CSS3 下拉菜单
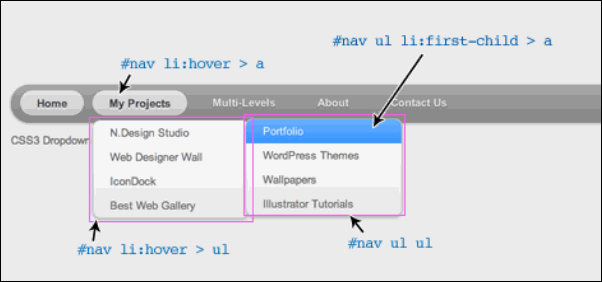
我在做Notepad theme的时候,学习了些CSS3的新特性,现在就和大家分享下。先看看这个示例,这是我用border-radius,box-shadow和text-shadow做的多层次下拉菜单。在Firefox,Safari和Chrome表现不错,在无CSS3支持的浏览器中(IE7+等)表现正常,只是没有圆角和阴影效果。
预览:
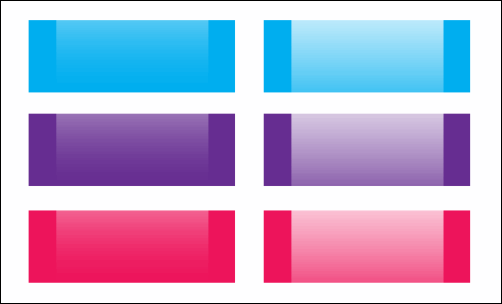
下图是有无CSS3支持的效果区别
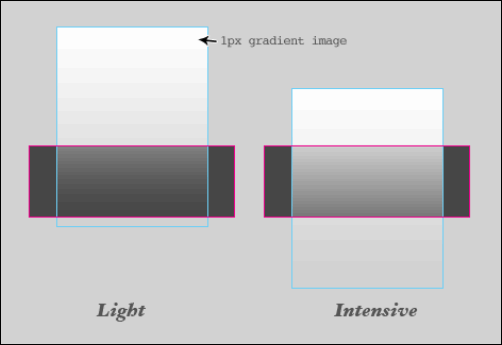
渐变图片的使用
要用到一种白色的渐变透明的实现渐变效果,原因是不是所有的支持CSS3的浏览器都支持其渐变效果。
渐变的深浅可以调节图片位置的高低来达到,渐变的色彩靠背景颜色来改变。
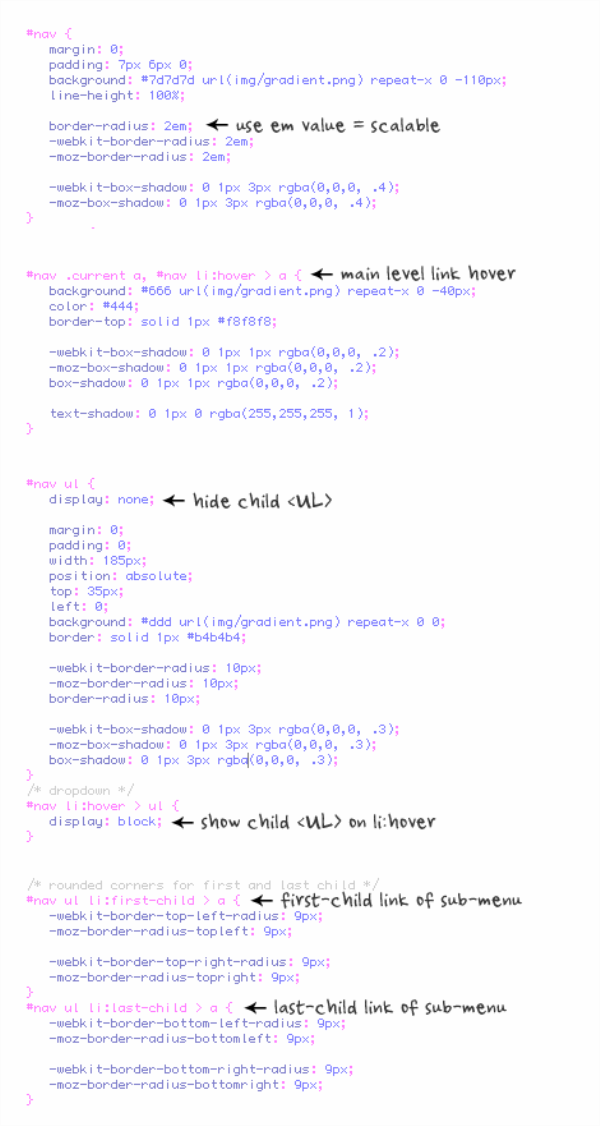
CSS代码
我不打算解释我的CSS代码了,下图说明了几个比较关键的地方。
CSS代码







 浙公网安备 33010602011771号
浙公网安备 33010602011771号