博客园 - 皮肤
我做了一个博客皮肤,效果就是现在你看到的样子(本来打算截图的,想想好像多余了...),分享给大家,有兴趣的话你也可以动手改改。
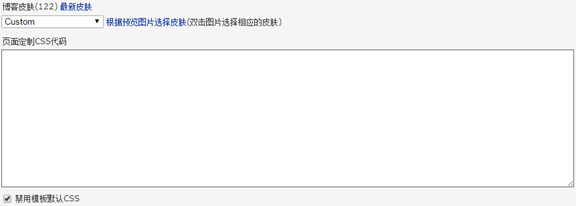
下面说说要怎么做,首先你要有一个博客园的博客,然后找到博客后台管理里的设置,选择Custom模板,并禁用模板默认CSS,在下图所示编辑区里写上你的css代码就可以了。

当然你可以在上述步骤做完之后可以把页面保存下来,能更方便的编辑css文件。打开博客主页ctrl+s就可以保存下来你的博客页面了,其实不只是主页,还有文章页面你也要保存下来进行修改。保存下来的页面只要添加自己的css文件进行编辑,就可以在浏览器里调试,最终把css代码贴上去,并点击设置页面最下面的"保存"按钮就可以看到自己做的皮肤啦!
下面是我的css代码,提供给大家参考。

1 /* Author: Io_oTI*/ 2 3 /*Public*/ 4 5 * { 6 margin: 0; 7 padding: 0; 8 box-sizing: border-box; 9 transition: all 0.5s; 10 } 11 12 ::selection, 13 ::-moz-selection { 14 background: rgba(204, 204, 204, 0.7); 15 } 16 17 html { 18 background: #202125; 19 } 20 21 html, 22 body { 23 color: gray; 24 margin: 0; 25 padding: 0; 26 overflow-x: hidden; 27 font-size: 14px; 28 font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif; 29 } 30 31 #blogTitle h1 { 32 font-size: 30px; 33 font-weight: bold; 34 } 35 36 #blogTitle h2 { 37 font-family: "Times New Roman", Times, serif; 38 font-size: 18px; 39 font-weight: bold; 40 margin-top: 50px; 41 } 42 43 h3, 44 .entrylistItemTitle { 45 font-size: 15px; 46 font-weight: bold; 47 } 48 49 ul { 50 padding: 0; 51 list-style: none; 52 } 53 54 a { 55 color: gray; 56 text-decoration: none; 57 } 58 59 a:hover { 60 color: #e30; 61 } 62 63 canvas { 64 position: fixed; 65 z-index: -1; 66 } 67 68 /* top nav */ 69 #top_nav { 70 background: rgba(34, 34, 34, 0.7); 71 } 72 73 #zzk_search, 74 .dropdown>.dropdown-menu { 75 background: rgba(51, 51, 51, .7); 76 } 77 78 .dropdown>.dropdown-menu { 79 box-shadow: 2px 13px 0 rgba(34, 34, 34, 0.7); 80 } 81 82 /*header*/ 83 84 #header { 85 width: 100vw; 86 height: 100vh; 87 display: table-cell; 88 vertical-align: middle; 89 } 90 91 #blogTitle, 92 #navigator { 93 text-align: center; 94 } 95 96 a#Header1_HeaderTitle { 97 font-size: 48px; 98 padding: 0px 5px; 99 border-radius: 10px; 100 } 101 102 a#Header1_HeaderTitle:hover { 103 color: gray; 104 /* box-shadow: 0px 2px 3px 1px black; */ 105 } 106 107 #navList li { 108 display: inline-block; 109 } 110 111 .blogStats { 112 width: 240px; 113 margin: auto; 114 border-radius: 1em; 115 background: #c4e17f 116 linear-gradient( 117 to right, 118 #c4e17f, 119 #c4e17f 12.5%, 120 #f7fdca 12.5%, 121 #f7fdca 25%, 122 #fecf71 25%, 123 #fecf71 37.5%, 124 #f0776c 37.5%, 125 #f0776c 50%, 126 #db9dbe 50%, 127 #db9cbe 62.5%, 128 #c49cde 62.5%, 129 #c49cde 75%, 130 #669ae1 75%, 131 #669ae1 87.5%, 132 #62c2e4 87.5%, 133 #62c2e4 134 ) 135 repeat scroll 0% 0%; 136 background-size: 200%; 137 animation: conveyor 4s ease infinite; 138 } 139 140 /*main*/ 141 142 #main { 143 margin: auto; 144 padding: 0 20px; 145 } 146 147 /*mainContent*/ 148 149 #mainContent { 150 margin: 0 auto; 151 } 152 153 /*main panel*/ 154 155 .day, 156 .commentform, 157 .entrylist, 158 #post_detail, 159 #blog-comments-placeholder, 160 #myposts, 161 .gallery { 162 margin: 0px auto 20px; 163 } 164 165 .forFlow { 166 border-radius: 3px; 167 background: rgba(51, 51, 51, 0.7); 168 } 169 170 .dayTitle { 171 float: left; 172 margin-right: 20px; 173 } 174 175 .postCon, 176 .entrylistPostSummary { 177 margin: 10px auto; 178 } 179 180 .dayTitle, 181 .postTitle { 182 font-size: 20px; 183 padding-top: 20px; 184 } 185 186 .postBody { 187 padding: 0px; 188 } 189 190 .cnblogs_code { 191 color: gray; 192 border: none; 193 border-radius: 3px; 194 background: rgba(34, 34, 34, 0.7); 195 } 196 197 .code_img_opened, 198 .cnblogs_code a, 199 .cnblogs_code div, 200 .cnblogs_code img { 201 background: none; 202 } 203 204 /*paging*/ 205 206 .topicListFooter { 207 margin: 0px; 208 } 209 210 .pager { 211 margin: 0 0 20px; 212 padding: 5px; 213 border-radius: 3px; 214 background: rgba(238, 238, 238, 0.7); 215 } 216 217 .pager a { 218 border-color: lightgray; 219 border-radius: 3px; 220 } 221 222 .pager a:hover { 223 color: #3f51b5; 224 } 225 226 /*option*/ 227 228 #green_channel { 229 max-width: 271px; 230 float: right; 231 border: none; 232 margin: 0; 233 overflow: unset; 234 } 235 236 #green_channel a { 237 float: left; 238 margin: 3px 6px 3px 0px; 239 padding: 3px 7px; 240 background: none; 241 box-shadow: none; 242 text-shadow: none; 243 border-radius: 3px; 244 vertical-align: middle; 245 } 246 247 #green_channel #green_channel_weibo, 248 #green_channel #green_channel_wechat { 249 padding: 0px 2px; 250 } 251 252 #div_digg { 253 float: right; 254 width: 124px; 255 margin: 1px 6px; 256 padding: 10px 0; 257 } 258 259 .diggit, 260 .buryit, 261 #green_channel #green_channel_digg, 262 #green_channel #green_channel_follow, 263 #green_channel #green_channel_favorite { 264 background: rgba(34, 34, 34, 0.7); 265 } 266 267 .diggit:hover { 268 background: rgba(153, 204, 153, 0.7); 269 } 270 271 .buryit:hover { 272 background: rgba(153, 153, 204, 0.7); 273 } 274 275 #green_channel #green_channel_digg:hover { 276 background: rgba(45, 174, 191, 0.7); 277 } 278 279 #green_channel #green_channel_follow:hover { 280 background: rgba(227, 49, 0, 0.7); 281 } 282 283 #green_channel #green_channel_favorite:hover { 284 background: rgba(255, 181, 21, 0.7); 285 } 286 287 .diggit, 288 .buryit { 289 width: 59px; 290 height: 24px; 291 padding: 0px 6px; 292 text-align: left; 293 position: relative; 294 border-radius: 3px; 295 } 296 297 .buryit { 298 margin: 2px 0px 0px 6px; 299 } 300 301 .diggit:before, 302 .buryit:before { 303 top: 3px; 304 right: 6px; 305 position: absolute; 306 font-weight: bold; 307 } 308 309 .diggit:before { 310 color: rgba(255, 0, 0, 0.5); 311 content: "♥"; 312 animation: beats 1s ease infinite; 313 } 314 315 .buryit:before { 316 color: black; 317 content: "♠"; 