Vuejs学习笔记(一)-2.vuejs初体验
DEMO1:
1 <!-- 2 @author:invoker 3 @project:project_lianxi 4 @file: 01-HelloVuejs.html 5 @contact:invoker2021@126.com 6 @descript: 7 @Date:2021/6/30 16:27 8 @version: html5 9 --> 10 11 <!DOCTYPE html> 12 <html lang="en"> 13 <head> 14 <meta charset="UTF-8"> 15 <title>01-HelloVuejs</title> 16 </head> 17 <body> 18 <div id="app"> 19 {{message}} 20 <ul> 21 <li v-for="item in studyList">{{item}}</li> 22 </ul> 23 </div> 24 <script src="../js/vue.js"></script> 25 <script> 26 // es6的语法: const表示常量,let表示定义变量 27 28 const app = new Vue({ 29 30 el:'#app', // el表示加载管理一个名叫app的标签,本case就是管理<div id='app'></div> 31 //data内部定义Vue实例app内管理的数据,message是一个变量,studyList是一个数组 32 data:{ 33 message:'hello vuejs', 34 studyList:['vuex','vue-router','axios','Promise','vue cli'] 35 } 36 }) 37 </script> 38 39 </body> 40 </html>
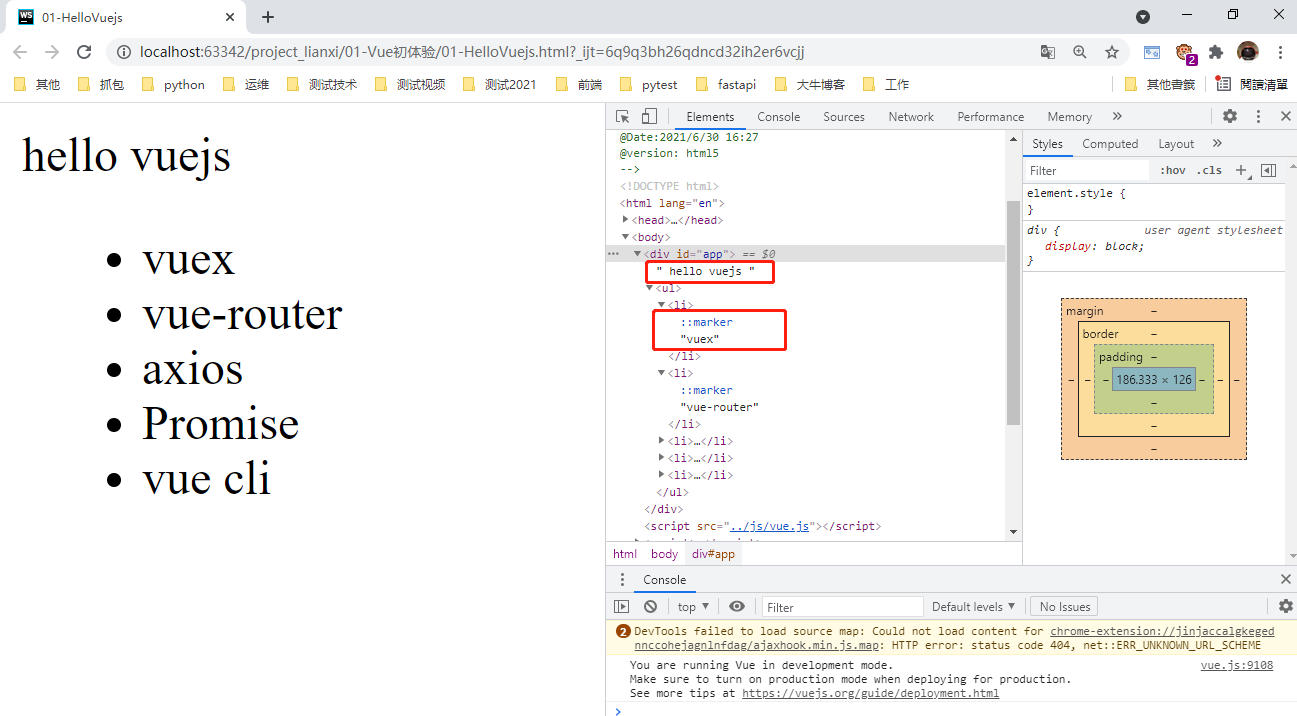
以上代码是在<script>中创建一个Vue实例app,并且定义了内部变量data.message和data.studyList列表,然后让data.message和data.studyList的值渲染在html中的div标签中展示。
如下图所示

