CAGradientLayer简介 实现颜色渐变
CAGradientLayer使用:
CAGradientLayer*gradient = [CAGradientLayerlayer];
gradient.frame = subLayer.frame;
gradient.colors = [NSArrayarrayWithObjects:(id)[UIColorredColor].CGColor,
(id)[UIColoryellowColor].CGColor,
(id)[UIColorgreenColor].CGColor,nil];
gradient.startPoint = CGPointMake(0, 0.5); //左上角(0,0) 横向x轴,竖向y轴
gradient.endPoint = CGPointMake(1, 0.5);
[subLayerinsertSublayer:gradient atIndex:0];
CAGradientLayer可以方便的处理颜色渐变:
Properties:
@property(copy) NSArray *colors
渐变颜色的数组
[NSArray arrayWithObjects:(id)[[[UIColor blackColor] colorWithAlphaComponent:1] CGColor],
(id)[[[UIColor yellowColor] colorWithAlphaComponent:1] CGColor],
(id)[[[UIColor blueColor] colorWithAlphaComponent:1] CGColor],
(id)[[UIColor clearColor] CGColor],
nil];
如上定义了四种颜色(最后一种是无色)。
@property(copy) NSArray *locations
渐变颜色的区间分布,locations的数组长度和color一致,这个值一般不用管它,默认是nil,会平均分布。
[NSArray arrayWithObjects:[NSNumber numberWithFloat:0.0],
[NSNumber numberWithFloat:0.3],
[NSNumber numberWithFloat:0.8],
[NSNumber numberWithFloat:1.0],
nil];
注意这几个数字在0到1之间单调递增。
@property CGPoint startPoint
映射locations中第一个位置,用单位向量表示,比如(0,0)表示从左上角开始变化。默认值是(0.5,0.0)。
@property CGPoint endPoint
映射locations中最后一个位置,用单位向量表示,比如(1,1)表示到右下角变化结束。默认值是(0.5,1.0)。
@property(copy) NSString *type
默认值是kCAGradientLayerAxial,表示按像素均匀变化。除了默认值也无其它选项。
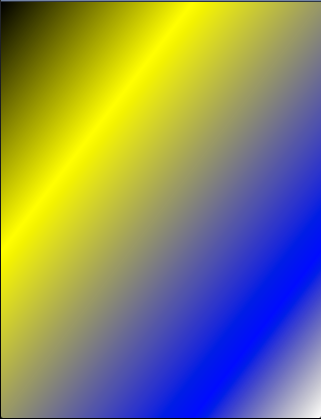
下面是我用上面的代码实现的最终效果,startPoint是(0,0),endPoint是(1,1)。

参考: http://blog.csdn.net/itenric/article/details/6970693
记录于2013/7/11



 浙公网安备 33010602011771号
浙公网安备 33010602011771号