win10下通过编译源码方式在chrome中成功安装react-devtools开发工具插件
win10下通过编译源码方式在chrome中成功安装react-devtools开发工具插件
1、去git上下载react-devtools文件到本地,https://github.com/facebook/react-devtools
2、进入到react-devtools-master文件夹,用npm安装依赖
npm --registry https://registry.npm.taobao.org install
3、安装依赖成功后,打包一份扩展程序
yarn install
yarn build:extension:chrome
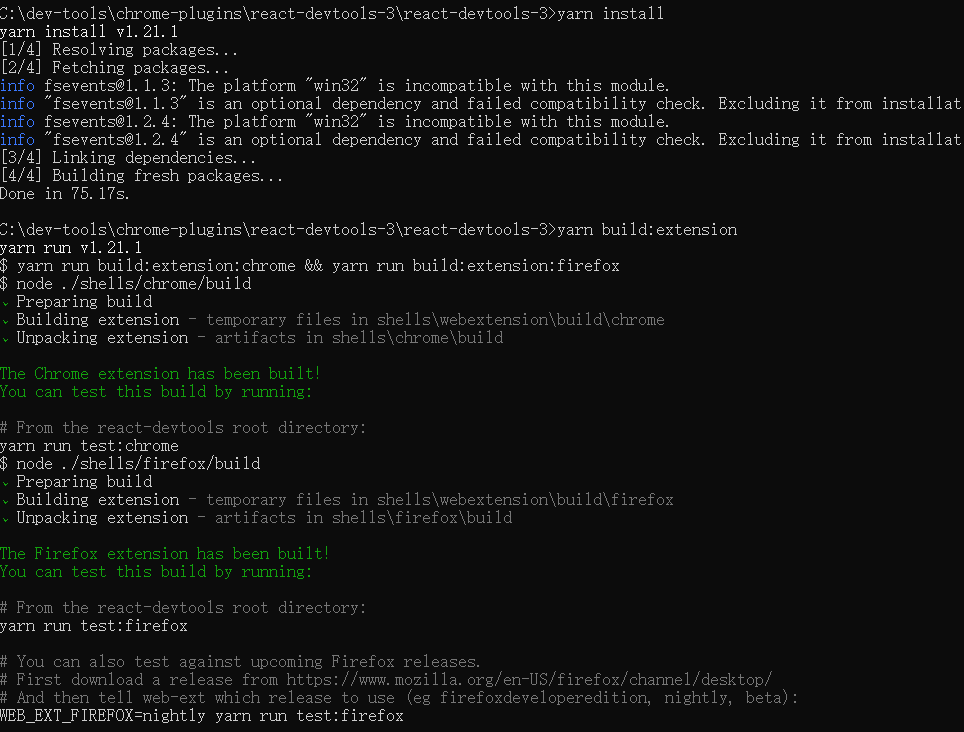
4、出现一下部分信息,索命打包成功

5、生成文件:,react-devtools -> shells -> chrome -> build -> unpacked文件夹
6、打开chrome扩展程序chrome://extensions/,加载已解压的扩展程序,选择第3步中的生成的unpacked文件夹。
7、这时就会添加一个新的扩展程序react-devtools,并在你的浏览器右上角会有个react标志, 就表示成功啦。
如果出现查看背景页无效,可能是其它扩展插件冲突或拦截了,关闭或卸载其它可能影响的扩展插件再试试,比如广告拦截插件等
查考 chrome安装react-devtools开发工具插件




 浙公网安备 33010602011771号
浙公网安备 33010602011771号