318 } 319 320 .buryit:hover:before { 321 animation: rotate 0.5s ease infinite; 322 } 323 324 .diggnum, 325 .burynum { 326 color: white; 327 } 328 329 /*comment title*/ 330 331 .feedback_area_title, 332 #commentform_title { 333 font-size: 16px; 334 font-weight: bold; 335 } 336 337 #commentform_title { 338 padding: 0; 339 background-image: none; 340 } 341 342 /*comment*/ 343 344 .feedbackItem { 345 margin-top: 20px; 346 border-radius: 4px; 347 background: rgba(34, 34, 34, 0.7); 348 } 349 350 .feedbackListSubtitle { 351 margin-top: 10px; 352 padding: 5px 10px; 353 } 354 355 .feedbackCon { 356 padding: 5px 10px; 357 border-bottom-left-radius: 4px; 358 border-bottom-right-radius: 4px; 359 background: rgba(68, 68, 68, 0.7); 360 } 361 362 .feedbackManage { 363 float: right; 364 } 365 366 div.commentform input.author { 367 color: lightgray; 368 padding: 0; 369 font-size: 14px; 370 border: none; 371 background-color: transparent; 372 background-image: none; 373 } 374 375 .commentbox_title, 376 div.commentform textarea { 377 width: 100%; 378 } 379 380 /* menu button */ 381 382 .tols { 383 right: 0px; 384 bottom: 91px; 385 width: 30px; 386 margin: 5px; 387 padding: 5px; 388 position: fixed; 389 } 390 391 .back-top, 392 .refresh-cmts { 393 width: 20px; 394 height: 20px; 395 display: block; 396 } 397 398 .back-top { 399 display: none; 400 margin-bottom: 10px; 401 animation: tly 0.6s ease infinite; 402 } 403 404 .back-top:before { 405 border-left: 3px solid rgba(51, 51, 51, .7); 406 border-top-left-radius: 2px; 407 border-top: 3px solid rgba(51, 51, 51, .7); 408 content: ""; 409 display: block; 410 height: 12px; 411 left: 2.3px; 412 position: absolute; 413 top: 5px; 414 transform: rotate(45deg); 415 width: 12px; 416 } 417 418 .refresh-cmts { 419 border-radius: 100%; 420 border-width: 3px; 421 border-style: solid; 422 border-color: rgba(51, 51, 51, 0.7) transparent rgba(51, 51, 51, 0.7) rgba(51, 51, 51, 0.7); 423 } 424 425 .refresh-cmts:before, 426 .refresh-cmts:after { 427 background: rgba(51, 51, 51, 0.7); 428 border-radius: 3px; 429 content: ""; 430 display: block; 431 position: relative; 432 } 433 434 .refresh-cmts:before { 435 top: -5px; 436 right: -12px; 437 width: 3px; 438 height: 8px; 439 } 440 441 .refresh-cmts:after { 442 top: -7px; 443 right: -7px; 444 width: 8px; 445 height: 3px; 446 } 447 448 .refresh-cmts:hover { 449 animation: rot 0.8s ease; 450 } 451 452 .show { 453 display: block; 454 } 455 456 #menu { 457 display: none; 458 } 459 460 #menu ~ label { 461 right: 0px; 462 bottom: 61px; 463 position: fixed; 464 cursor: pointer; 465 display: block; 466 margin: 5px; 467 padding: 5px; 468 transition: all 0.5s ease; 469 } 470 471 #menu ~ label span { 472 background-color: rgba(51, 51, 51, 0.7); 473 border-radius: 5px; 474 display: block; 475 