Angularjs集成于ASP.NET MVC数据绑定重构
这几天,对程序重构,主要针对angularjs的绑定:
第一个例子:
下面是一段html程序:
不管是name或者是ng-model的属性值,它都有一定规律"StartX"和"EndX" 后面的数字是连续的序号。
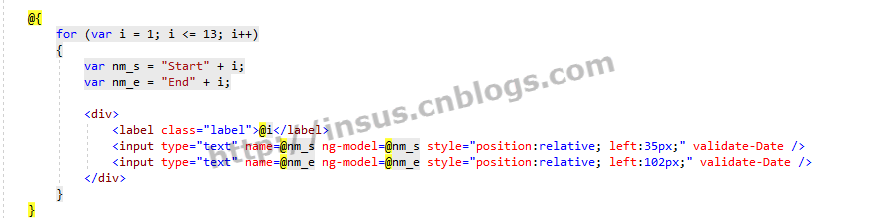
我们可以使用ASP.NET MVC的Razor的语法@for来简化它们:

@{ for (var i = 1; i <= 13; i++) { var nm_s = "Start" + i; var nm_e = "End" + i; <div> <label class="label">@i</label> <input type="text" name=@nm_s ng-model=@nm_s style="position:relative; left:35px;" validate-Date /> <input type="text" name=@nm_e ng-model=@nm_e style="position:relative; left:102px;" validate-Date /> </div> } }
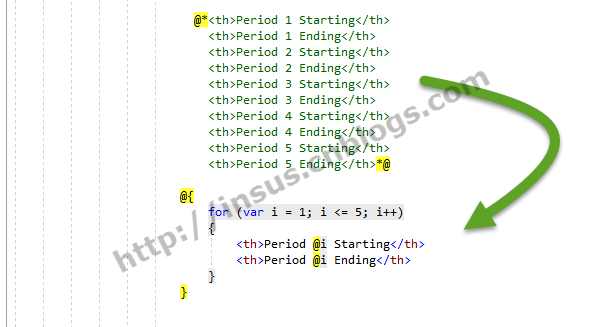
第2个例子:

@{ for (var i = 1; i <= 5; i++) { <th>Period @i Starting</th> <th>Period @i Ending</th> } }
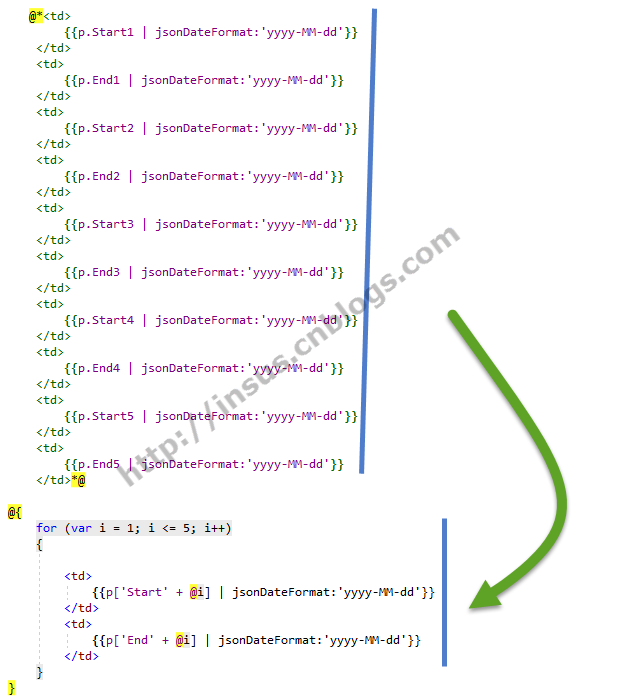
第3个例子:

@{ for (var i = 1; i <= 5; i++) { <td> {{p['Start' + @i] | jsonDateFormat:'yyyy-MM-dd'}} </td> <td> {{p['End' + @i] | jsonDateFormat:'yyyy-MM-dd'}} </td> } }









 浙公网安备 33010602011771号
浙公网安备 33010602011771号