前端学习之Node.js安装及环境配置
因工作需要进行node.js的安装
一、安装环境
- 本机系统:windows 10 家庭中文版
- node版本,node-v14.4.0-x64
二、安装步骤
- 下载对应系统的node安装包
- 选择安装目录进行安装
- 进行环境配置
- 测试
三、前期准备
1、node.js简介
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
2、node.js下载
官网:https://nodejs.org/en/download/ 官网太慢了,可以换个地址(node.js中文网):http://nodejs.cn/download/

下载对应系统版本的node.js,我的版本是node-v14.4.0-x64
四、开始安装
1、点击下载好的安装文件进行安装

2、安装目录,默认为C:\Program Files\nodejs\,可修改。我的改为D:\develop\nodejs\

3、一路next,然后install

4、安装完成

5、点击Finish后,简单验证一下是否安装成功
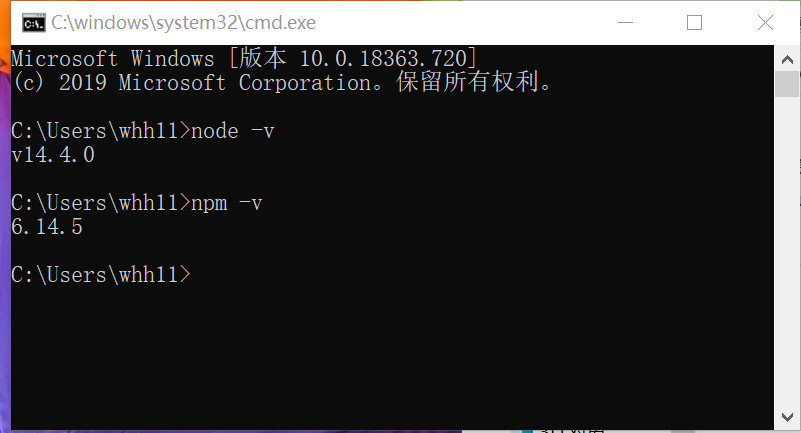
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口,

然后输入node -v 和 npm -v 分别查看node和npm版本

安装完成,安装后的目录如下:

此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西 。
五、环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

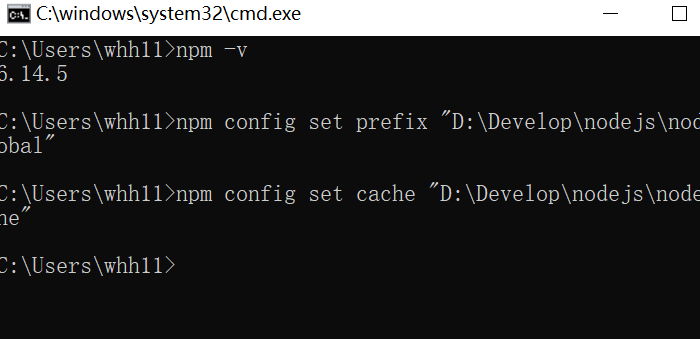
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"
![]()
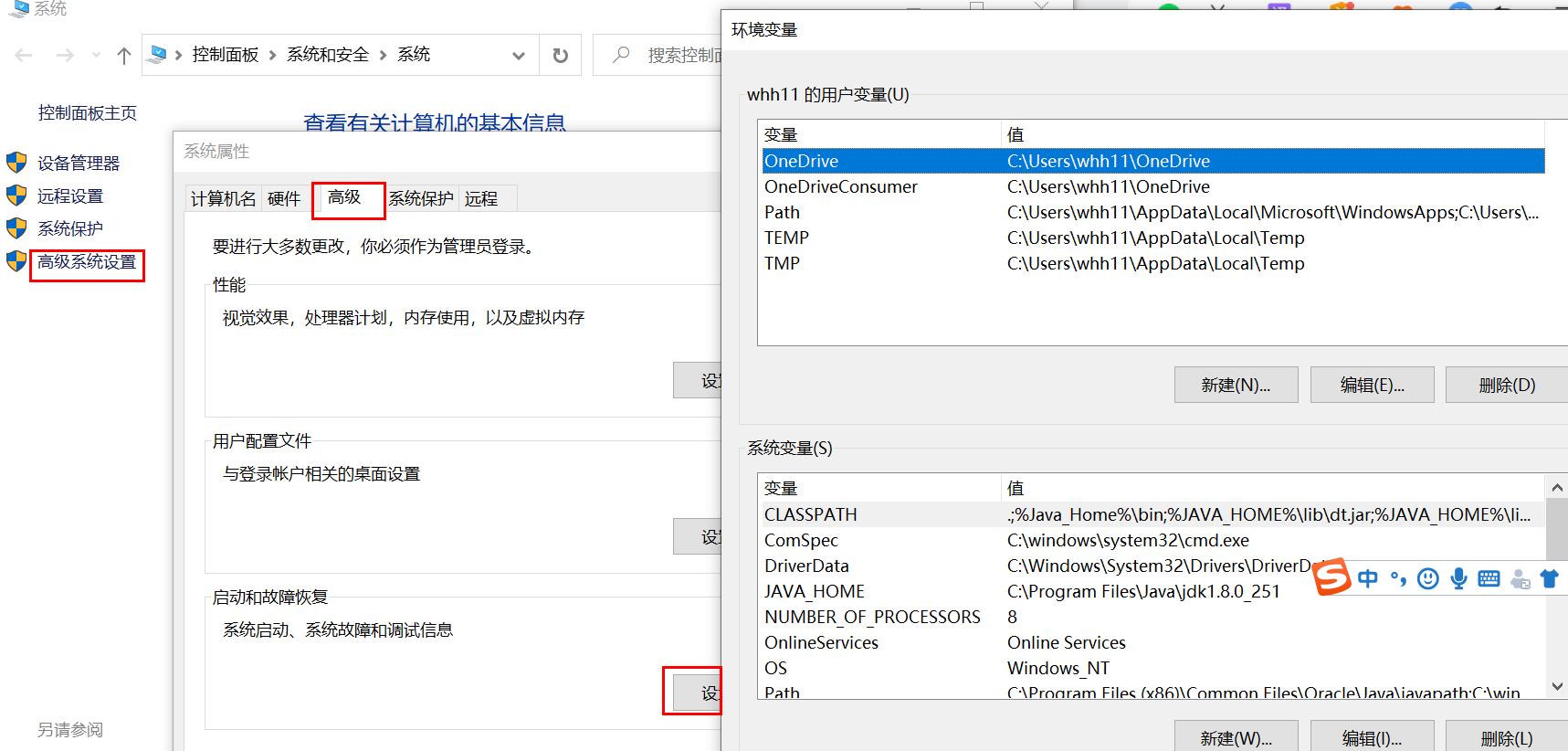
设置环境变量,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

