时序图神器Mermaid
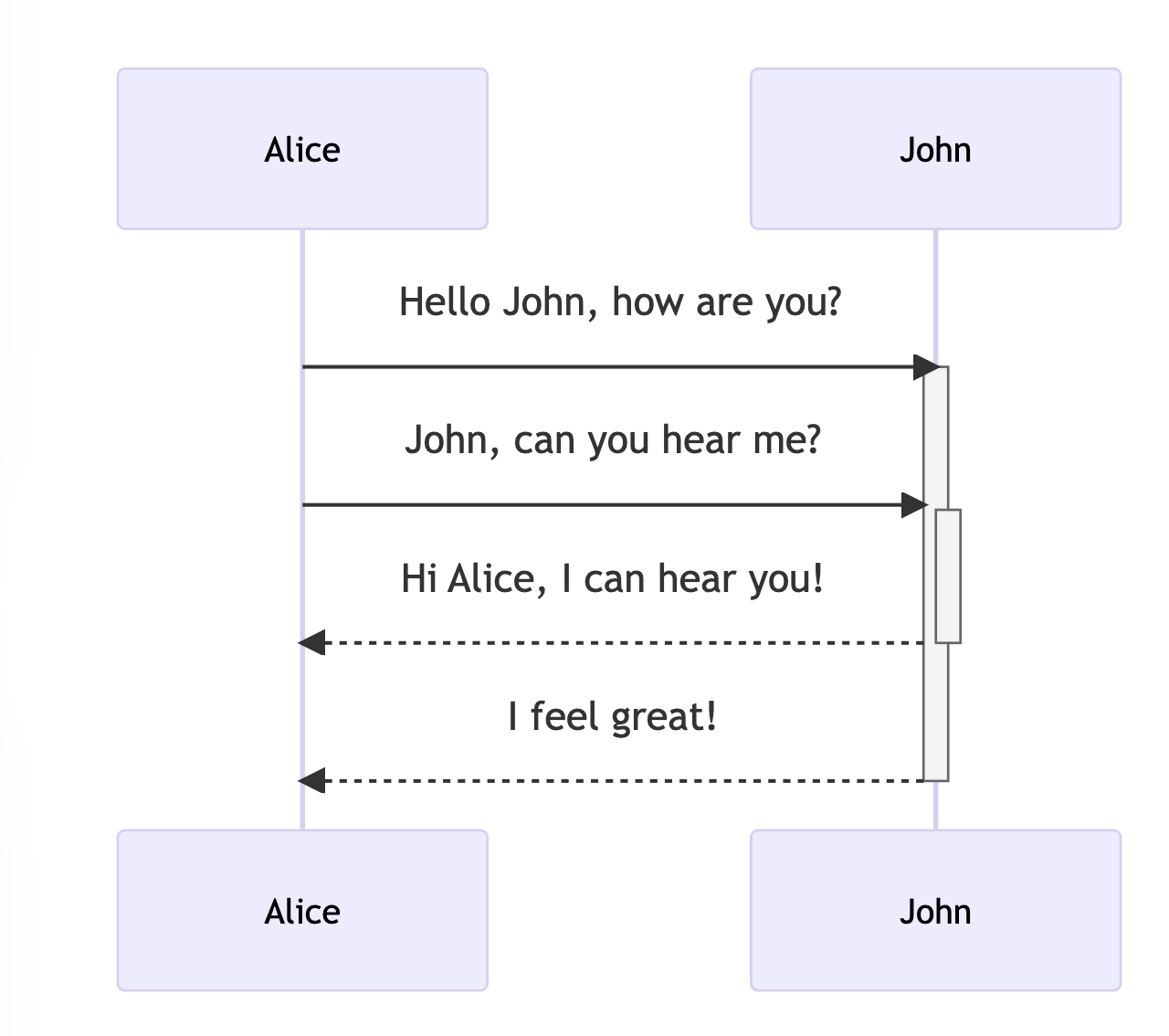
在工作中,我们在写文档的时候常常会遇到时序图,时序图可以表示各个部分之间是如何交互的,以及交互的顺序是什么样的。一个好的时序图,可以省掉一堆废话,以下就是一个简单的时序图。但是如果徒手画时序图未免有点麻烦,那么有没有什么办法可以让我们只关注逻辑,像写markdown一样画时序图呢--有,那就是神器Mermaid。

Mermaid
Mermaid是一个开源的js库,可以让我们使用类似于markdown的语法绘制图表,Mermaid支持的图标类型有:
- 流程图
- 时序图
- 饼图
- 状态图
- 甘特图
- git图
- 用户旅行图
我们可以在官方编辑器里面体验这些图的绘制过程,还可以保存下来。接下来我们就介绍下绘制时序图的语法。
时序图
绘制时许图的基本语法如下:
[角色A][箭头][角色B]: 消息描述
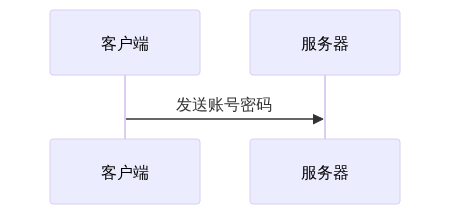
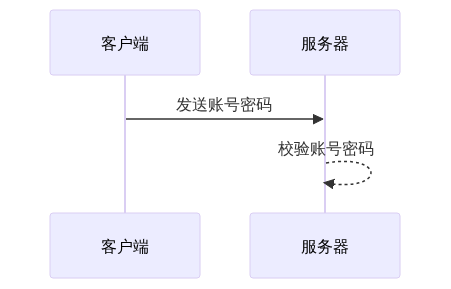
比如描述客户端发送登录账号密码给服务器可以这样写:
sequenceDiagram
客户端->>服务器: 发送账号密码
服务器-->>服务器: 校验账号密码
时序图支持8种箭头类型:
| Type | Description |
|---|---|
| -> | 实线 |
| --> | 虚线 |
| ->> | 带箭头实线 |
| -->> | 带箭头虚线 |
| -x | 断头实线 |
| --x | 断头虚线 |
| -) | 表示异步的箭头实线 (async) |
| --) | 表示异步的箭头虚线 (async) |
笔记(Notes)
我们可以在流程图上面添加一些笔记或者说明,语法如下:
Note [ right of | left of | over ] [Actor]