height: 3px; 476 margin: 3px auto; 477 transition: transform 0.8s ease; 478 width: 20px; 479 } 480 481 #menu:checked ~ label .top { 482 -webkit-transform: translateY(5.5px) rotate(-45deg); 483 -moz-transform: translateY(5.5px) rotate(-45deg); 484 -ms-transform: translateY(5.5px) rotate(-45deg); 485 -o-transform: translateY(5.5px) rotate(-45deg); 486 transform: translateY(5.5px) rotate(-45deg); 487 } 488 489 #menu:checked ~ label .middle { 490 -webkit-transform: scaleX(0); 491 -moz-transform: scaleX(0); 492 -ms-transform: scaleX(0); 493 -o-transform: scaleX(0); 494 transform: scaleX(0); 495 } 496 497 #menu:checked ~ label .bottom { 498 -webkit-transform: translateY(-5.5px) rotate(45deg); 499 -moz-transform: translateY(-5.5px) rotate(45deg); 500 -ms-transform: translateY(-5.5px) rotate(45deg); 501 -o-transform: translateY(-5.5px) rotate(45deg); 502 transform: translateY(-5.5px) rotate(45deg); 503 } 504 505 #menu:checked ~ #sideBar { 506 right: 0px; 507 } 508 509 #menu:checked ~ label, 510 #menu:checked ~ .tols { 511 right: 280px; 512 } 513 514 /*sideBar*/ 515 516 #sideBar { 517 top: 0px; 518 right: -280px; 519 width: 280px; 520 height: 100%; 521 overflow-y: auto; 522 position: fixed; 523 transition: all 0.5s ease; 524 background: rgba(51, 51, 51, 0.7); 525 } 526 527 #sideBarMain { 528 padding: 55px 0; 529 } 530 531 .profile { 532 border-radius: 100%; 533 display: block; 534 height: 150px; 535 margin: 0 auto; 536 padding: 5px; 537 text-align: center; 538 width: 150px; 539 } 540 541 .head-img { 542 top: 10px; 543 width: 120px; 544 border-radius: 100%; 545 overflow: visible; 546 box-sizing: border-box; 547 position: relative; 548 animation: scales_bs 1s linear infinite; 549 } 550 551 #profile_block { 552 text-align: center; 553 } 554 555 #blog-calendar { 556 color: white; 557 margin: 10px 15px; 558 padding: 10px; 559 font-size: 12px; 560 border-radius: 3px; 561 background: rgba(34, 34, 34, 0.7); 562 } 563 564 #blog-calendar:hover { 565 background: rgba(153, 204, 153, 0.7); 566 } 567 568 #blog-calendar td:hover { 569 border-radius: 3px; 570 background: rgba(119, 170, 119, 0.7); 571 } 572 573 #leftcontentcontainer { 574 padding: 0px 15px; 575 } 576 577 .CalNextPrev, 578 .CalNextPrev { 579 font-weight: bold; 580 } 581 582 .div_my_zzk { 583 margin: 20px 0px; 584 } 585 586 .input_my_zzk, 587 .btn_my_zzk, 588 .comment_btn, 589 #commentbox_opt a, 590 div.commentform textarea { 591 color: gray; 592 margin: 2px auto; 593 padding: 2px 5px; 594 border: none; 595 border-radius: 3px; 596 background: rgba(68, 68, 68, 0.7); 597 } 598 599 /* .btn_my_zzk, 600 .comment_btn, 601 #commentbox_opt a { 602 color: gray; 603 background: gray; 604 } */ 605 606 .btn_my_zzk:hover, 607 .comment_btn:hover, 608 #commentbox_opt a:hover { 609 background: rgba(34, 34, 34, 