记录 thinkphp5.0.24 启用workerman扩展的方法
Workerman是一款纯PHP开发的开源高性能的PHP socket 服务器框架。被广泛的用于手机app、手游服务端、网络游戏服务器、聊天室服务器、硬件通讯服务器、智能家居、车联网、物联网等领域的开发。 支持TCP长连接,支持Websocket、HTTP等协议,支持自定义协议。基于workerman开发者可以更专注于业务逻辑开发,不必再为PHP Socket底层开发而烦恼。这些都是thinkphp5开发文档里面的资料,但是文档里面有些事没有写清楚的,下面小编自身从头到尾写一个完整的案例。
首先通过 composer 安装,切换到项目根目录,输入命令
composer require topthink/think-worker
如果需要在window下做服务端,还需要
composer require workerman/workerman-for-win
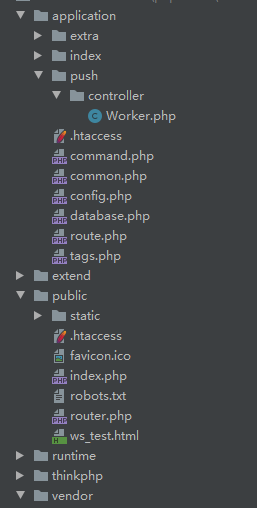
首先要明白composer之后workerman是安装到哪去了,安装到tp5项目下vendor目录中
运行出现错误PHP Fatal error: Call to undefined function Workerman\Lib\pcntl_signal(),需要删除vendor\workerman\workerman,防止命名覆盖
服务端使用示例如下:
新增启动服务文件server.php,在项目根目录(和application同级目录,不要放入public中)
<?php
#!/usr/bin/env php
define('APP_PATH', __DIR__ . '/application/');
define('BIND_MODULE','push/Worker');
// 加载框架引导文件
require __DIR__ . '/thinkphp/start.php';
关于server.php 文档说,放到项目根目录,其实这个文件放到哪个目录并没有什么关系。通过命令行访问到这个文件,然后执行它就可以了。关键是要确保每一行代码中访问的目录都是可以正常访问到。不然执行中会提示找不到控制器或者模块之类的信息。
新增服务处理类,在tp5目录中application\push\controller\Worker.php中新建worker.php控制器,其中127.0.0.1:2346为服务器的私有ip地址和端口,查看服务器私有ip地址可以通过ifconfig来查看inet addr就是私有ip地址。

端口这块很多人都会出错,因为服务器再默认情况下是不会打开你要配置的2346端口的,所有为保证配置成功,你首先需要去服务器防火墙添加一个允许访问2346的端口的规则。下面是详细控制器代码
<?php
namespace app\push\controller;
use think\worker\Server;
use Workerman\Lib\Timer;
class Worker extends Server{
protected $socket = 'websocket://127.0.0.1:2346';
/**
* 收到信息
* @param $connection
* @param $data
*/
public function onMessage($connection, $data)
{
$connection->send('我收到你的信息了');
$connection->send('你给我发送了'.$data);
// $timer_id = Timer::add(1, function () use ($connection, $data, &$timer_id) {
// $connection->send('timer_id=' . $timer_id);
// });
}
/**
* 当连接建立时触发的回调函数
* @param $connection
*/
public function onConnect($connection)
{
}
/**
* 当连接断开时触发的回调函数
* @param $connection
*/
public function onClose($connection)
{
}
/**
* 当客户端的连接上发生错误时触发
* @param $connection
* @param $code
* @param $msg
*/
public function onError($connection, $code, $msg)
{
echo "error $code $msg\n";
}
/**
* 每个进程启动
* @param $worker
*/
public function onWorkerStart($worker)
{
}
}
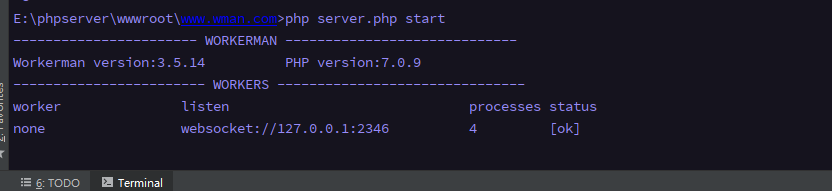
在命令行下运行,启动监听服务
php server.php start
开启了服务后,如果成功的话我们可以看到,start success!

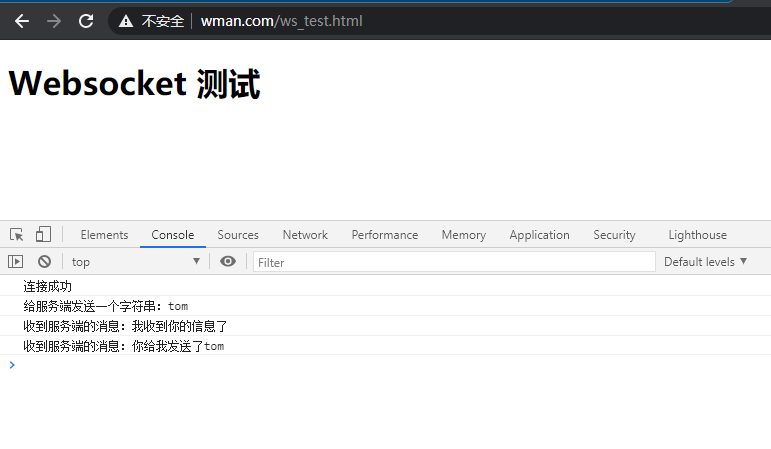
最后客户端代码需要注意的是127.0.0.1为你服务器的公网ip地址,这个地址就是通常域名需要解析的ip地址。搞清楚了这点以后我们再打开chrome浏览器,再打开项目的任一网页(js跨域不能通讯),按F12打开调试控制台,在Console一栏输入(我建议大家把下面代码放入到html页面用js运行)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Websocket 测试</title>
</head>
<body>
<h1>Websocket 测试</h1>
</body>
<script>
ws = new WebSocket("ws://127.0.0.1:2346");
ws.onopen = function() {
console.log("连接成功");
ws.send('tom');
console.log("给服务端发送一个字符串:tom");
};
ws.onmessage = function(e) {
console.log("收到服务端的消息:" + e.data);
};
// ws.send('保持连接,发第二次信息,查看服务器回应');
</script>
</html>
最后都配置成功的话,我们切换到那个有js代码的html页面可以看到调用成功了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号