以上编程范式为声明式编程,即只需要在html中声明一个{{message}}变量即可,不需要知道程序是如何具体将Vue实例中的message如何传递给html中,并且在界面展示的黑盒逻辑。
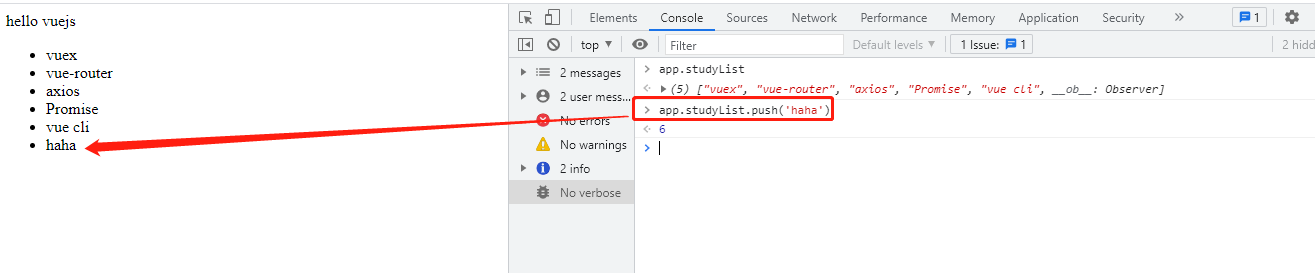
可以往studyList添加新的数组元素。

DEMO2:加入按钮,并触发按钮监听,代码如下:
1 <!-- 2 @author:invoker 3 @project:project_lianxi 4 @file: 02-计数器.html 5 @contact:invoker2021@126.com 6 @descript: 7 @Date:2021/6/30 17:03 8 @version: html5 9 --> 10 11 <!DOCTYPE html> 12 <html lang="en"> 13 <head> 14 <meta charset="UTF-8"> 15 <title>02-计数器</title> 16 </head> 17 <body> 18 <div id="app"> 19 <h2>当前计数:{{counter}}</h2> 20 <!-- v-on命令是用于按钮监听时使用的命令--> 21 <button v-on:click="addClick">+</button> 22 <button @click="subClick">-</button> 23 </div> 24 <script src='../js/vue.js'></script> 25 <script> 26 const app = new Vue({ 27 el: '#app', 28 data: { 29 counter: 0 30 }, 31 // methods内定义了方法,每个方法都可以对counter进行操作 32 methods: { 33 addClick() { 34 this.counter++ 35 }, 36 subClick() { 37 this.counter-- 38 } 39 } 40 }) 41 </script> 42 </body> 43 </html>
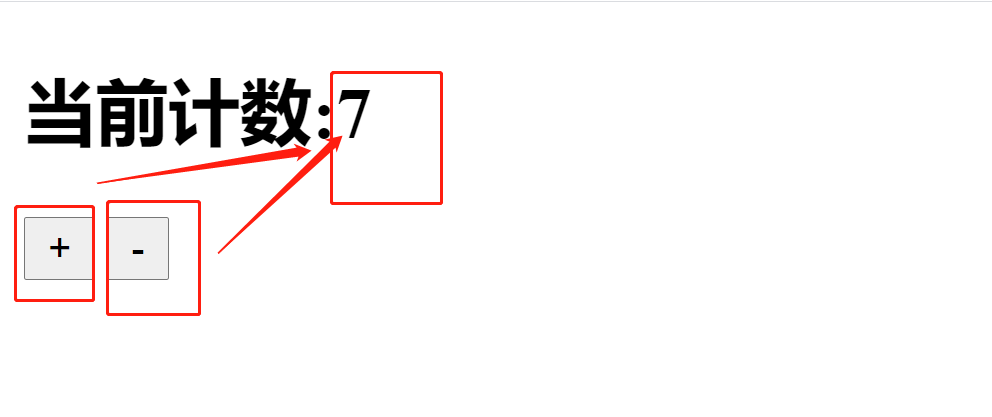
如下图所示,操作按钮可以改变counter计数器的计算结果,其中使用到了v-on指令,用于监听Html中的标签,@是其语法糖的一种写法。即当监听到界面点击Button,则调用Vue实例中的methods方法属性下对应的方法,从而改变counter内的值。

本文来自博客园,作者:kaer_invoker,转载请注明原文链接:https://www.cnblogs.com/invoker2021/p/14955253.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号