0.7); 610 } 611 612 .input_my_zzk, 613 input.btn_my_zzk { 614 width: 100%; 615 height: 25px; 616 } 617 618 .commentbox_title { 619 border: none; 620 } 621 622 .commentbox_tab:hover, 623 .commentbox_tab.active { 624 color: white; 625 } 626 627 #tbCommentBodyPreview { 628 margin: 0; 629 } 630 631 div.commentform textarea { 632 height: 160px; 633 margin: 0; 634 } 635 636 .comment_textarea { 637 width: 100%; 638 color: gray; 639 margin: 0; 640 padding: 10px; 641 border: none; 642 background: rgba(34, 34, 34, 0.7); 643 } 644 645 .commentform { 646 margin: 0; 647 } 648 649 .input_my_zzk:hover, 650 .input_my_zzk:focus { 651 outline: 0; 652 color: gray; 653 background: rgba(34, 34, 34, 0.7); 654 } 655 656 div#blog-sidecolumn div { 657 margin-bottom: 15px; 658 } 659 660 .catListTitle { 661 margin-bottom: 5px; 662 } 663 664 /*footer*/ 665 666 #footer { 667 margin-top: 20px; 668 padding: 20px; 669 text-align: center; 670 background: rgba(51, 51, 51, 0.7); 671 } 672 673 /* Responsive */ 674 675 @media (min-width: 768px) { 676 #main { 677 width: 90%; 678 } 679 680 .forFlow { 681 padding: 10px; 682 } 683 } 684 685 @media (min-width: 992px) { 686 #main { 687 width: 75%; 688 } 689 690 .forFlow { 691 padding: 15px; 692 } 693 } 694 695 @media (min-width: 1200px) { 696 #main { 697 width: 60%; 698 } 699 700 .forFlow { 701 padding: 20px; 702 } 703 } 704 705 /*animation*/ 706 707 @keyframes conveyor { 708 50% { 709 background-position: 100% 0%; 710 } 711 } 712 713 @keyframes beats { 714 40% { 715 transform: scale(1.1, 1.1); 716 text-shadow: 0px 0px 1px rgba(255, 0, 0, 0.5); 717 } 718 } 719 720 @keyframes rotate { 721 25% { 722 transform: rotate(20deg); 723 } 724 725 50% { 726 transform: rotate(0deg); 727 } 728 729 75% { 730 transform: rotate(-20deg); 731 } 732 } 733 734 @keyframes rot { 735 100% { 736 transform: rotate(360deg); 737 } 738 } 739 740 @keyframes tly { 741 75% { 742 -webkit-transform: translateY(2px); 743 -moz-transform: translateY(2px); 744 -ms-transform: translateY(2px); 745 -o-transform: translateY(2px); 746 transform: translateY(2px); 747 } 748 } 749 750 @keyframes scales_bs { 751 50% { 752 box-shadow: 0px 0px 0px 10px rgba(0, 0, 0, 0.5); 753 } 754 755 100% { 756 box-shadow: 0px 0px 0px 20px rgba(0, 0, 0, 0); 757 } 758 } 759 760 @keyframes scales { 761 50% { 762 transform: scale(1.05, 1.05); 763 } 764 } 765 766 /*AD Kill*/ 767 .navbar-branding, 768 .newsItem h3, 769 .diggword, 770 #navigator, 771 #author_profile, 772 #comment_nav, 773 #lnkBlogLogo, 774 #under_post_news, 775 #under_post_kb, 776 #ad_t2, 777 #ad_c1, 778 #ad_c2, 779 #cnblogs_c1, 780 #cnblogs_c2 { 781 display: none; 782 }
(代码更新:20160614)
(代码更新:20160727)分页按钮的优化
(代码更新:20181225)
(代码更新:20190215)
(代码更新:20200711)同化评论框
(代码更新:20201218)同化顶部导航



 浙公网安备 33010602011771号
浙公网安备 33010602011771号