome浏览器
2、安装JDK和node.js
2.1 JDK安装
要求1.8以上版本,安装完JDK后写入环境变量。
新建系统变量JAVA_HOME 和CLASSPATH
- 变量名:JAVA_HOME
变量值:C:\Program Files\Java\jdk1.8.0_140
- 变量名:CLASSPATH
变量值:.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;
- 变量名:Path
变量值:%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
2.2 node.js安装(Windows)
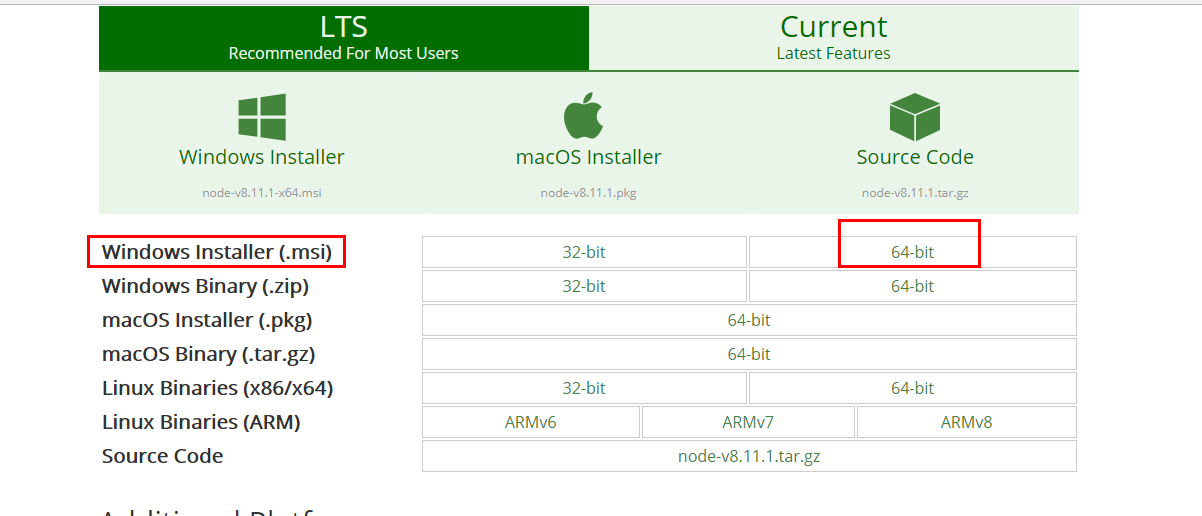
第一步:下载安装包,Node.js安装包及源码下载地址为:https://nodejs.org/en/download/,下载 Windows Installer (.msi) 的64位的版本

第二步:安装Node.js,注意选择安装位置,一路Next直到完成

第三步:配置npm全局目录。npm是nodejs包管理工具,类似visual studio的Nuget,该版本nodejs已经集成npm打包工具,不需要额外安装。。如果你想使用默认目录,可跳过此步骤。一般建议将目录配置在安装目录下。在安装目录新建 node_cache,node_global两个文件夹,启动cmd,笔者安装目录在D:\ProgramFiles\nodejs,输入以下命令配置:
npm config set prefix D:\ProgramFiles\nodejs\node_global
npm config set cache D:\ProgramFiles\nodejs\node_cache
第四步:配置环境变量。“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。如下图:

1、在系统变量下新建"NODE_PATH",输入”D:\ProgramFiles\nodejs\node_global\node_modules“。(ps:路径根据自己的安装目录进行配置。)
2:用户变量跟nodejs相关的"PATH"修改为“D:\ProgramFiles\nodejs\node_global\” (由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下,要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误)
3、安装完后,重新打开cmd命令窗口,输入npm -v ,可以查看npm的版本号。
3、安装uirecorder
第一步:安装cnpm
1. 说明:因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,淘宝团队干了这事。来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”
2. 官网:http://npm.taobao.org
3. 安装:命令提示符执行 npm install cnpm -g --registry=https://registry.npm.taobao.org
4. 注意:安装完后,重新打开cmd命令窗口,输入cnpm -v 查看其版本号
第二步:安装chrome浏览器
第三步:安装uirecorder
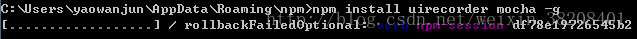
在cmd窗口中,输入:cnpm install uirecorder mocha -g

