1.git地址:https://github.com/vuejs/vue-devtools;

2. 点击download Zip 下载并解压。
3.打开命令行,进入vue-devtools-master工程 。运行npm install

4.运行完成后,执行npm run build ;
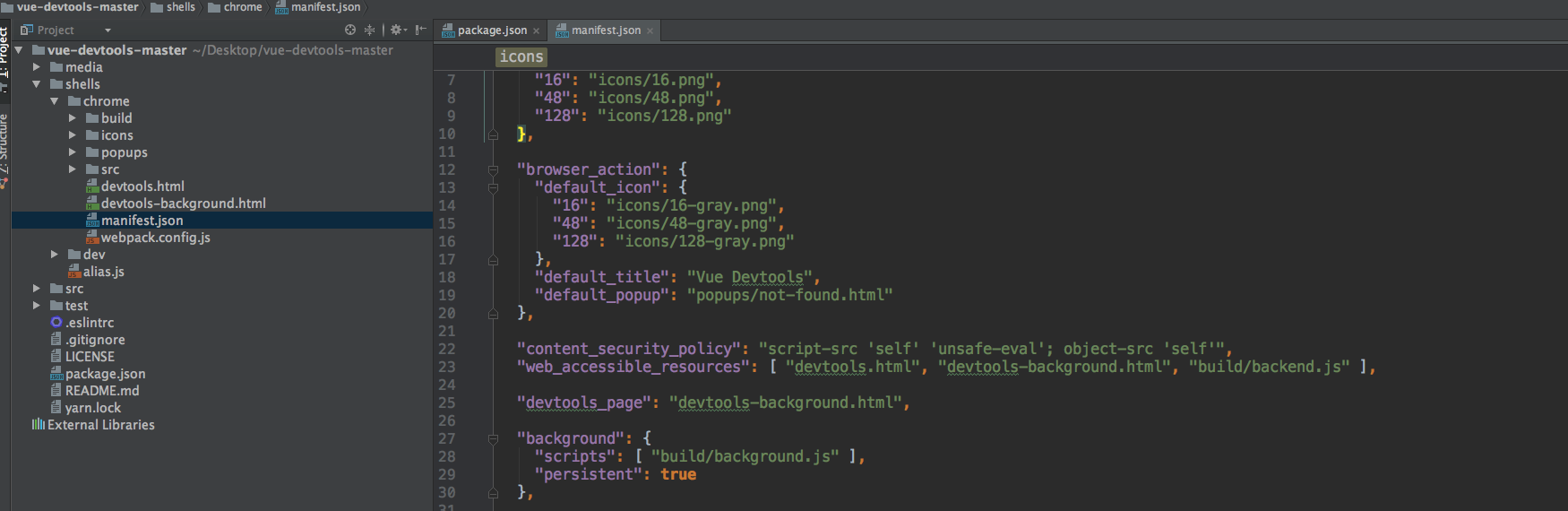
4.修改mainifest.json 中的persistant为true

5.打开谷歌浏览器设置--->扩展程序--》勾选开发者模式---》添加工程中的shells-->chrome的内容,至此恭喜已经安装成功!!!
6.打开自己的vue项目中,如果是有vue-cli构建的项目,执行npm run dev,打开http://localhost:8080/ 服务器调试地址;至此完成devtools的安装;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号