移动端布局 小记
vue 做 左侧菜单栏,wrapper 为父级,弹出时显示并从左侧做滑入动画,transform: translateX(-250px); 渐隐渐现。子级左右布局左侧60%,右侧40%,点击滑出菜单且隐藏
.fadeIn-enter-active { transition: all .4s ease; } .fadeIn-leave-active { transition: all .2s cubic-bezier(1.0, 0.5, 0.8, 1.0); } .fadeIn-enter, .fadeIn-leave-active { transform: translateX(-250px); opacity: 0; }
给a标签hover效果 添加 下划线 过渡动画
a { position: relative; text-decoration: none; cursor: pointer; } a::after { content: ""; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background-color: #3F51B5; transform: scaleX(0); transition: .3s ease-in-out; } a:hover::after { transform: scaleX(1); transition: .3s ease-in-out; }
移动端 a:active 方法,点击有颜色
a:active{background:#f5f5f5}
console.log 打印自定义样式字体 (彩色字体)
console.log("%c hello world","background-image:-webkit-gradient( linear, left top,right top, color-stop(0, #00a419),color-stop(0.15, #f44336), color-stop(0.29, #ff4300),color-stop(0.3, #AA00FF),color-stop(0.4, #8BC34A), color-stop(0.45, #607D8B),color-stop(0.6, #4096EE), color-stop(0.75, #D50000),color-stop(0.9, #4096EE), color-stop(1, #FF1A00));color:transparent;-webkit-background-clip:text;font-size:18px;");
禁止蒙层底部页面跟随滚动
弹窗层滚动页面也跟随滚动,如果弹窗的内容也可以滚动的话,蒙层底部的页面会开始滚动,因此需要阻止这种行为。
适用pc端,打开弹窗时,给body添加样式,关闭弹窗时移除样式即可
overflow: hidden;
height: 100%;
兼容移动端弹窗方案
弹窗时将body 设置成fixed,弹窗关闭再还原,有一些细节要考虑,将页面固定视窗后,内容会回头最顶端,这里我们需要记录一下,同步top值。
let bodyEl = document.body let top = 0 function stopBodyScroll (isFixed) { if (isFixed) { top = window.scrollY bodyEl.style.position = 'fixed' bodyEl.style.top = -top + 'px' } else { bodyEl.style.position = '' bodyEl.style.top = '' window.scrollTo(0, top) // 回到原先的top } } // 调用 stopBodyScroll (true)
js 小数点转百分比
/** *这里需要先用Number进行数据类型转换,然后去指定截取转换后的小数点后几位(按照四舍五入),这里是截取一位,0.1266转换后会变成12.7% */ function toPercent(point){ var str=Number(point*100).toFixed(1); str+="%"; return str; }
百分比转小数
function toPoint(percent){ var str=percent.replace("%",""); str= str/100; return str; }
css 文字一行显示
.text{ white-space: nowrap; overflow: hidden; text-overflow: ellipsis; word-break:keep-all; }
css 文字两行显示,多行显示
.line2,.line3,.line4{ overflow : hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; } .line2{ -webkit-line-clamp: 2; } .line3{ -webkit-line-clamp: 3; } .line4{ -webkit-line-clamp: 4; }
记两个js 数组算法
判断一个元素是否在数组中
function contains(arr, obj) { var i = arr.length; while (i--) { if (arr[i] === obj) { return true; } } return false; } var arr = new Array(1, 2, 3); contains(arr, 2);//返回true contains(arr, 4);//返回false
从数组中删除指定元素
function removeByValue(arr, val) { for(var i=0; i<arr.length; i++) { if(arr[i] == val) { arr.splice(i, 1); break; } } } var somearray = ["mon", "tue", "wed", "thur"] removeByValue(somearray, "tue"); // ["mon","wed", "thur"]
获取audio 的 currentTime(当前时长) 或者 duration (总时长)格式化成 分秒时间格式
timerFomart (time) { if (isNaN(time)) return '00:00' let min = time / 60 > 9 ? Math.floor(time / 60) : '0' + Math.floor(time / 60) let miao = time % 60 > 9 ? Math.floor(time % 60) : '0' + Math.floor(time % 60) return min + ':' + miao } // 03:30
按钮上下模糊

.btn-parent { width: 100%; position: fixed; bottom: 0px; left: 0; width: 100%; height: 22%; background-image: linear-gradient(-180deg, rgba(255,255,255,0.00) 3%, #FFFFFF 46%) }
css实现一个div 三道杠
.line-tri{width: 8px;height: 1px;padding: 2px 0;border-top: 1px solid #fff;border-bottom: 1px solid #fff;background-color: #fff;background-clip: content-box;display: inline-block;vertical-align: middle;}
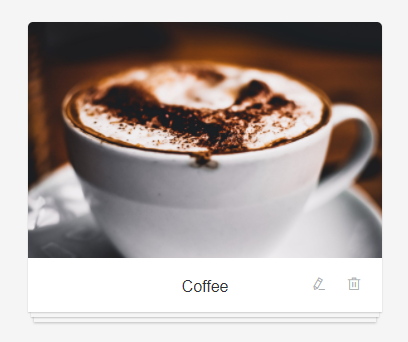
css 卡片堆叠的效果

.div{ box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2), 0 8px 0 -3px #f6f6f6, 0 9px 1px -3px rgba(0, 0, 0, 0.2), 0 16px 0 -6px #f6f6f6, 0 17px 2px -6px rgba(0, 0, 0, 0.2); } <div class="div"> <img src="1.png" alt=""> </div>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号