使用JQ的AJAX json前后端传值实例(POST方式) | PHP Ajax传值示例
使用JQ的AJAX 以json数据方式将前端输入框值传入到后端实例
(POST方式)
PHP Ajax传值示例
将代码示例优化到最简单的方式
前端
/test/test.html
<html> <head> <title>test_json</title> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> </head> <body> <input type='text' id='Text1' /><br /><br /> <input type='button' value="提交" onclick="ajax_post()"/><br /><br /> <script> function ajax_post(){ $.ajax({ url: "/test/test_post.php", //请求的url地址 dataType: "text", //返回格式为string async: true,//请求是否异步,默认为异步,这也是ajax重要特性 data:{ "code":document.getElementById("Text1").value, }, //参数值 { "json": json } type: "POST", //请求方式 success: function (msg) { alert(msg); } }); } </script> </body> </html>
后端
/test/test_post.php
<?php var_dump($_POST); ?>
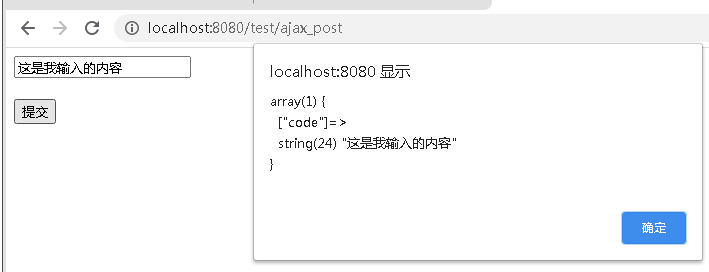
实际效果

这里主要实现了前后端数据的交互,前端可以直接提取到后端数据。
例如:注册的时候判断用户是否已被注册,用户名密码是否正确等等




 浙公网安备 33010602011771号
浙公网安备 33010602011771号