Vuejs学习笔记(一)-1.Vue.js的安装
方式一:直接引入CDN(没有使用过此方法)
//开发环境版本 <script src='https://cdn.jsdelivr.net/npm/vue/dist/vue.js'></script> //生产环境版本 <script src='https://cdn.jsdelivr.net/npm/vue'></script>
方式二:下载后再引入 (简单的学习,在Html中演示代码,所以用到此种方式使用Vue)
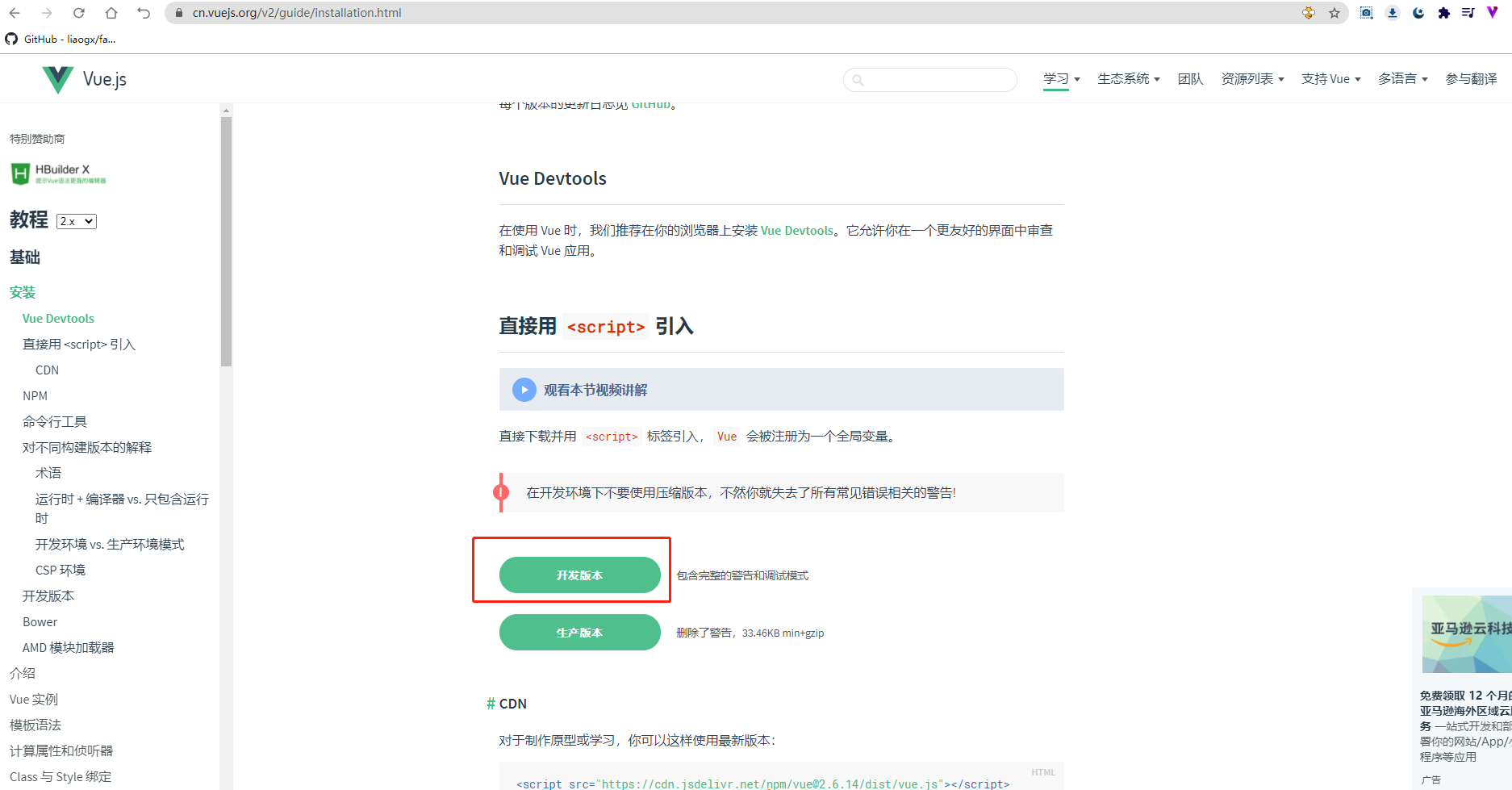
下载入口:官网:https://cn.vuejs.org/v2/guide/installation.html,点击按钮右键下载vue.js文件

开发环境:https://vuejs.org/js/vue.js
生产环境: https://vuejs.org/js/vue.min.js
下载成功后,在webstorm项目文件目录中存放该违建,并在开发项目中引用该文件即可。以下使用的是相对路径
//项目中引入代码 <script src='../js/vue.js'></script>
方式三:NPM安装(后续脚手架创建项目使用此方法引用vue)
npm install vue
本文来自博客园,作者:kaer_invoker,转载请注明原文链接:https://www.cnblogs.com/invoker2021/p/14955136.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号