用 GitHub 来部署静态网页 ꒰・◡・๑꒱
http://segmentfault.com/a/1190000002765287
在尝试过用 GitHub 部署静态 HTML 网页后,觉得其实挺容易的,这里简单说说如何用 GitHub 来完成部署。
1.新建版本库
首先咱们新建了一个版本库作为 demo,然后点击"settings"

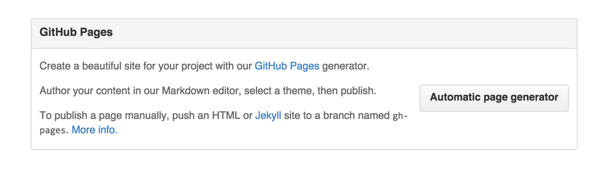
2.Automatic page generator
我们选择 "GitHub Pages" 的 "Automatic page generator"

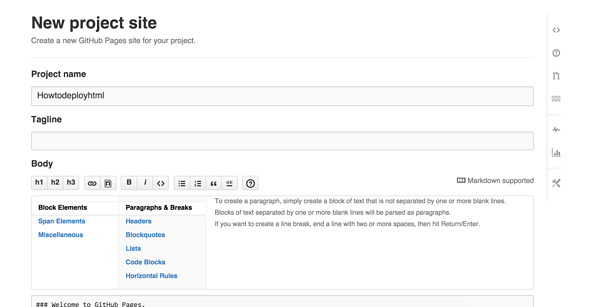
3.自由配置信息

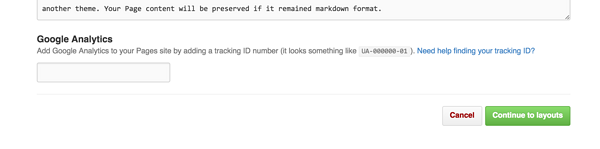
4.Continue to layouts
这里的google分析可以不填,咱们先把页面跑起来,点击"Continue to layouts"

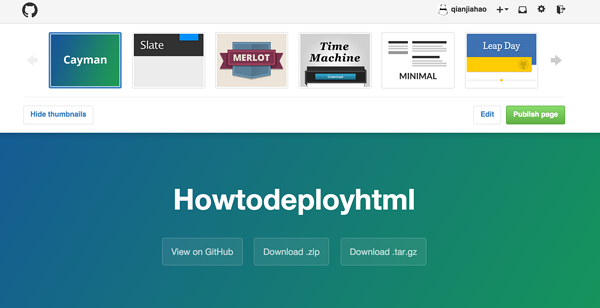
5.选择模板
这里github给你提供了一些模板,我选了第一个模板,点击"Publish page"

6.注意分支
发布成功,这里是咱们的"gh-pages分支"

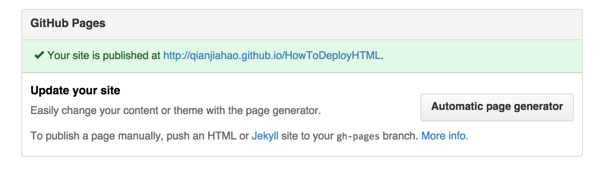
7.访问页面
点击"settings",访问刚刚发布的静态页面链接

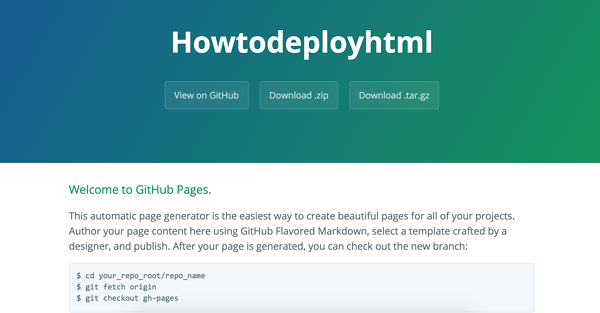
8.查看部署结果

9.自定义你的页面
我们修改它的模板 "index.html"
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title>html5</title><style type="text/css">.theme{
display: block;
width: 200px;
font-size: 30px;
margin: 100px auto;
}</style></head><body><div class="theme">
Hello, world.
</div></body></html>
10.add -> commit ->
push
这里要注意一下,我是直接新建的库,然后发布的,所以,没有master分支,只有gh-pages分支,github只会将你的gh-pages分支部署上去,不会动你的其他分支的东西。所以,我们要将改动提交到gh-pages分支上,再push。
qianjiahaodeMacBook-Pro:HowToDeployHTML qianjiahao$ git
branch
* gh-pages
qianjiahaodeMacBook-Pro:HowToDeployHTML qianjiahao$ git commit -a -m "first commit"
[gh-pages cc8c864] first commit1 file changed, 23 insertions(+), 65 deletions(-)
rewrite index.html (98%)
qianjiahaodeMacBook-Pro:HowToDeployHTML qianjiahao$ git
push origin gh-pages
Counting objects: 3, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 523 bytes | 0 bytes/s, done.
Total 3 (delta 0), reused 0 (delta 0)
To git@github.com:qianjiahao/HowToDeployHTML.git
3d6ebe7..cc8c864 gh-pages -> gh-pages
11.确认结果
提交成功,我们看看咱们的网页,熟悉的 `Hello,world`

12.demo
到此为止,差不多讲完了,这个是demo的地址
13.默认目录
它帮我们生成的目录结构其实不太好,咱们可以自己定义自己的目录结构,之前的一个项目目录结构是这样的

14.要注意的是:
它会认准你的index.html页面,当做初始界面,我试过将它的index.html放入我的目录结构中,后来我部署发布后,github又自动给我生成了一个index.html页面,这个问题当时没有发现,导致出现了更新无效等奇葩的情况,疑惑了半天。还有params.json会配置github给你生成的模板信息。
15.修改默认目录
如果是将已有的(静态)项目部署上线,建议自己修改目录结构
改改更健康"꒰・◡・๑꒱"
16.google analytics
github推荐使用google analytics,在登录之后点击管理的跟踪信息,会看到它给你提供的id和code,把code粘贴到你的代码里,就可以了

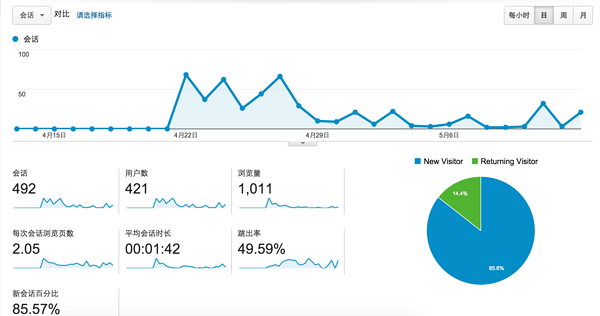
17.分析和统计
google analytics会帮你自动的做分析和统计

完~
来源: <http://segmentfault.com/a/1190000002765287>
作 者:imsoft
Email:imsofter#163.com
出处:http://www.cnblogs.com/imsoft/
本文版权归作者和博客园共有,欢迎转载、交流,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。如果觉得本文对您有益,欢迎点赞、欢迎探讨。本博客来源于互联网的资源,若侵犯到您的权利,请联系博主予以删除。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号