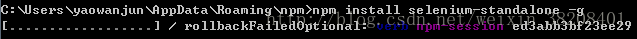
第四步:安装服务Selenium standalone server:npm install selenium-standalone -g 
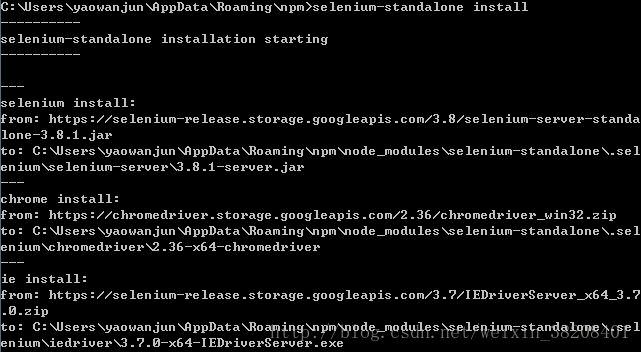
第五步:安装webderive:selenium-standalone install 
selenium、chrome、ie、firefox、edge安装成功 
第六步:安装Mocha单元测试框架
- npm install mocha -g
- npm install jwebdriver expect.js mocha-generators faker -save-dev
- npm install jwebdriver chai faker -save-dev
4.本地自动化测试
4.1初始化配置
在D盘根目录建立一个文件夹uirecorder,打开cmd窗口,切换到uirecorder目录
D:\uirecorder>
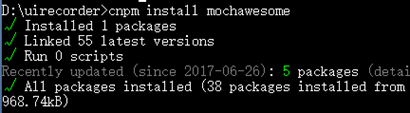
执行cmd命令:cnpm install
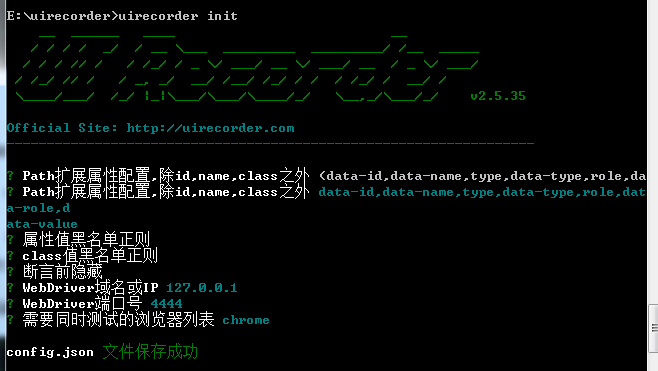
执行cmd命令:uirecorder init (根据我们的需求自己编写即可。这里小编除浏览器外,都选择默认。)

4.2.webdriver安装配置和启动
在cmd中将目录切换至Selenium-sever的目录下(小编的为D:\ProgramFiles\nodejs\node_global\node_modules\selenium-standalone\.selenium\selenium-server),然后执行 java -jar 3.8.1-server.jar ,启动Selenium-sever服务,如下:

4.4录制脚本
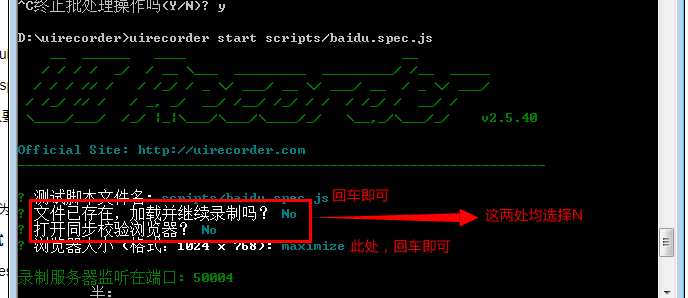
1) cmd切换到D盘 uirecorder目录运行:
uirecorder start scripts/test.spec.js
说明:
启动命令为uirecorder start
scripts/test.spec.js 为测试脚本保存的路径,注意脚本的命名格式和保存的路径必须是*/**.spec.js

2) 在浏览器输入要测试的用例url,如输入:www.baidu.com,
通过正常的操作行为录制脚本后,关闭浏览器结束录制脚本,可以打开sample/test.spec.js查看你录制好的脚本,进行编辑。
4.5本地自动化测试
1) 安装mochawesome,cmd命令切换到d:\uirecorder目录
cnpm install mochawesome

2) 执行测试命令
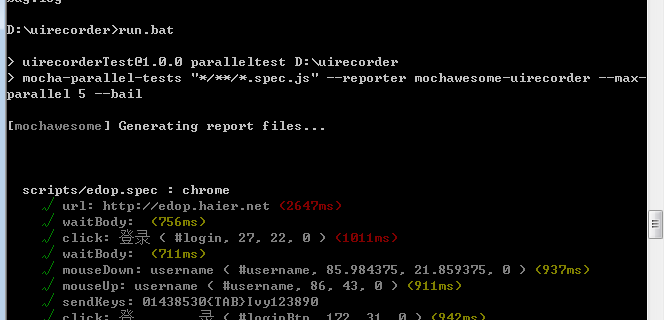
A、执行所有脚本:在cmd中输入run.bat


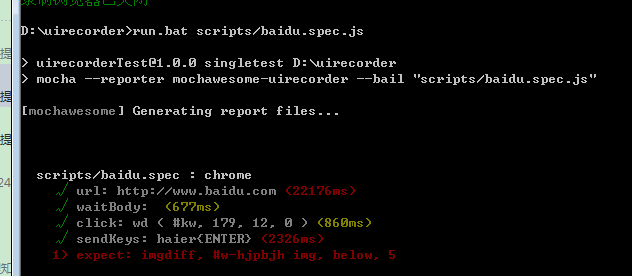
B、执行某个脚本:在cmd中输入run.bat scripts/**.spec.js :如小编执行的是baidu.spec.js的脚本,则如下图:

