前端结构解析系列之一:汉堡式结构
前端结构解析是本学堂新开设的一套系列文章,简介如下。
目的:总结和发现前端设计的各种结构,分析每种结构的优点与不足,说明其适用的场景和内容。
方式:按照由简入繁的步骤分别对不同的结构进行解析,每种结构为一篇文章,先说明其实现方法,再分析其优缺点及适用场合,最后再介绍一到两个相关的示例页面。
今天介绍的前端结构,我称其为“汉堡式结构”。众所周知,汉堡是上下各一层面包片,中间夹着一层层的菜、肉、酱等食物。

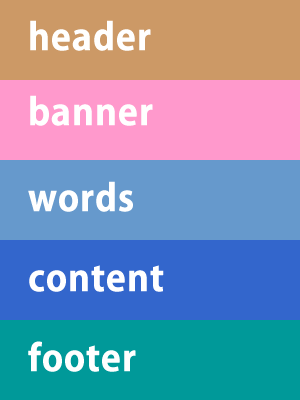
顾名思义,汉堡式结构就是将页面分出头部(header)和底部(footer)之后,中间的部分同样是一层一层的,互不包含,而且是自上而下的普通流,主体流中不含有绝对定位、相对定位和浮动。
汉堡式结构的优点包括:
(1)简单易实现;
(2)每个部分相对独立,其样式设定范围较大,受其他部分的约束非常少;
(3)方便增加新的部分以及删除旧的部分;
缺点:
(1)不适合承载过多的文字内容;
(2)主体流统一宽度时容易出错。
适用于:
(1)首页内容不多的公司首页;
(2)单一产品的大气展示页面。
示例:
找到一个有些缺点的示例(正好可以给这一点做个反面例证):PaperRater论文检测
它的页面结构如下:

页面整体简洁大方,不足之处在于content部分文字内容过多过挤,影响了整体的流畅感。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号