使用百度UEditor 的uparse来使代码高亮
在使用UEditor 的时候,我们会发现在UEditor 的文件夹中有一个ueditor.parse.js的文件,这个是做什么用的呢?
这个主要是在文章显示页面实现一些比较复杂的样式,比如图表展示,代码高亮,自定义的列表标号
我们本次所说的就是使用UEditor集成的代码高亮插件实现代码高亮。
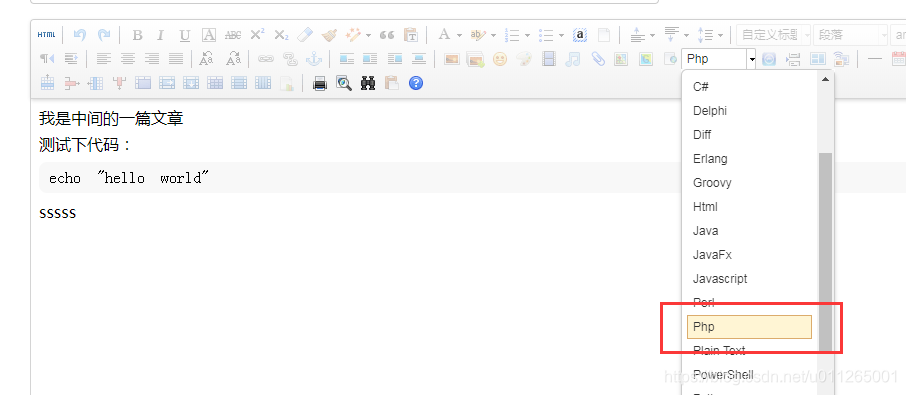
首先在编辑的时候,选择一种代码语言,然后编辑保存。

然后在显示的前端页面中加载 ueditor.parse.js,其中src路径为实际存放Ueditor的路径
<script type="text/javascript" src="/ueditor/ueditor.parse.js"></script>然后在页面初始化的时候,对显示内容的那个div进行执行解析。
假设文章的div 的id为 content,则初始化代码如下:
<script type="text/javascript">
$(function () {
uParse('#content', {
rootPath: '/ueditor/'
})
})
</script>其中 rootPath 为实际存放Ueditor的路径。
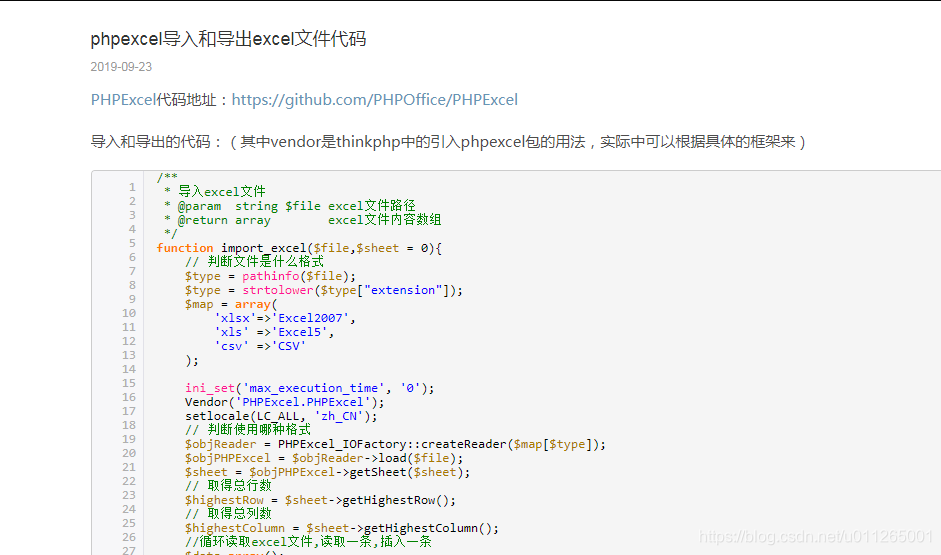
这样解析后显示的语法高亮结果如下(效果展示网页:http://www.xiaodong.live/content/12.html):





 浙公网安备 33010602011771号
浙公网安备 33010602011771号