vscode常用功能
一、Html文件中添加模板
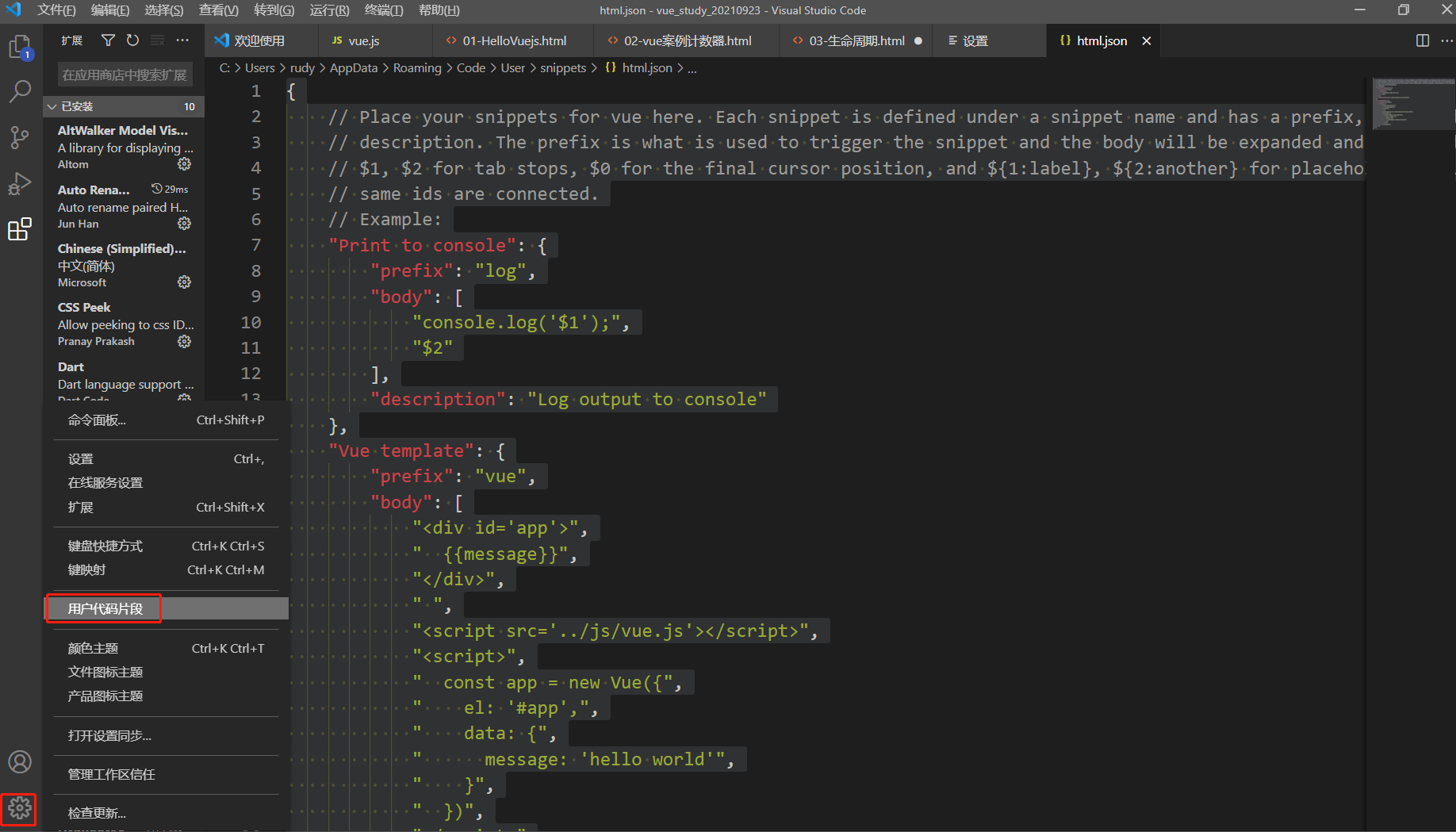
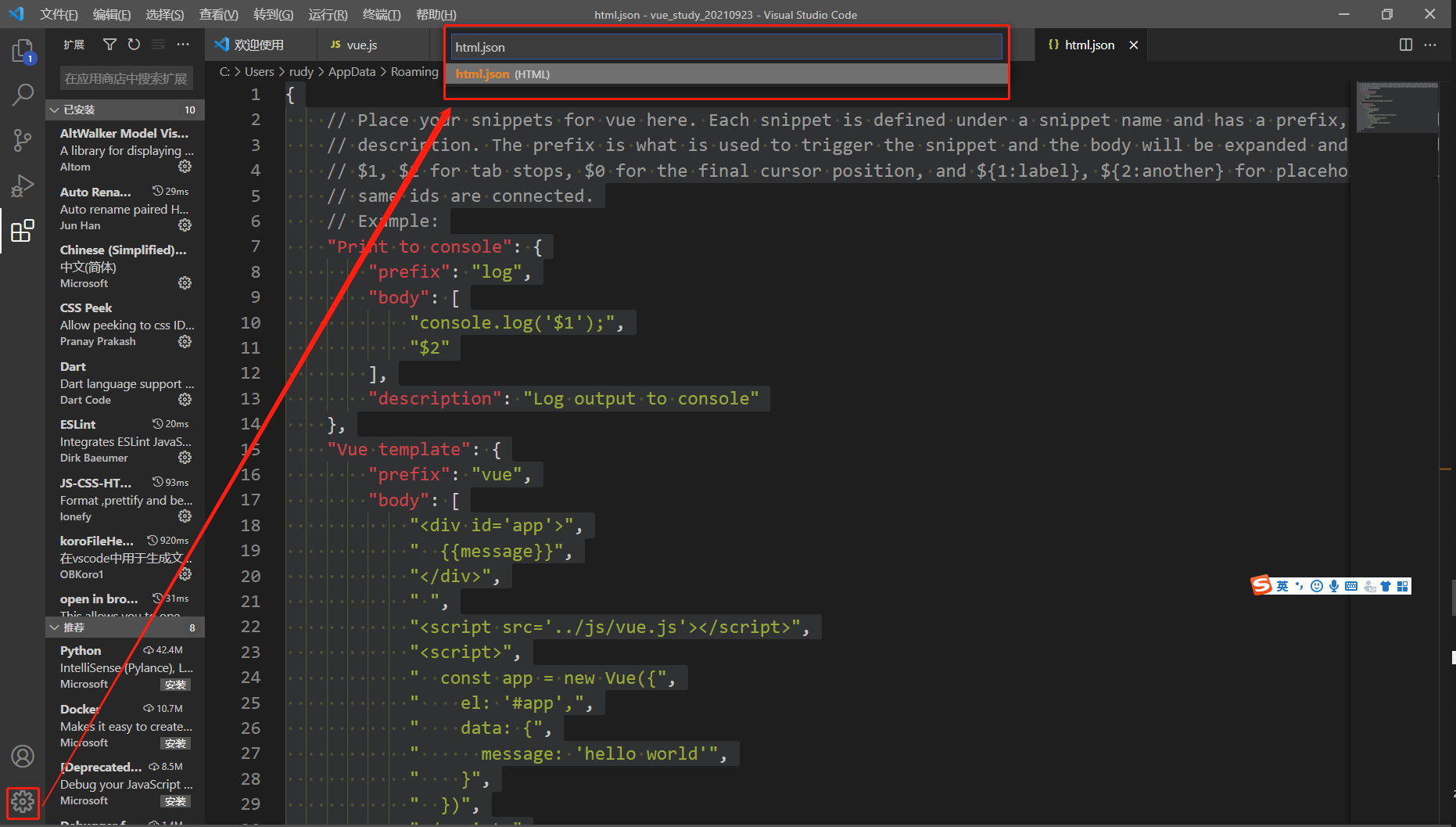
vscode中-设置-用户代码片段-html.json


设置以下代码:
{ // Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and // description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the // same ids are connected. // Example: "Print to console": { "prefix": "log", "body": [ "console.log('$1');", "$2" ], "description": "Log output to console" }, "Vue template": { "prefix": "vue", "body": [ "<div id='app'>", " {{message}}", "</div>", " ", "<script src='../js/vue.js'></script>", "<script>", " const app = new Vue({", " el: '#app',", " data: {", " message: 'hello world'", " }", " })", "</script>" ] } }
保存后就可以在html中使用模板,输入魔板的prefix
二、mustache 自动加大括号,需要安装mustache的插件。
本文来自博客园,作者:kaer_invoker,转载请注明原文链接:https://www.cnblogs.com/invoker2021/p/15324431.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号