Vue多环境配置
Vue多环境配置
大家都知道,使用vue-cli脚手架生成的Vue项目只有开发环境和生产环境,然而在实际开发中,用到的不止这些环境,还包括测试环境,准生产环境等等。所以需要自己添加没有的环境。
以测试环境为例,配置如下:
第一步:
package.json文件下scripts节点对象中新增一条属性。
"test": "node build/build-test.js"

第二步:
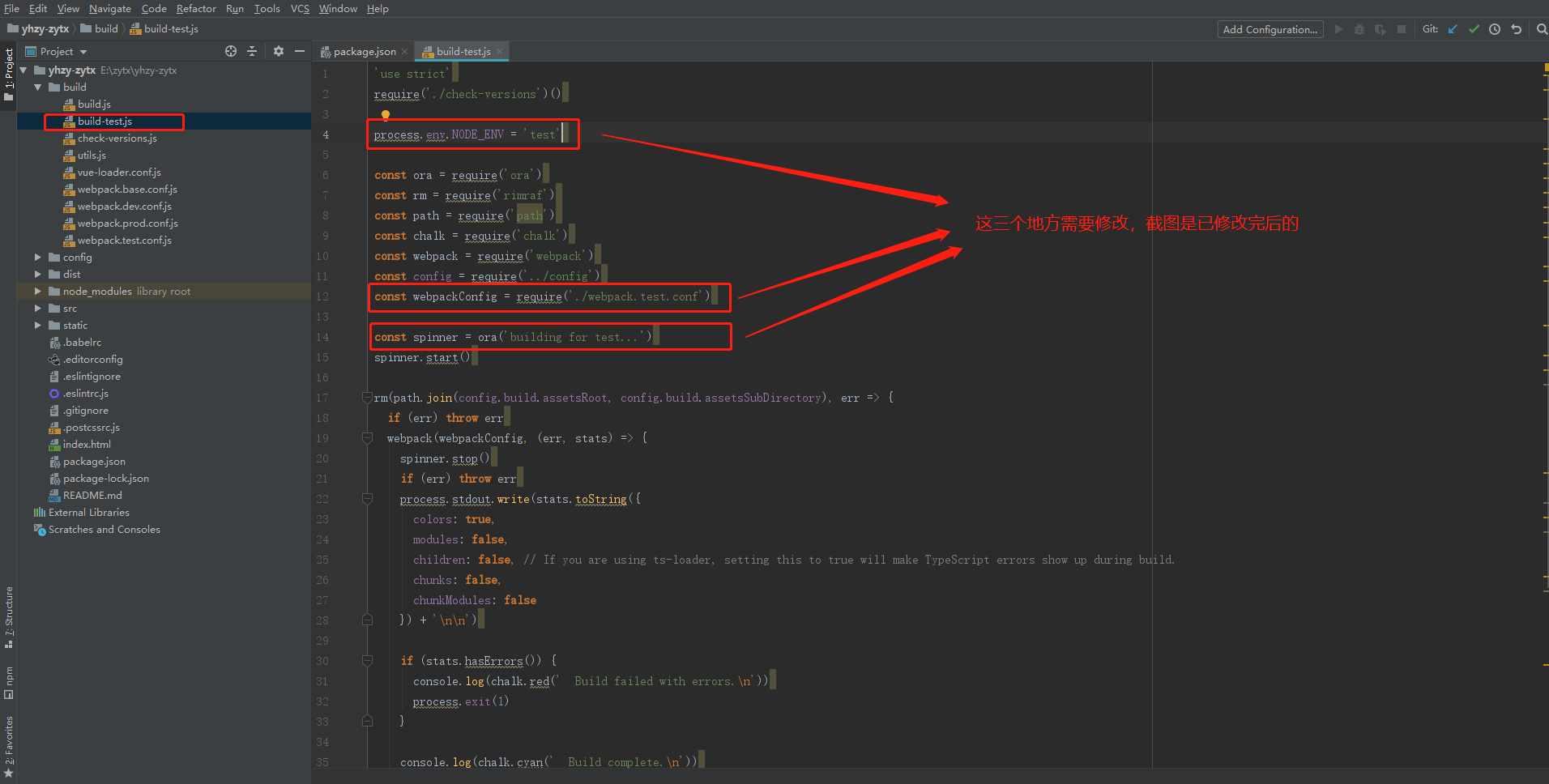
在build文件夹下复制一份build.js,重命名为build-test.js。
修改build-test.js中的参数。