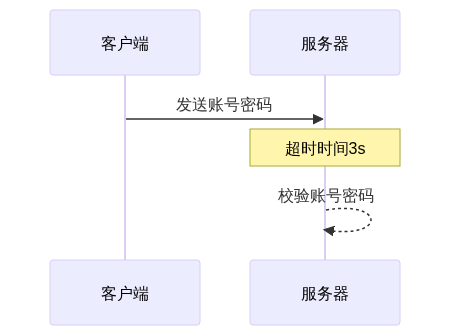
sequenceDiagram
客户端->>服务器: 发送账号密码
Note over 服务器: 超时时间3s
服务器-->>服务器: 校验账号密码
循环,选择控制流
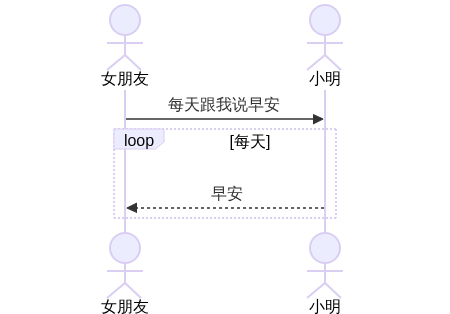
在时序图中是可以表示循环和选择的,比如我们要表示小明的女朋友叫小明每天向她说早安:
sequenceDiagram
actor G as 女朋友
actor XM as 小明
G->>XM: 每天跟我说早安
loop 每天
XM-->>G: 早安
end
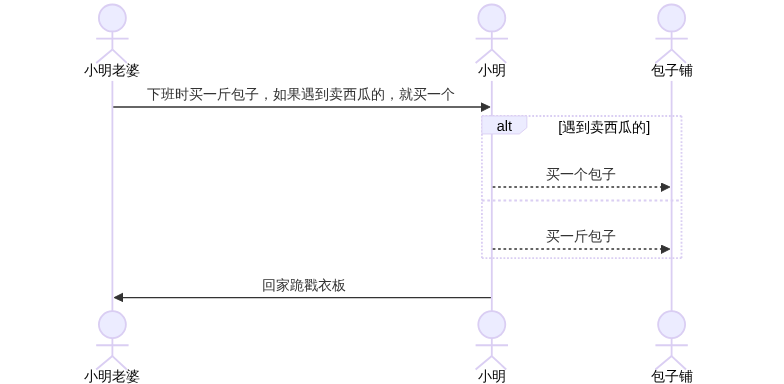
后来小明的女朋友成了他老婆,有一天小明老婆让小明下班时买一斤包子,如果遇到卖西瓜的,就买一个。图示如下:
sequenceDiagram
actor G as 小明老婆
actor XM as 小明
actor BUN as 包子铺
G->>XM: 下班时买一斤包子,如果遇到卖西瓜的,就买一个
alt 遇到卖西瓜的
XM-->>BUN: 买一个包子
else
XM-->>BUN: 买一斤包子
end
XM->>G: 回家跪戳衣板
背景高亮
有时候我们想给某块流程设置高亮,可以用以下的语法:
rect rgba(0, 0, 255, .1)
... content ...
end
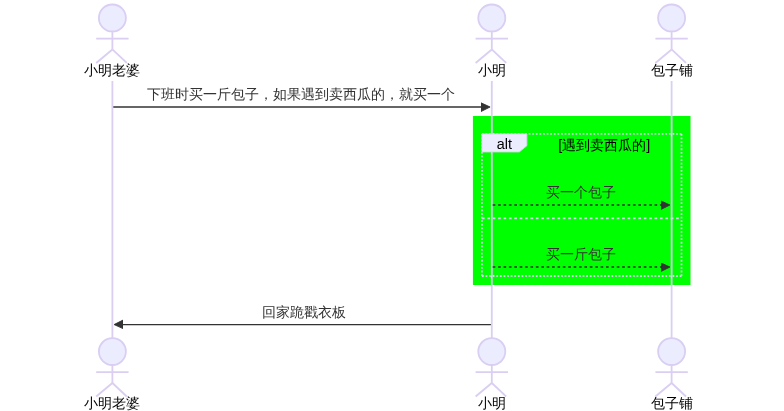
比如给上面的选择分支加一个背景:
rect rgb(0,255,0)
alt 遇到卖西瓜的
XM-->>BUN: 买一个包子
else
XM-->>BUN: 买一斤包子
end
end
总结
上面我们讲了如何用mermaid绘制时序图,你学会了吗
cnblogs-md-editor编辑器,用Markdown写博客就用它








 浙公网安备 33010602011771号
浙公网安备 33010602011771号