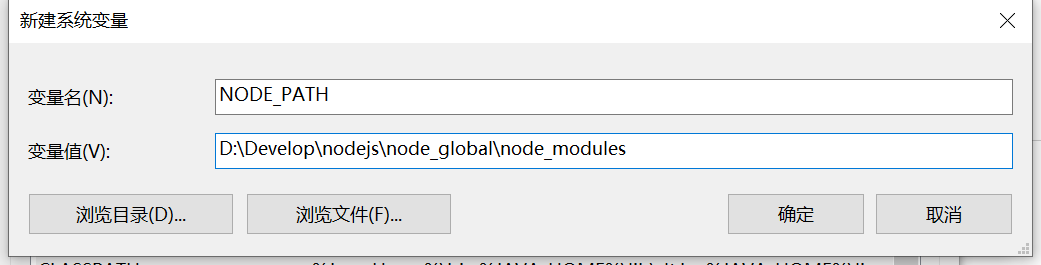
新建系统环境变量:NODE_PATH,值:D:\Develop\nodejs\node_global\node_modules

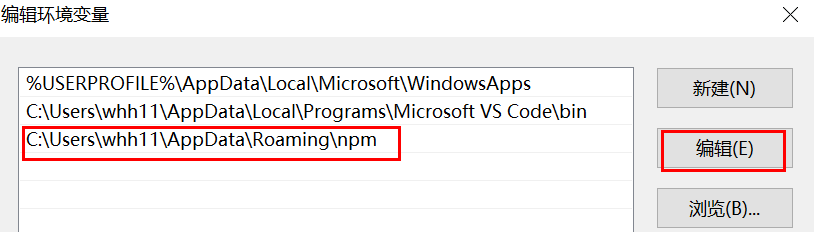
修改用户环境变量中的Path

把C盘下的npm路径那个值改为D:\Develop\nodejs\node_global


然后确定即可
六、测试
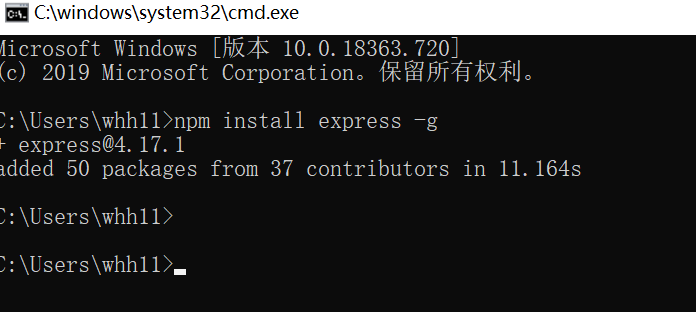
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思 
成功了
注意:以后用npm下载模块时,可能会因为是下载慢或者无法下载而安装不上,可以用淘宝的npm镜像,下载cnpm,之后直接用cnpm代替npm命令。具体如何安装这里就不做说明了。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号