第三步:
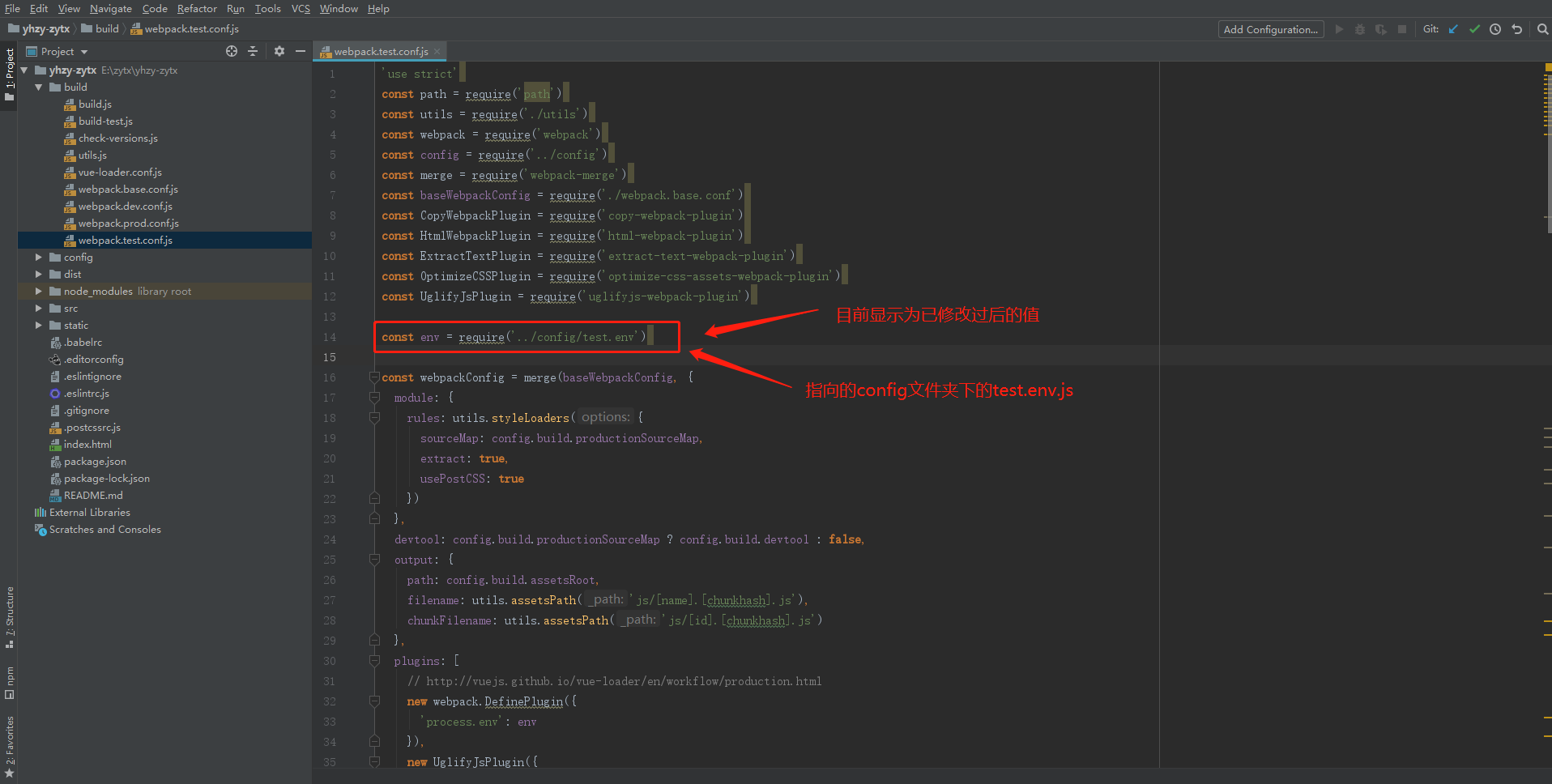
在build文件夹下复制一份webpack.prod.conf.js,重命名为webpack.test.conf.js。
修改webpack.test.conf.js中的参数。

第四步:
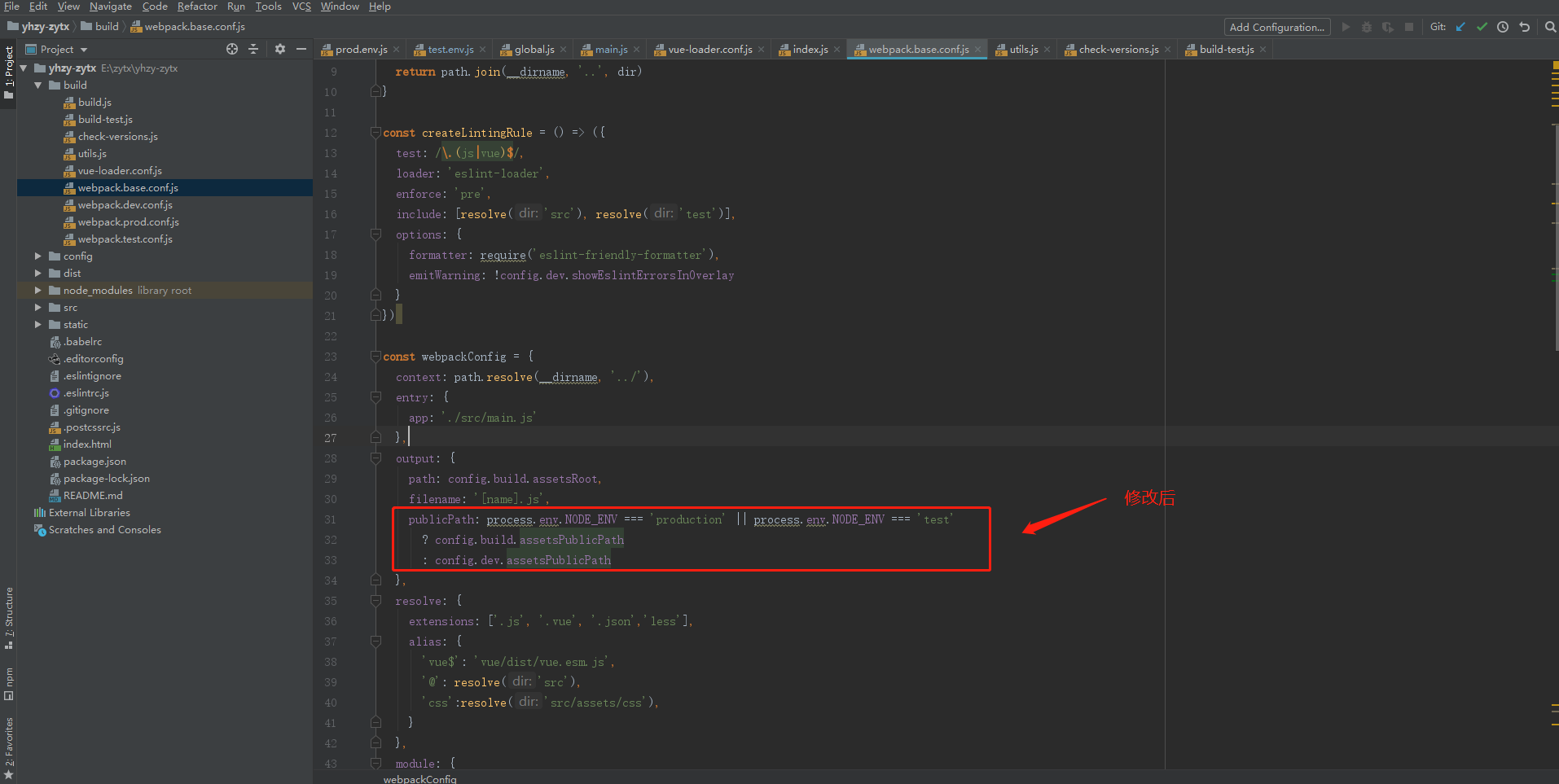
修改webpack.base.conf.js中的参数。

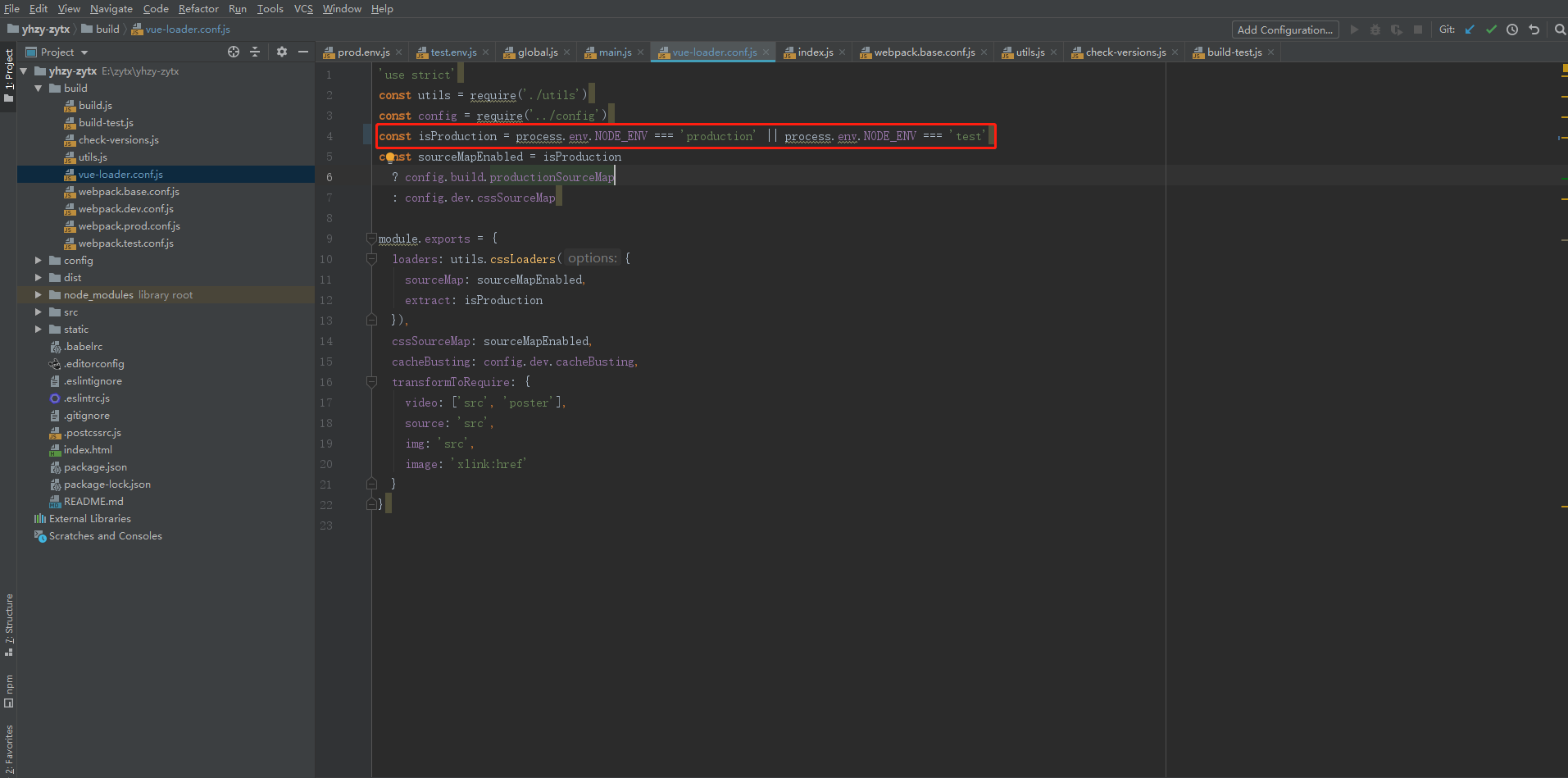
修改vue-loader.conf.js中的参数。

第五步:
