uni-app中使用uView组件库
01通过npm的方式安装uView组件库
uView依赖SCSS,您必须要安装此插件,否则无法正常运行。
如果您的项目是由HBuilder X创建的,
相信已经安装scss插件,
如果没有,请在HX菜单的 工具->插件安装中找到"scss/sass编译"插件进行安装,
如不生效,重启HX即可
然后执行 npm install uview-ui
这样就可以下载组件库了
除了通过npm的方式。
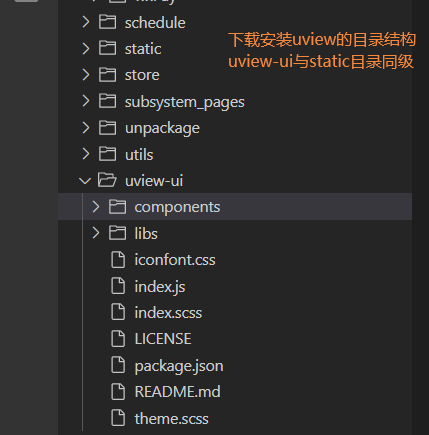
也可以通过下载的方式进行安装。[我推荐使用下载的方式进行安装]
下载的方式进行安装需要注意的是
在项目根目录的pages.json中去设置是不同的。
并且需要你调整一下目录结构哈

说明你已经安装了Scss了

02引入和注册uView
//在main.js中引入,
//需要注意注意这两行要放在import Vue之后。
import uView from "uview-ui";
Vue.use(uView);
03引入uView的全局SCSS主题文件
在uni.scss文件送引入
@import 'uview-ui/theme.scss';
04引入uView基础样式
在App.vue中【首行】的位置引入,
为什么是首行,因为你后面的样式可以覆盖uView组件内置的样式
注意给style标签加入lang="scss"属性
否者会出现问题,我已经已经踩过坑了。
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>
04置easycom组件模式
此配置需要在项目根目录的pages.json中去设置
{ // 添加组件配置模式
"easycom": {
//这是通过npm的方式进行配置的
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
//这是通过下载到本地的方式进行配置的
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
//这两者是有区别的,不知道各位小伙伴清楚不?
},
// 下面的就是你自己的内容
"pages": [
// ......
]
}
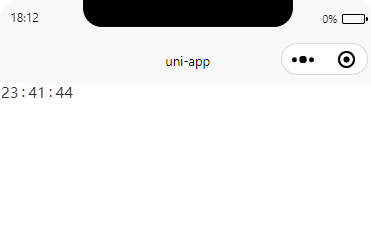
05 使用组件CountDown倒计时
<template>
<view class="">
<u-count-down :timestamp="timestamp"></u-count-down>
</view>
</template>
<script>
export default {
data() {
return {
timestamp: 86400,
}
}
}
</script>

说明组件使用成功了
使用uni-app开发小程序的小建议
uni-app官方推荐的是scss。
我们也要积极使用scss.
就不要说你喜欢less。就在项目中使用less了。
虽然这样使用没有什么问题,但是终归是不好的~
uni.scss具有一些特点
1==>无需引入,在uni-app在编译时,
会自动引入声明<style lang="scss"></style>的文件中
2==>定义的scss变量,可以全局使用,比如说定义颜色,尺寸或者变量
关于压缩和发行以及开发
我们都知道小程序预览和发布的主包大小不能够超过2M,
否者真机就无法预览和发布。
有的小伙伴会说,使用uView这个组件库的时候,会不会增加小程序的体积呀?
uView是按需引入的。
在【发行==>为小程序或者为其他类型的时候】
会自动删除我们平时没有使用的组件哈~
需要注意的是:如果你上传小程序的时候,没有点击发行。
那么将不会删除你没有使用到的组件。
所以只要点击了【发行】完全不需要担心小程序的体积太大~
还有一个点需要注意的是:
在我们调试的时候,也就是开发的时候。
HBuilderX默认是没有对JS进行压缩和去除注释的。【因为为了方便调试】
也没有对组件进行按需引入。
所以在控制台经常会看见这样一句友好的提示:
【运行模式下不压缩代码且含有sourcemap,体积较大;
若要正式发布,请点击发行菜单进行发布】
人家提示在发布的时候==点击发布这样体积会大大的较少~
我们开发的时候,也可以这样处理
HBuilderX 运行->运行到小程序模拟器->勾选 运行时是否压缩代码
MyTip在小程序中,我也不推荐使用很超前的语法
因为语法超前会转化为es5
从而增加代码量~
uni.scss会编译到每个scss文件中(很重要)
这样就可以将重复的颜色定义在一起了
uni.scss这个文件不是那么简单
uni.scss会编译到每个scss文件中(很重要)
我们在uni.scss中所写的所有代码。
会被编译到每一个声明了scss的文件中,
这就意味着.如果我们的uni.scss如果有几百行,大小10k左右.
那么这个10k都会被注入声明scss文件(页面)中。
如果我们的项目有50个页面。你可以算一下
也就是说可能因此导致整体的包体积多了50 * 10 = 500k的大小
是不是很可怕呀。所以这个uni.scss文件尽量不要超过5k。
还有就是如果页面没有样式,就不要去声明
<style lang="scss"></style>它了。
原因你可能也知道了吧~
对于样式覆盖的问题
为了避免样式被用户覆盖或者被污染,
我们会组件或者页面都会给style标签加上scoped属性。
组件
<template>
<view class="zujian"></view>
</template>
<style scoped>
.zujian {
background-color: #007AFF;
}
</style>
在页面中更改组件颜色.
我们一般通过v-deep或/deep/指令修改,如下写法
<template>
<my-zujain></my-zujain>
</template>
<style scoped>
//这是没有使用scss的写法
::v-deep .zujian {
background-color: red;
}
</style>
<style scoped lang="scss">
//这是使用scss的写法
::/deep/ .zujian {
background-color: red;
}
</style>
上面的写法,在App和H5正常的。
但是在小程序上却不正常了。
它要求我们在::v-deep或/deep/前面必须还要有父元素的类名存在
所以我们更改为如下
在小程序上的写法
<template>
<view class="cont-box">
<my-zujain></my-zujain>
</view>
</template>
<style scoped>
.cont-box ::v-deep .zujian {
border: 1px solid blue;
}
</style>
这样就可以了,所以我个人推荐使用
在::v-deep或/deep/前面添加有父元素的类名
因为这样可以兼容App和H5和小程序都是正常的
作者:流年少年
出处:https://www.cnblogs.com/ishoulgodo/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/ishoulgodo/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号