(一)4、.net core与jexus的结合
虽然用.net core 新建一个项目,是可以运行的,但那只是用作调试,实际环境中还需要发布,发布后的文件才是可用的。
root@ubuntu:/# mkdir -p /var/www/aspnetcore(新建一个目录,用来放发布后的文件)
root@ubuntu:/# cd /home/aspnetcoreapp/
root@ubuntu:/home/aspnetcoreapp# dotnet publish -o /var/www/aspnetcore
看到这里我也是甚是开心啊

然后咱们再回到jexus,来配置相关文件,让外部来访问虚拟机(只能说让局域网内的电脑访问此虚拟机)
root@ubuntu:/home/aspnetcoreapp# cd /usr/jexus/siteconf
root@ubuntu:/usr/jexus/siteconf# vi default
我们也只需要修改三个红色箭头指向的地方就可以了

可能会有同学有问题,说怎么删不掉啊,不用急,按下键盘上的“insert”就可以了,修改完后,按键盘最左上的ESC,然后输入“:wq”就可以保存退出了
这里我只修改了两个红色的地方,至于port是对外开放的端口,因为浏览器默认的端口就是80
######################
# Web Site: Default
########################################
port=80
root=/ /var/www/aspnetcore
hosts=* #OR your.com,*.your.com
# addr=0.0.0.0
# CheckQuery=false
NoLog=true
AppHost={CmdLine= dotnet /var/www/aspnetcore/aspnetcoreapp.dll;AppRoot=/var/www/aspnetcore/;Port=0}
# NoFile=/index.aspx
# Keep_Alive=false
# UseGZIP=false
# UseHttps=true
# ssl.certificate=/x/xxx.crt #or pem
# ssl.certificatekey=/x/xxx.key
# ssl.protocol=TLSv1.0 # TLSv1.1 or TLSv1.2...
# ssl.ciphers=
然后再重新启动jexus就好
root@ubuntu:/usr/jexus/siteconf# sh /usr/jexus/jws restart
然后咱们在Ubuntu上试下我们的新建的默认网站是什么样的
root@ubuntu:/# links 192.168.253.129(IP地址用自己的哈)
竟然有错误提示,仔细一看,跟curl一样,原来是没有安装links,那咱就来安装一下吧(遇“Y”请确认)

root@ubuntu:/# apt install links
然后再来试一下,我还就不信了
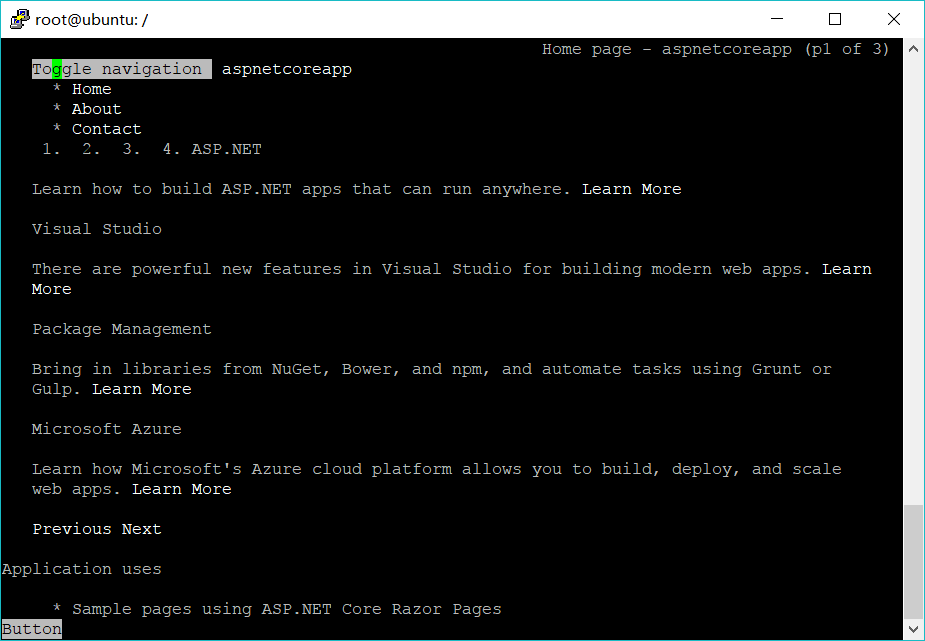
root@ubuntu:/# links 192.168.253.129
啊哈,就是这个界面,但是……为什么看起来这么……丑,这不是我想要的…废话,这是命令行界面,有这就不错了,但是我想个好看的呢,那咱就来(如果不能正确显示界面,请仔细核对上面配置文件的红色部分)

首先就要开启我们的80端口,因为80端口是浏览器的默认端口,还记得我们输入网址的时候为什么不需要输入80端口,就是因为浏览器已经帮我们默认了(刚刚一个声音飘过来,上面那个界面怎么关…我…键盘最左上角,找到“file”,对,就第一个,然后再选最后一个exit,我这暴脾气真的是)
root@ubuntu:/# ufw allow 80
然后咱们再来看看80端口是否已经开启了
root@ubuntu:/# ufw status
好的,完美!!