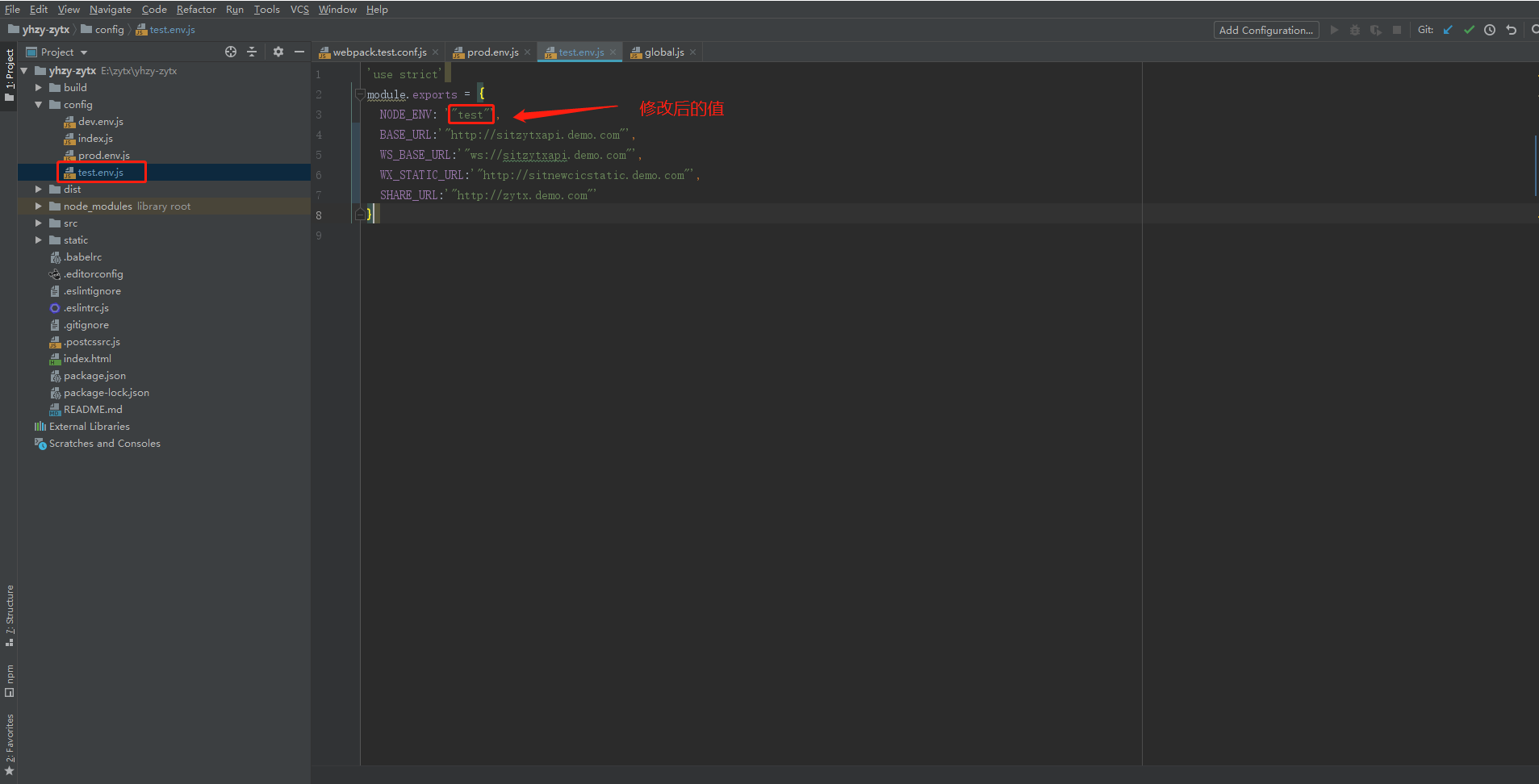
在config文件夹下复制一份prod.env.js,重命名为test.env.js。
修改test.env.js中的参数。

第五步:
各个环境全局参数配置
新建global.js,配置全局参数
在main.js中设置全局配置时,不可使用global做属性名,vue.prototype中已包含只读的global,需注意!!!
global.js
// 全局参数配置
export default {
NODE_ENV: process.env.NODE_ENV,
HTTP_API_URL: process.env.BASE_URL,
WS_API_URL: process.env.WS_BASE_URL,
WX_STATIC_URL: process.env.WX_STATIC_URL,
SHARE_URL: process.env.SHARE_URL
}
main.js
import Vue from 'vue' import App from './App' import router from './router' import global from '@/global/global' // 全局参数配置 Vue.prototype.globalParams = global /* eslint-disable no-new */ const app = new Vue({ el: '#app', router, store, components: { App }, template: '<App/>' }) export default app
使用全局参数
this.globalParam.HTTP_API_URL
多环境启动打包命令:
开发环境:
npm run dev
测试环境:
npm run test
生产环境:
npm run build
感谢阅读!!!
作者:张强
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号