ASP.NET MVC下使用AngularJs语言(五):ng-selected
这次学习ng-selected语法,这个是为DropDownList下拉列表显示默认选项。
演示从下面步骤开始
上面#14行代码的property,数据类型为bool。即是存储选项是否为选中与否,true或false。

public class Car { public int ID { get; set; } public string Name { get; set; } public bool Selected { get; set; } }

public class CarEntity { public IEnumerable<Car> Cars() { return new List<Car>() { {new Car() { ID = 1, Name = "玛莎拉蒂",Selected=false }}, {new Car() { ID = 2, Name = "奔驰" ,Selected=false }}, {new Car() { ID = 3, Name = "宝马" ,Selected=true }}, {new Car() { ID = 4, Name = "保时捷",Selected=false }} }; } }

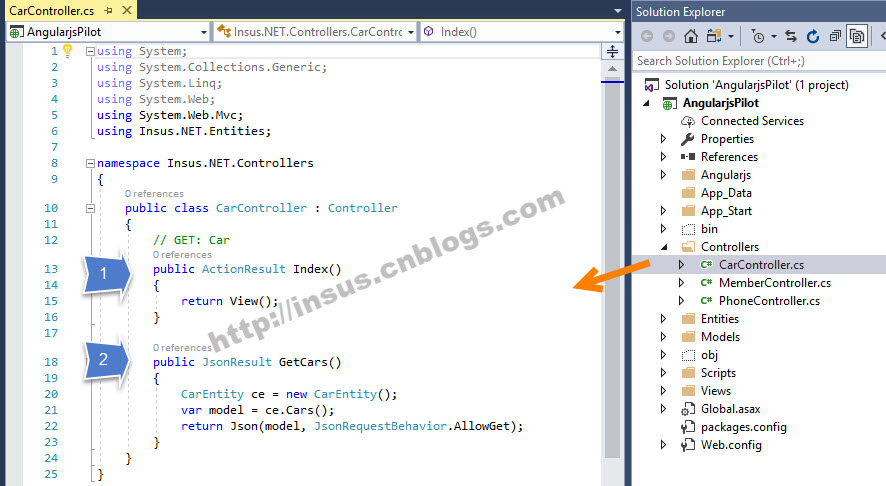
public class CarController : Controller { // GET: Car public ActionResult Index() { return View(); } public JsonResult GetCars() { CarEntity ce = new CarEntity(); var model = ce.Cars(); return Json(model, JsonRequestBehavior.AllowGet); } }
4,这一步骤,创建ng-app,参考这一系列文章的第一篇的第六步《ASP.NET MVC下使用AngularJs语言(一):Hello your name》http://www.cnblogs.com/insus/p/8520555.html。
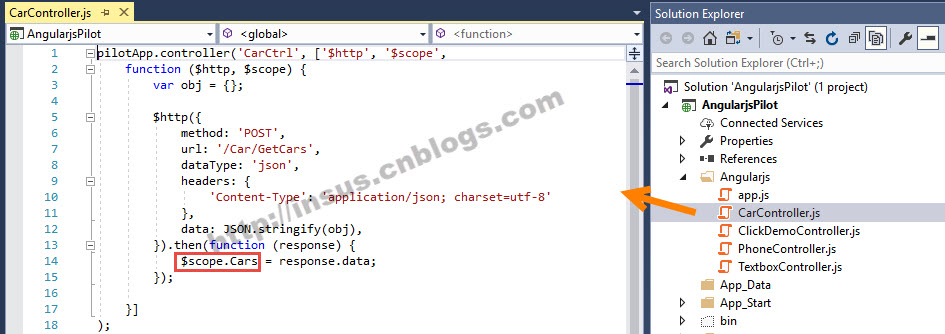
5,创建ng-controller:

pilotApp.controller('CarCtrl', ['$http', '$scope',
function ($http, $scope) {
var obj = {};
$http({
method: 'POST',
url: '/Car/GetCars',
dataType: 'json',
headers: {
'Content-Type': 'application/json; charset=utf-8'
},
data: JSON.stringify(obj),
}).then(function (response) {
$scope.Cars = response.data;
});
}]
);

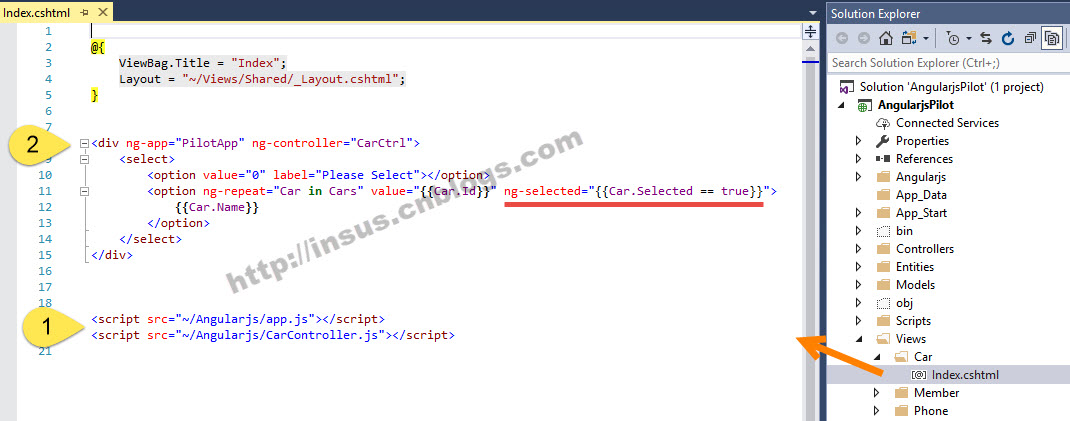
<div ng-app="PilotApp" ng-controller="CarCtrl"> <select> <option value="0" label="Please Select"></option> <option ng-repeat="Car in Cars" value="{{Car.Id}}" ng-selected="{{Car.Selected == true}}"> {{Car.Name}} </option> </select> </div>
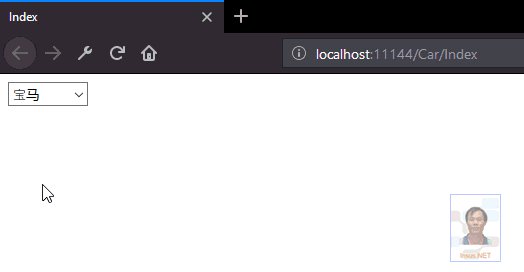
从上面的Entity类中,可见 “宝马”这行是Selected的。
因此,不管页面怎样刷新后,初始化"宝马"为选上的。










 浙公网安备 33010602011771号
浙公网安备 33010602011771号