python web开发-flask访问请求数据request
Request对象在web应用的开发中是一个非常重要的对象,主要用来获取用户发来的请求数据。
常用属性参考:http://docs.jinkan.org/docs/flask/api.html#flask.request
下面我们以一个表单提交的例子来说明一些常用request属性的使用。
- 创建一个表单的template
在templates文件夹下面创建form.html模板文件,输入下面的代码
{% extends "base.html" %}
{% import "forms.html" as forms %}
{% block content %}
<form action="/doPost" method="post">
<dl>
<dt>UserName</dt>
<dd>{{ forms.input("username") }}</dd>
<dt>Password</dt>
<dd>{{ forms.input("password",type="password") }}</dd>
<dd><input type="submit" value="提交"/></dd>
</dl>
</form>
{% endblock %}
其中用到了forms.html中的宏,关于宏的应用请参考本系列文章的其它内容。通过调用宏创建了一个username和password的文本框,同时定义action是/doPost即把数据提交到/doPost这个url上,method用Post.
- 定义表单展示url
在code.py中定义一个返回表单的方法:
@app.route("/form")
def renderForm():
return render_template("form.html")
- 编写一个表单数据处理的方法
在code.py中定义表单处理的函数,url要定义为form.html中action所指向的url,即”/doPost”,
@app.route("/doPost",methods=["post"])
def handPost():
username = request.form["username"]
password = request.form["password"]
return "username:"+username+",password:"+password
这个方法会返回用户提交的username和password的数据
- 测试应用
启动应用访问/form这个url,效果如图:

在文本框中输入username和password,这里我们用zhang san和password作为这两个框的值:

点击提交,会转到doPost路径,效果如图:

这样一个简单的表单提交就完成了
如果我们在提交数据给doPost这个方法的时候,在url上加了参数,可以通过arg来获取,
比如我们在form.html上给action加上一个参数?q=postString,如图:
<form action="/doPost?q=postString" method="post">
同时,在处理post请求的方法中添加q参数的处理代码
arges = request.args["q"]
整体代码如下:

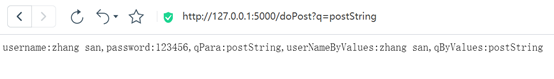
再次提交后效果:

通过request.values可以获取forms和url上的所有参数的值,比如,我们在doPost方法里添加一个处理values的代码
requestValues = request.values.get("username")
requestValues2 = request.values.get("q")
再次提交后,效果如图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号