2025-01-30 Missing message: "menu.home.workbench" for locale: "zh-CN", using default me...==>在你的zh-CN/menu.js里给menu.home.workbench这个对象赋值即可
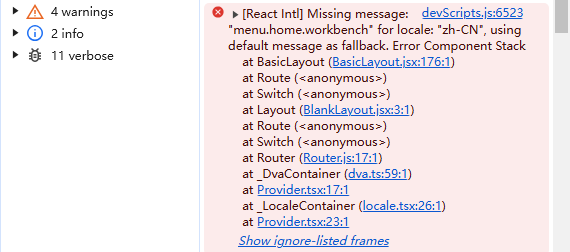
问题报错:[React Intl] Missing message: "menu.home.workbench" for locale: "zh-CN", using default message as fallback. Error Component Stack
直翻:[RReact Intl]对于区域设置“zh-CN”,缺少消息:“menu.home.workbench”,使用默认消息作为回退。组件堆栈错误

这个报错通常表示你使用了antd pro的项目,通常它会开启国际化的语言适配,你每配一个路径,对应的英文就得在menu.js里面配置它的翻译,如果不想用这个东西,可以直接把它关掉

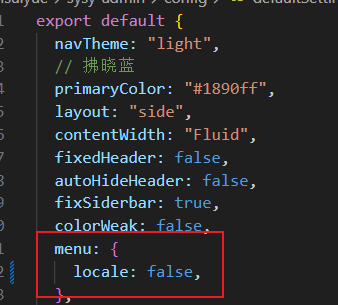
这个配置一般在项目根目录/config/defaultSettings.js,把menu.locale设为false即可,默认为true
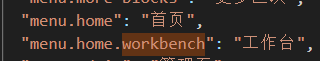
如果不关掉,那就要配置"menu.home.workbench"的中文名称即可,一般在src\locales\zh-CN\menu.js里面配置





 浙公网安备 33010602011771号
浙公网安备 33010602011771号