flask中jinjia2模板引擎详解3
接上文
模板继承
Jinji2中的模板继承是jinjia2比较强大的功能之一。
模板继承可以定义一个父级公共的模板,把同一类的模板框架定义出来共享。
这样做一方面可以提取共享代码,减少代码冗余和重复的工作量
另一方面,对于后期的维护和管理也非常方便。
一个根模板(或叫基模板)主要有三部分组成:
一是公共的js,css等资源文件的引用,
二是定义好一个布局框架,
三是定义子模板可以重写的部分(block)
下面我们以一个例子来说明模板继承的使用方法
- 创建一个基模板
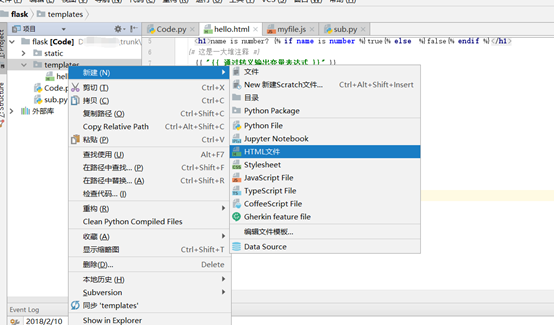
选中templates文件夹,右键选择新建->HTML文件

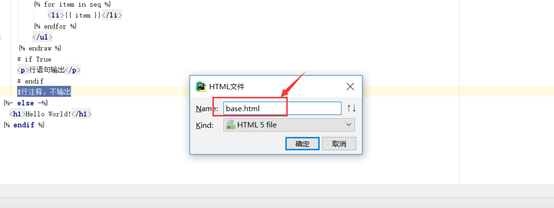
在弹出的窗口中输入要创建的文件名:base.html,

点击确定
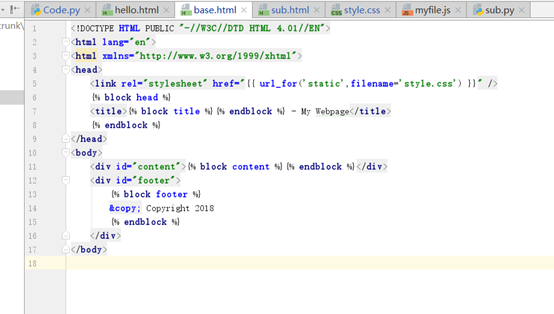
然后把下面的代码copy到base.html中
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html lang="en"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <link rel="stylesheet" href="{{ url_for('static',filename='style.css') }}" /> {% block head %} <title>{% block title %}{% endblock %} - My Webpage</title> {% endblock %} </head> <body> <div id="content">{% block content %}{% endblock %}</div> <div id="footer"> {% block footer %} ©Copyright 2018 {% endblock %} </div> </body>

在这个基模板中,可以看到定义了4个block,每个个block就是告诉子模板,可以重写这些block中的内容
在同一个模板中不能定义同名的block
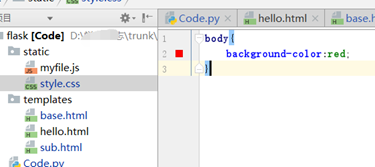
注意在static文件夹中添加style.css文件:

Style.css文件中只有一行代码:
body{ background-color:red; }

- 创建一个子模板
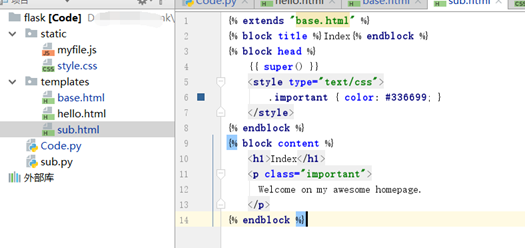
用同样的方法在template下面创建一个sub.html文件,代码如下
{% extends "base.html" %} {% block title %}Index{% endblock %} {% block head %} {{ super() }} <style type="text/css"> .important { color: #336699; } </style> {% endblock %} {% block content %} <h1>Index</h1> <p class="important"> Welcome on my awesome homepage. </p> {% endblock %}

可以看到这个子模板用extends方法继承了base.html模板,然后又重写了 title, head, content三个block中的内容
一个模板中不能出现重复名称的block块
其中的supper()用来调用父级模板中的block块内容,在本例中,supper()会把父级的head块内容写到子模板中
- 定义route
在code.py文件中添加sub.html的route定义
@app.route("/tmpl/sub")
def renderSub():
return render_template("sub.html")

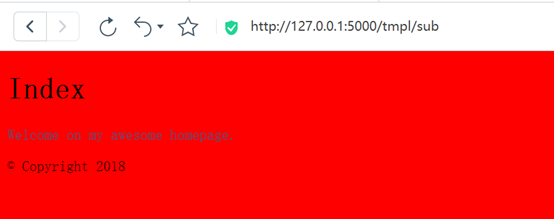
运行效果

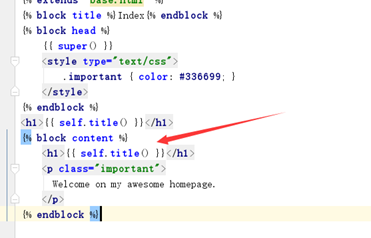
如果想多次调用一个block块,可以使用self.block块名称进行调用,比如,我们把<h1>Index</h1>这里替换成<h1>{{self.title()}}</h1>

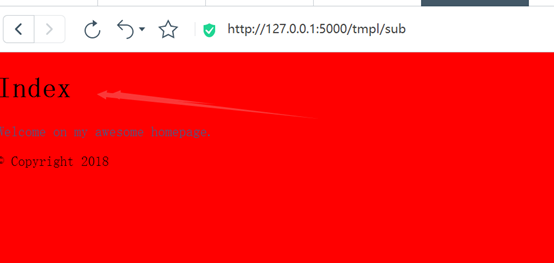
运行效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号