自定义scrollbar

Chrome
| ::-webkit-scrollbar | 整体部分 |
| ::-webkit-scrollbar-track | 轨道 |
| ::-webkit-scrollbar-track-piece | 内层轨道 |
| ::-webkit-scrollbar-thumb | 滚动条滑块 |
| ::-webkit-scrollbar-button | 两侧按钮 |
| ::-webkit-scrollbar-corner | 边角(横纵滚动条的交汇处) |
| ::-webkit-resizer | 边角拖拽控件 |

IE
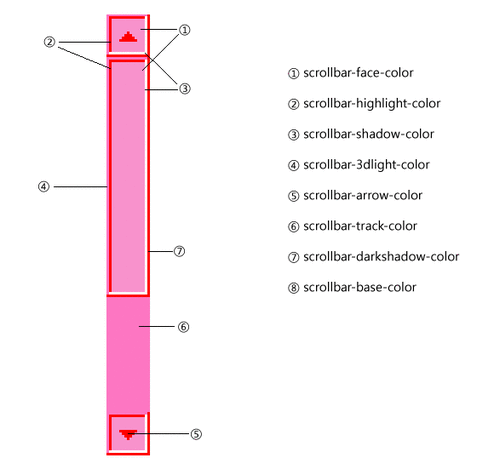
| scrollbar-base-color | 基色 |
| scrollbar-track-color | 轨道色 |
| scrollbar-face-color | 滑块色 |
| scrollbar-arrow-color | 箭头色 |
| scrollbar-highlight-color | 左上阴影的颜色 |
| scrollbar-shadow-color | 右下阴影的颜色 |
| scrollbar-3dlight-color | 箭头阴影的颜色 |
| scrollbar-dark-shadow-color | 立体阴影色 |

对比
| 整体 | ::-webkit-scrollbar | 整体样式,可用来设置宽度等,IE不可调整宽度 |
| 轨道 |
::-webkit-scrollbar-track scrollbar-track-color |
轨道样式,IE只能设置颜色,chrome可以加点内阴影和圆角 |
| 滑块 |
::-webkit-scrollbar-thumb scrollbar-face-color |
滑块样式,同上 |
| 箭头 |
::-webkit-scrollbar-button scrollbar-arrow-color |
箭头样式,chrome下当设置了自定义scrollbar时默认则隐藏了箭头,这样看起来和平板差不多 而IE还是需要给其配色,让它和整体看起来更协调 |
| 其他(IE) |
scrollbar-base-color |
IE下为了整体协调美观,左侧属性仍根据实际情况调整,通常我将它设置与滑块一致 |
| 其他(Chrome) |
::-webkit-scrollbar-track-piece |
此外chrome下是有伪状态的(见下表) |
chrome伪状态
| :horizontal | horizontal伪类适用于任何水平方向上的滚动条 |
| :vertical | vertical伪类适用于任何垂直方向的滚动条 |
| :decrement | decrement伪类适用于按钮和轨道碎片。表示递减的按钮或轨道碎片,例如可以使区域向上或者向右移动的区域和按钮 |
| :increment | increment伪类适用于按钮和轨道碎片。表示递增的按钮或轨道碎片,例如可以使区域向下或者向左移动的区域和按钮 |
| :start | start伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的前面 |
| :end | end伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的后面 |
| :double-button | double-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一对按钮。也就是轨道碎片紧挨着一对在一起的按钮。 |
| :single-button | single-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一个按钮。也就是轨道碎片紧挨着一个单独的按钮。 |
| :no-button | no-button伪类表示轨道结束的位置没有按钮。 |
| :corner-present | corner-present伪类表示滚动条的角落是否存在。 |
| :window-inactive | 适用于所有滚动条,表示包含滚动条的区域,焦点不在该窗口的时候。 |
参考:
http://www.xuanfengge.com/css3-webkit-scrollbar.html
http://www.lyblog.net/detail/314.html
作部分修改与重新整理。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号