VSCode添加自定义的Vue3.2标准模板
详细步骤参考:VSCode添加自定义的Vue3.2标准模板
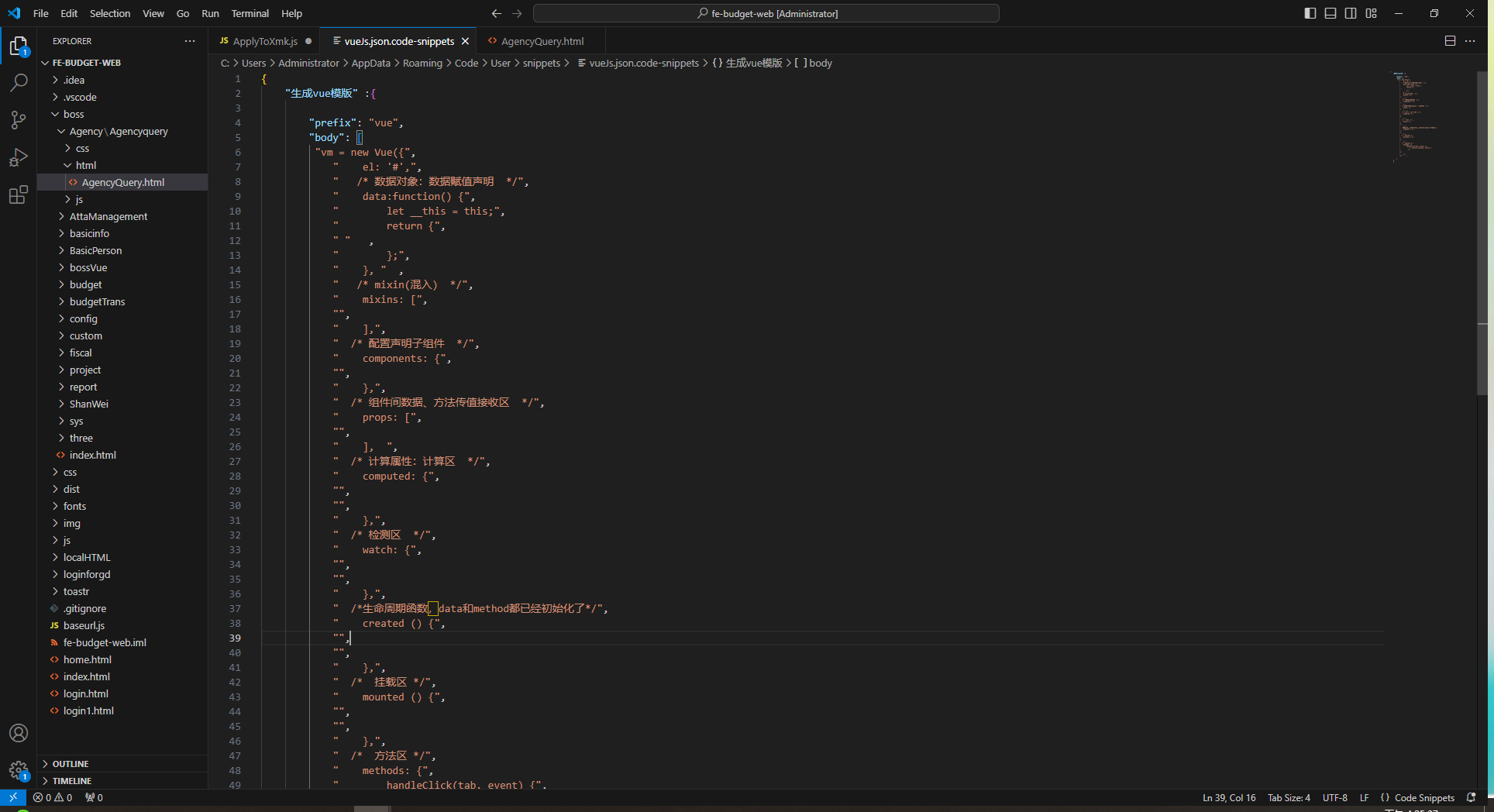
VueJs.json 在Vscode 中的模版
{ "生成vue模版" :{ "prefix": "vue", "body": [ "vm = new Vue({", " el: '#',", " /* 数据对象:数据赋值声明 */", " data:function() {", " let __this = this;", " return {", " " , " };", " }, " , " /* mixin(混入) */", " mixins: [", "", " ],", " /* 配置声明子组件 */", " components: {", "", " },", " /* 组件间数据、方法传值接收区 */", " props: [", "", " ], ", " /* 计算属性:计算区 */", " computed: {", "", "", " },", " /* 检测区 */", " watch: {", "", "", " },", " /*生命周期函数,data和method都已经初始化了*/", " created () {", "", "", " },", " /* 挂载区 */", " mounted () {", "", "", " },", " /* 方法区 */", " methods: {", " handleClick(tab, event) {", " // console.log(tab, event);", " }", "", "", " }", "}); " , ] } }


为人:谦逊、激情、博学、审问、慎思、明辨、 笃行
学问:纸上得来终觉浅,绝知此事要躬行
为事:工欲善其事,必先利其器。
态度:道阻且长,行则将至;行而不辍,未来可期
.....................................................................
------- 桃之夭夭,灼灼其华。之子于归,宜其室家。 ---------------
------- 桃之夭夭,有蕡其实。之子于归,宜其家室。 ---------------
------- 桃之夭夭,其叶蓁蓁。之子于归,宜其家人。 ---------------
=====================================================================
* 博客文章部分截图及内容来自于学习的书本及相应培训课程以及网络其他博客,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。 * @author Alan -liu * @Email no008@foxmail.com
转载请标注出处! ✧*꧁一品堂.技术学习笔记꧂*✧. ---> https://www.cnblogs.com/ios9/
学问:纸上得来终觉浅,绝知此事要躬行
为事:工欲善其事,必先利其器。
态度:道阻且长,行则将至;行而不辍,未来可期
.....................................................................
------- 桃之夭夭,灼灼其华。之子于归,宜其室家。 ---------------
------- 桃之夭夭,有蕡其实。之子于归,宜其家室。 ---------------
------- 桃之夭夭,其叶蓁蓁。之子于归,宜其家人。 ---------------
=====================================================================
* 博客文章部分截图及内容来自于学习的书本及相应培训课程以及网络其他博客,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。 * @author Alan -liu * @Email no008@foxmail.com
转载请标注出处! ✧*꧁一品堂.技术学习笔记꧂*✧. ---> https://www.cnblogs.com/ios9/


 浙公网安备 33010602011771号
浙公网安备 33010602011771号