ASP.NET MVC程序播放H.264视频
在这篇之前,Insus.NET不管是在ASP.NET还是ASP.NET MVC实现很多视频播放,你可以参考这篇链接:http://www.cnblogs.com/insus/category/465053.html 。
这次Insus.NET想在ASP.NET MVC实现播放H.264格式的视频,如MP4或MOV等,下面分别以此2种视频文件进行演示。
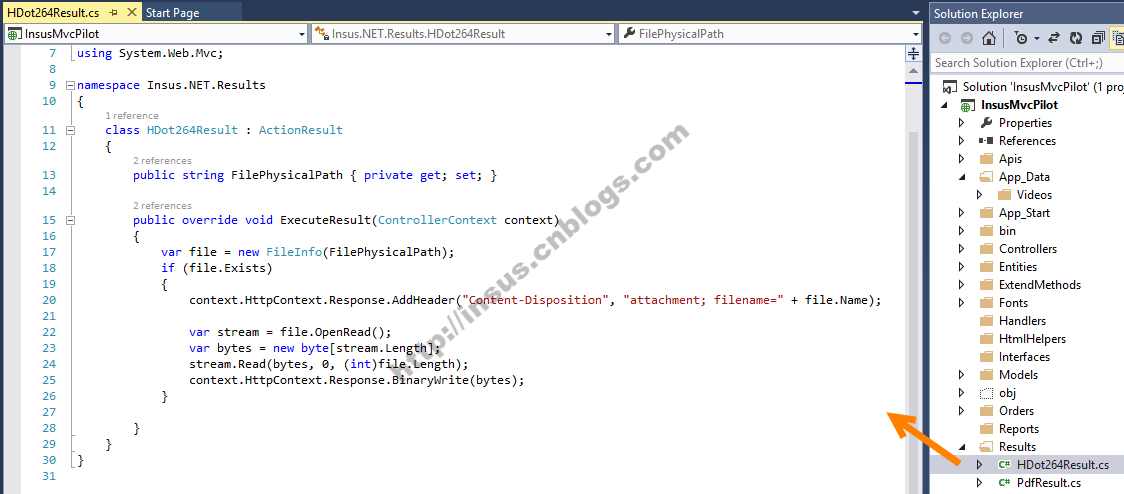
创建一个Result类:
上面核心部分,是将文件转换为二进制输出。当然转换为二进制的方法,还有另外一种写法,你可以参考:
HDot264Result类代码:

public class HDot264Result : ActionResult { public string FilePhysicalPath { private get; set; } public override void ExecuteResult(ControllerContext context) { var file = new FileInfo(FilePhysicalPath); if (file.Exists) { context.HttpContext.Response.AddHeader("Content-Disposition", "attachment; filename=" + file.Name); //var stream = file.OpenRead(); //var bytes = new byte[stream.Length]; //stream.Read(bytes, 0, (int)file.Length); //context.HttpContext.Response.BinaryWrite(bytes); FileStream fs = new FileStream(FilePhysicalPath, FileMode.Open, FileAccess.Read); BinaryReader br = new BinaryReader(fs); Byte[] bytes = br.ReadBytes((Int32)fs.Length); br.Close(); fs.Close(); context.HttpContext.Response.OutputStream.Write(bytes, 0, bytes.Length); } } }
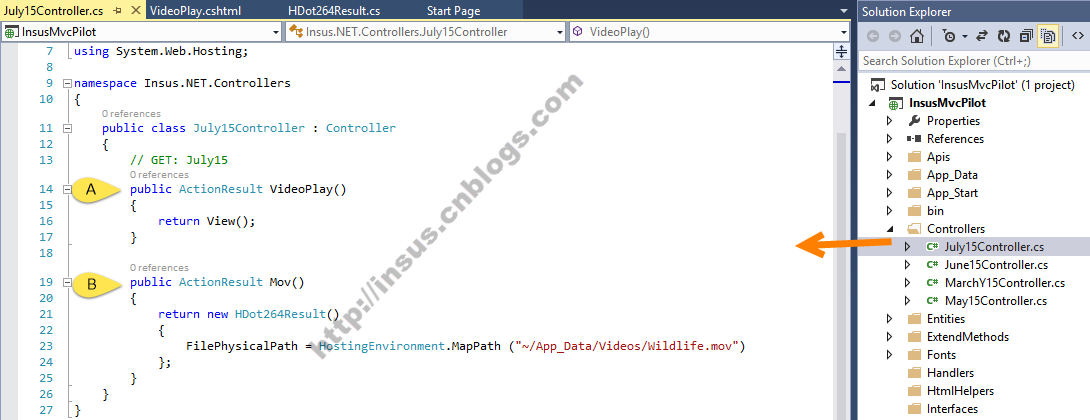
OK,我需要在MVC程序中创建控制器,今天是七月份,也创建一个July15Controller,这个月所有练习均放在此控制器中。
在控制器中,我们创建了2个Action操作,一个是为视图准备,一个是显示视频准备。
接下来,完成视图创建:
来看看效果:
由于视频较大,加载时间较长一些。










 浙公网安备 33010602011771号
浙公网安备 33010602011771号