CSS学习笔记(一)-3.文本外观属性
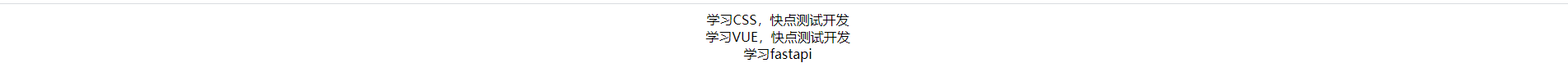
一、文本颜色
文本颜色使用color,有多种定义颜色的方式。

1 <!-- 2 * @Author: invoker 3 * @Github: https://github.com/invoker2021 4 * @Date: 2021-07-09 19:17:43 5 * @LastEditors: invoker 6 * @LastEditTime: 2021-07-09 19:22:37 7 * @Description: 8 * @FilePath: \CSS2\06-CSS字体的文本属性.html 9 --> 10 <!DOCTYPE html> 11 <html lang="en"> 12 13 <head> 14 <meta charset="UTF-8"> 15 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 16 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 17 <title>06-CSS字体的文本外观属性</title> 18 <style> 19 /* 一般调试用 */ 20 .red { 21 color: red; 22 } 23 /* 一般开发用 */ 24 .green { 25 color: #33FF66; 26 } 27 28 .blue { 29 color: rgb(0, 153, 255); 30 } 31 </style> 32 </head> 33 34 <body> 35 <div class='red'>学习CSS,快点测试开发</div> 36 <div class='green'>学习VUE,快点测试开发</div> 37 <div class='blue'>学习fastapi</div> 38 39 40 </body> 41 42 </html>
二、文本居中对齐
text-align:center;


1 <!-- 2 * @Author: invoker 3 * @Github: https://github.com/invoker2021 4 * @Date: 2021-07-09 19:17:43 5 * @LastEditors: invoker 6 * @LastEditTime: 2021-07-09 20:59:53 7 * @Description: 8 * @FilePath: \CSS2\06-CSS字体的文本属性.html 9 --> 10 <!DOCTYPE html> 11 <html lang="en"> 12 13 <head> 14 <meta charset="UTF-8"> 15 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 16 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 17 <title>06-CSS字体的文本外观属性</title> 18 <style> 19 div { 20 text-align: center; 21 } 22 </style> 23 </head> 24 25 <body> 26 <div class='red'>学习CSS,快点测试开发</div> 27 <div class='green'>学习VUE,快点测试开发</div> 28 <div class='blue'>学习fastapi</div> 29 </body> 30 31 </html>
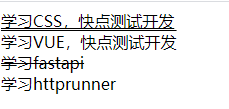
三、装饰文本
可以给文本加下划线,删除线,上划线


1 <!-- 2 * @Author: invoker 3 * @Github: https://github.com/invoker2021 4 * @Date: 2021-07-09 19:17:43 5 * @LastEditors: invoker 6 * @LastEditTime: 2021-07-09 21:05:25 7 * @Description: 8 * @FilePath: \CSS2\06-CSS字体的文本属性.html 9 --> 10 <!DOCTYPE html> 11 <html lang="en"> 12 13 <head> 14 <meta charset="UTF-8"> 15 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 16 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 17 <title>06-CSS字体的文本外观属性</title> 18 <style> 19 .div1 { 20 /* 下划线 */ 21 text-decoration: underline; 22 } 23 24 .div2 { 25 text-decoration: overline; 26 } 27 28 .div3 { 29 text-decoration: line-through; 30 } 31 32 .div4 { 33 text-decoration: none; 34 } 35 </style> 36 </head> 37 38 <body> 39 <div class='div1'>学习CSS,快点测试开发</div> 40 <div class='div2'>学习VUE,快点测试开发</div> 41 <div class='div3'>学习fastapi</div> 42 <div class='div4'>学习httprunner</div> 43 44 </body> 45 46 </html>
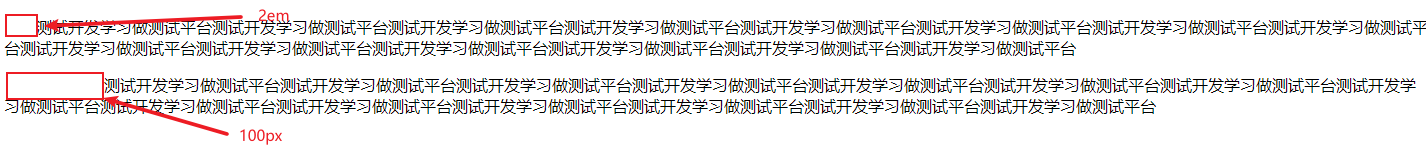
四、文本缩进
10px表示实际像素。
text-indent:10px;
2em表示相对当前文字元素2倍的距离。
text-indent:2em;


1 <!-- 2 * @Author: invoker 3 * @Github: https://github.com/invoker2021 4 * @Date: 2021-07-09 19:17:43 5 * @LastEditors: invoker 6 * @LastEditTime: 2021-07-09 21:11:29 7 * @Description: 8 * @FilePath: \CSS2\06-CSS字体的文本属性.html 9 --> 10 <!DOCTYPE html> 11 <html lang="en"> 12 13 <head> 14 <meta charset="UTF-8"> 15 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 16 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 17 <title>06-CSS字体的文本外观属性</title> 18 <style> 19 .p1 { 20 text-indent: 2em; 21 } 22 23 .p2 { 24 text-indent: 100px; 25 } 26 </style> 27 </head> 28 29 <body> 30 <p class='p1'>测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台</p> 31 <p class='p2'>测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台</p> 32 33 </body> 34 35 </html>
五、行间距
line-height:100px;

1 <!-- 2 * @Author: invoker 3 * @Github: https://github.com/invoker2021 4 * @Date: 2021-07-09 19:17:43 5 * @LastEditors: invoker 6 * @LastEditTime: 2021-07-09 21:13:07 7 * @Description: 8 * @FilePath: \CSS2\06-CSS字体的文本属性.html 9 --> 10 <!DOCTYPE html> 11 <html lang="en"> 12 13 <head> 14 <meta charset="UTF-8"> 15 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 16 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 17 <title>06-CSS字体的文本外观属性</title> 18 <style> 19 p { 20 line-height: 50px; 21 } 22 </style> 23 </head> 24 25 <body> 26 <p class='p1'>测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台</p> 27 <p class='p2'>测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台测试开发学习做测试平台</p> 28 29 </body> 30 31 </html>
本文来自博客园,作者:kaer_invoker,转载请注明原文链接:https://www.cnblogs.com/invoker2021/p/14992203.html





 浙公网安备 33010602011771号
浙公网安备 33010602011771号