模板的继承和引用
模板的继承和引用
引用:
- 将一个页面引用到另一个页面
-
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <h1 id="ad">我是一个广告!</h1> 9 <script> 10 var ad = document.getElementById('ad'); 11 var color = 'blue'; 12 function color_change() { 13 if(color == 'blue'){ 14 color = 'red'; 15 }else { 16 color = 'blue'; 17 } 18 ad.style.color = color; 19 setTimeout('color_change()', 500); 20 }color_change(); 21 </script> 22 </body> 23 </html>
被引用页面
![]()
![]()
-
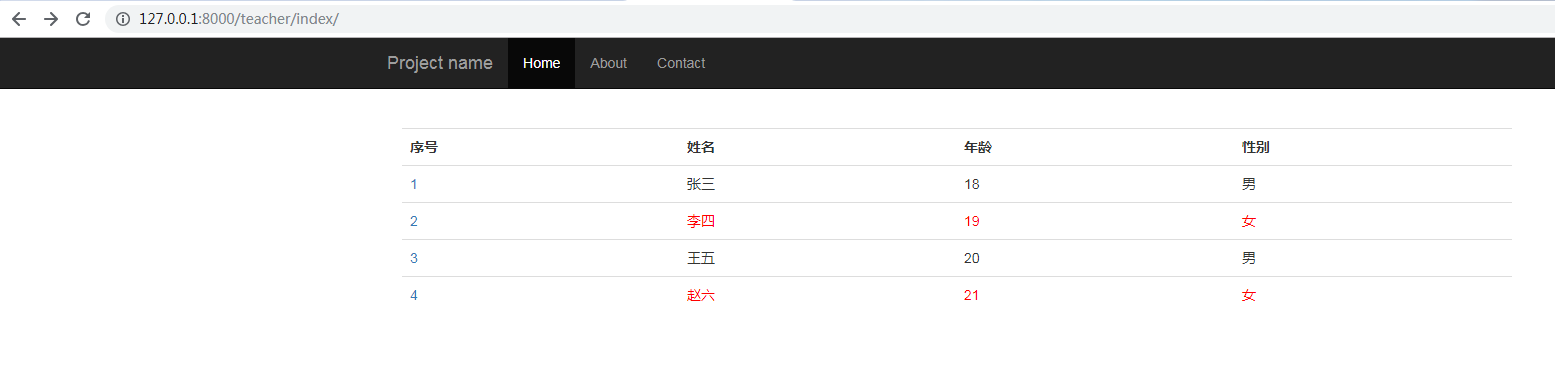
引用页面
-
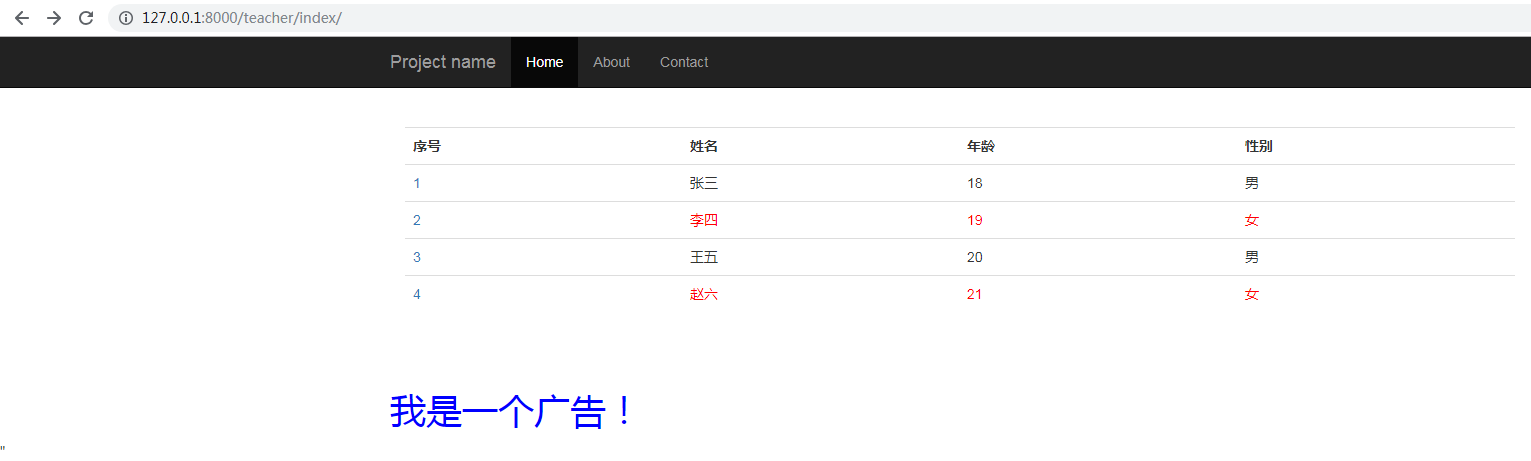
现将两个页面整合到一起,直接在引用页面的合适位置加上 {% include 'crm/advert.html' %} 即可。
![]()
继承:
- 多个页面可能存在着许多相同的部分,为了避免重复的代码,django提供了一种模板继承机制。
-
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 {% block content %} 9 <h1>hello world</h1> 10 {% endblock %} 11 </body> 12 </html>
base模板
1 {% extends 'crm/base.html' %} 2 {% block content %} 3 <h1>hello</h1> 4 {% endblock %}
继承模板
- 继承模板需要在第一行写上{% extends '模板路径' %}
- 继承模板里不能再写别的html代码
- 想在继承模板里加内容,必须在base模板里定义块,然后再在继承模板里重写base里的块,如果没有重写,则默认引用base模板的块。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号