数据类型
1.操作符typeof
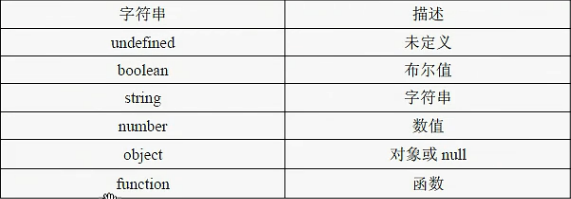
typeof操作符是用来检测便变量的数据类型。对于值或变量使用 typeof操作符会返回如下字符串。

例子1: var box; //没有初始化的变量数据类型是Undefined alert(box); //打印出的值是undefined alert( typeof box); //返回的字符串是undefined
例子2: var box=true; //布尔类型(Boolean) alert(box); //打印的值是true; alert( typeof box); //返回的字符串是boolean
例子3: var box="李晨";//字符串类型(String) alert(box); //打印的值是“李晨” alert( typeof box); //返回的字符串是string
例子4: var box=100;//数据类型(Number) alert(box); //打印的值是100 alert( typeof box); //返回的字符串是number
例子5: var box={};//这是一个空的对象 alert(box); //打印的值是[object Object] alert( typeof box); //返回的字符串是object 或者 var box=new Object();//这是一个对象【注:另外一种创建对象方法】 alert(box); //打印的值是[object Object] alert( typeof box); //返回的字符串是object
例子6: var box=null;//Null数据类型 alert(box); //打印的值是null alert( typeof box); //返回的字符串是object
注意:空的对象表示这个对象创建了,里面没东西
空对象表示没有创建,是一个null
例子7: function box(){ } //不是类型,是function函数 alert(box); //打印的值function(){} alert(typeof box)//返回的字符串function
type其他用法:
alert(typeof+字面量);如alert(typeof 200);
注:字面量是指由字母,数字等构成的字符串或者数值,它只能作为右值出现,所谓右值是指等号右边的值,如:int a=123这里的a为左值,123为右值。
typeof操作符可以操作变量,也可以操作字面量,但是typeof是操作符,而非内置函数。
函数在javascript中是对象,不是数据类型,所以使用typeof来区分function和object是非常有必要的。
2.数据类型(首字母大写)
类型一:Undefined
在使用var 声明变量时候,没有对其初始化,变量会自动的赋值为undefined,这个变量的数据类型就是Undefined,所以我们无需写成var box=undefined,我们直接写var box;这个值目的是为了区分空对象和未经初始化的变量。
为初始化的变量和根本不存在的变量也是不一样的
在使用var 声明变量时候,没有对其初始化,变量会自动的赋值为undefined,这个变量的数据类型就是Undefined,所以我们无需写成var box=undefined,我们直接写var box;这个值目的是为了区分空对象和未经初始化的变量。
为初始化的变量和根本不存在的变量也是不一样的
例子:var box; alert(box); //undefined alert(typeof box);//undrfined alert(age); //age is not defined alert(typeof age);//undefined
从逻辑上运用typeof判断数据类型时候,一个是undefined,另外一个报错,但是另外一个却也是undefined,所以我们在声明变量的时候,尽可能的不要只声明,不赋值。
类型二:Null
var box=null;//你还没有来得及创建对象,先声明一个对象的变量放在那里,默认初始为null box={ 1:1 //创建一个对象 };
补充:
var box="";//创建一个字符串,一开始不知道初始化什么字符串,就给他一个空字符串; var box=0;//数值初始化,一开始用0; var box=false;//布尔值初始化,一般一开始用false,true也可以
alert(undefined==null);//打印出来的值是true,他们都是空的,所以相等
alert(undefined===null);//打印只是false,因为这里还有比较数据类型
类型三:Boolean
默认状态:
var box=true; alert(box==1); //打印值是true alert(box==0);//打印值是false
要将一个其他数据变量的值转换成布尔值,可以使用转型函数Boolean();
方法:
var box="李晨“ alert (Boolean(box)); 返回值是true,当字符串为空即“”的时候,返回false
第二种方法(隐式转换):
var box="lee"; if(box){ alert("真“); }else{ alert( "假“); } //输出真 var box=""; if(box){ alert("真“); }else{ alert("假“); } //输出假
具体参考:

类型四:Number
类型五:string

类型六:Object
1.object类型
对象的创建:new运算符和字面量表示法
对象包含元素:
1.属性(字段)
2.方法(函数)
创建对象的方法-new运算符
var box=new Object();//创建一个对象
box.name="李晨“; //创建属性
box.age=28; //创建属性
alert(box.name); //输出
alert(box.age); //输出
创建对象的方法-字面量表示法
var box={
"name":"李晨“,
"age":23
};
alert(box.name);
alert(box.age);
另外一种写法:
var box={};
box.name="李晨“;
alert(box.name);
alert(box["name"]); //还可以数组方式输出,方括号内要加引号
3.删除对象
delete.box.name;
box.name=null;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号