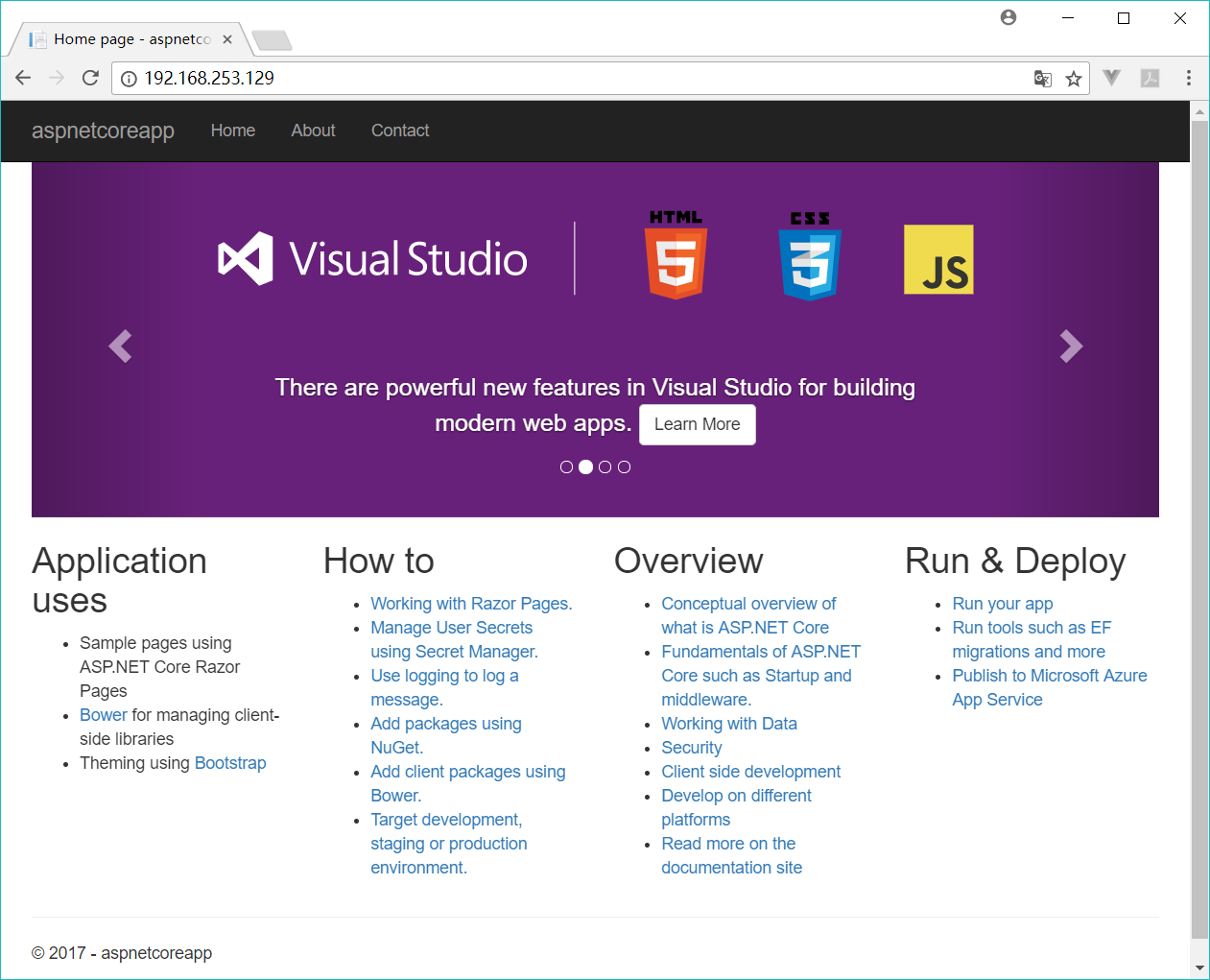
然后最后一步,跳出咱们的虚拟机,来到主机,打开浏览器,输入IP地址(我的是192.168.253.129),神奇的事发生了…我就说,我…棒不棒

做到这,已经能看到一个真实的网页了,下一步就是安装MySQL了





 浙公网安备 33010602011771号
浙公网安备 33010602011771号