MS SQL Server图片与base64String之间相互转换
原本把一些静态数据永久存储于数据中的,但是在angularjs或是Vue.js显示时,却是遇上base64String转换的问题。
可以尝试在静态数据上传时,不要存储为Image或是Vbinary等类型的数据,而是直接把数据流转换为Base64String之后,再存储于数据库中。
但是,如果已经有数据存储,但是在前端去把数据流转换为base64String时,即是有点小麻烦。所以,建议在数据库中,直接转换,再输出给程序前端。

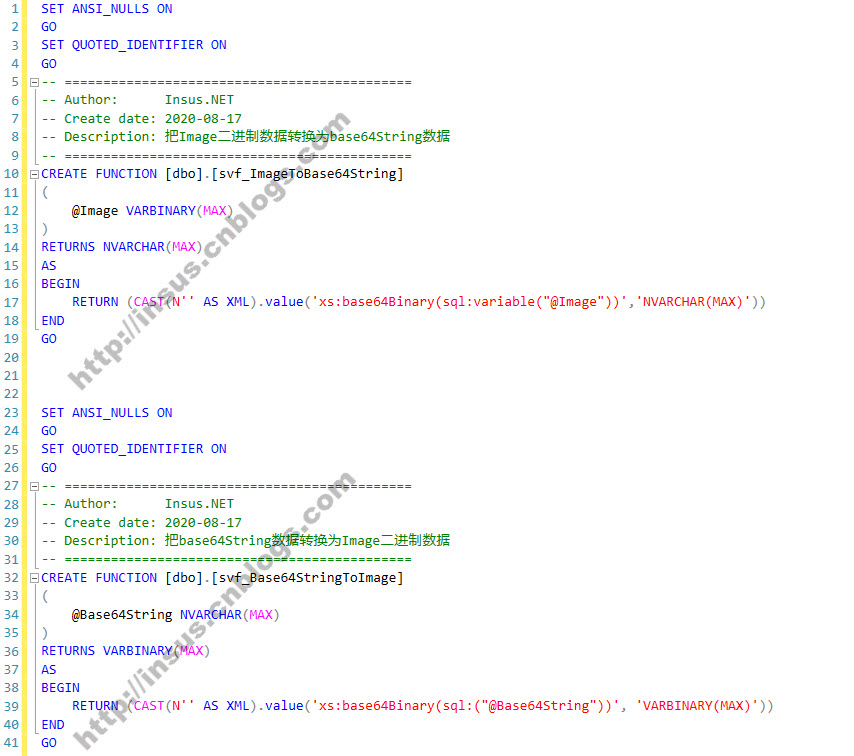
SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO -- ============================================= -- Author: Insus.NET -- Create date: 2020-08-17 -- Description: 把Image二进制数据转换为base64String数据 -- ============================================= CREATE FUNCTION [dbo].[svf_ImageToBase64String] ( @Image VARBINARY(MAX) ) RETURNS NVARCHAR(MAX) AS BEGIN RETURN (CAST(N'' AS XML).value('xs:base64Binary(sql:variable("@Image"))','NVARCHAR(MAX)')) END GO SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO -- ============================================= -- Author: Insus.NET -- Create date: 2020-08-17 -- Description: 把base64String数据转换为Image二进制数据 -- ============================================= CREATE FUNCTION [dbo].[svf_Base64StringToImage] ( @Base64String NVARCHAR(MAX) ) RETURNS VARBINARY(MAX) AS BEGIN RETURN (CAST(N'' AS XML).value('xs:base64Binary(sql:variable("@Base64String"))', 'VARBINARY(MAX)')) END GO
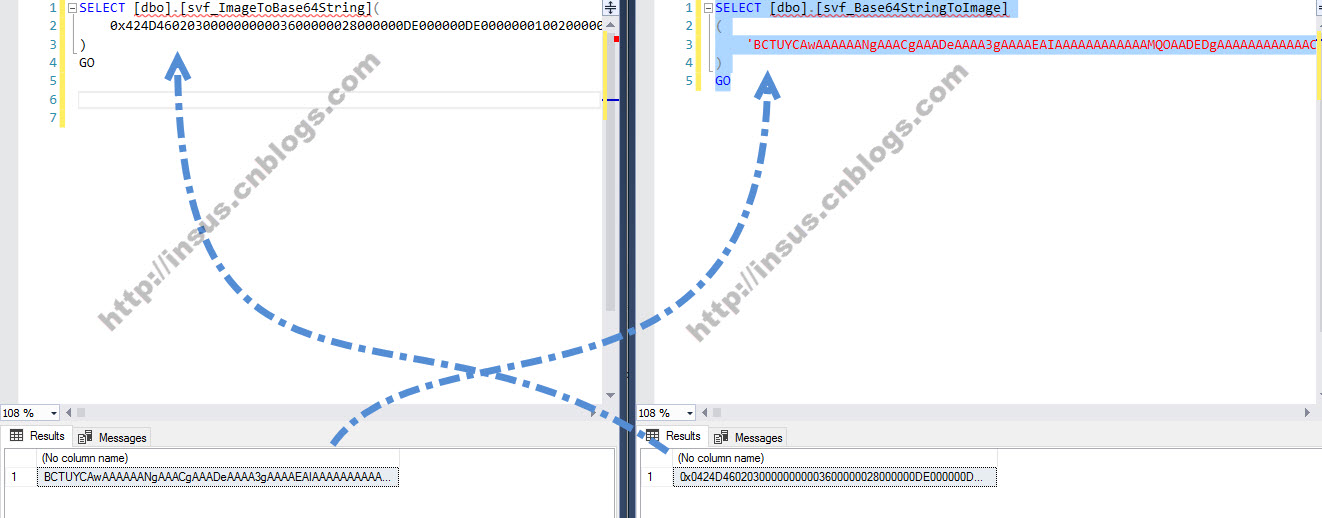
看看效果:








 浙公网安备 33010602011771号
浙公网安备 33010602011771号