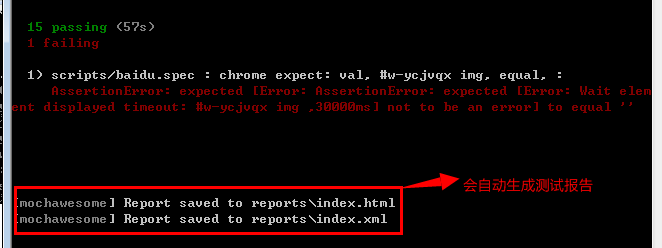
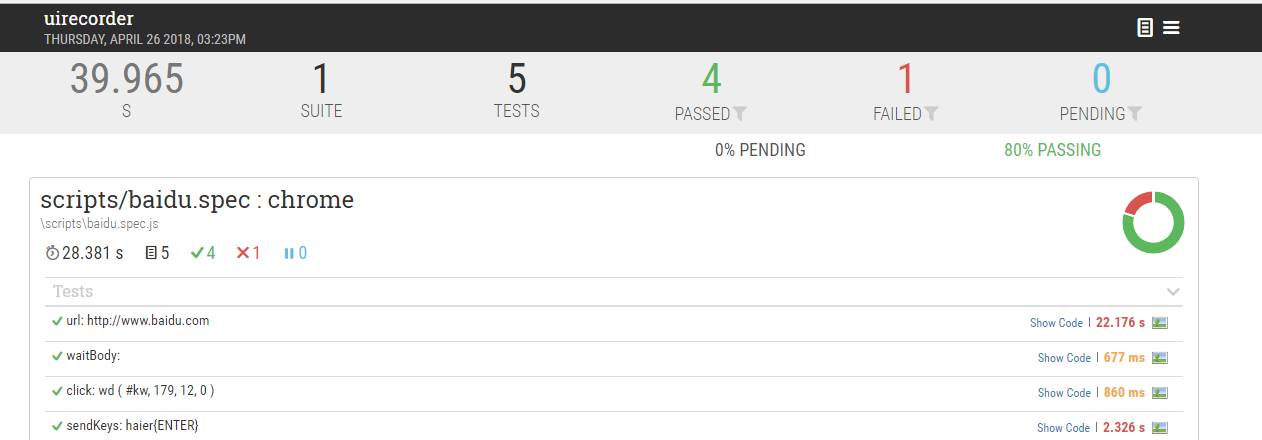
自动生成测试报告:

测试报告结果:
D:\uirecorder\reports
测试报告内容如下:

5、 配置文件
D盘uirecorder 目录下config.json 的详细内容如下:
{
"webdriver": {
"host": "127.0.0.1",
"port": "4444",
"browsers": "chrome"
},
"vars": {},
"recorder": {
"pathAttrs": "data-id,data-name,type,data-type,role,data-role,data-value",
"attrValueBlack": "",
"hideBeforeExpect": ""
}
}
说明:
- host:127.0.0.1使用的是本机webdriver测试,
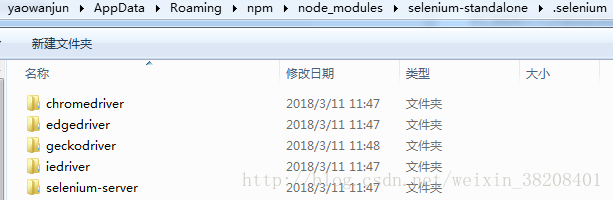
6、uirecorder文件夹说明
Commons:公共脚本文件夹
Diffbase:图片对比文件夹
node_modules:node核心文件库
reports:测试报告文件夹
sample:示例脚本目录
screenshots:测试执行截图保存目录
uploadfiles:附件保存文件夹,比如写信页上传附件,要求把附件先放入该目录;
config. Json:运行配置文件,比如IP,浏览器
run.bat:运行测试,执行该命令会运行所有的测试脚本
7、结束语
UI Recorder属于阿里巴巴的一款开源项目,想更多的了解,可以去github上面看看,地址:https://github.com/alibaba/uirecorder
本文参考:
https://blog.csdn.net/weixin_38208401/article/details/79512791
https://www.cnblogs.com/igubai/p/7593285.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号