vue+element——父级元素fixed,遮罩会在上方
前言
这种场景还是蛮场景的
一个共用的head组件,组件里面通常是当前系统登录账号名 退出登录 修改密码这样的弹框
但是现在我又想head不跟着main内容上下滑动。所以用了fixed 定位。
问题来了,head组件的下拉菜单 修改密码弹框的遮罩在上方了,该如何解决呢?
需求
element的弹框的遮罩在上方,弹框的遮罩Z-index 是自增长的,所以改变弹窗的层级是没有用的
第一种方法:把下菜单剥离出来,成一个共组件,然后用定位来再head的组件的位置
缺点:每个页面都要改,不太好(懒)
第二方法:我觉得这个是比较常见的问题,我就在element的github上面找到了同款问题
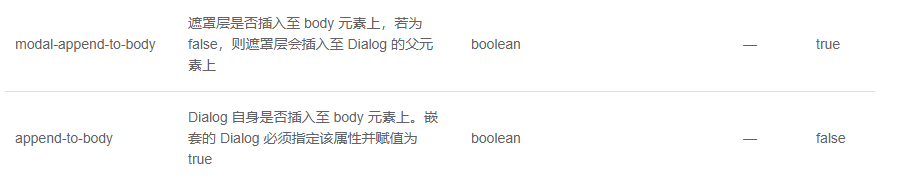
dialog 有两个属性,所以 遮罩不插入body元素上,遮罩插在父元素就好了

开始是这样的

然后代码改成这样子

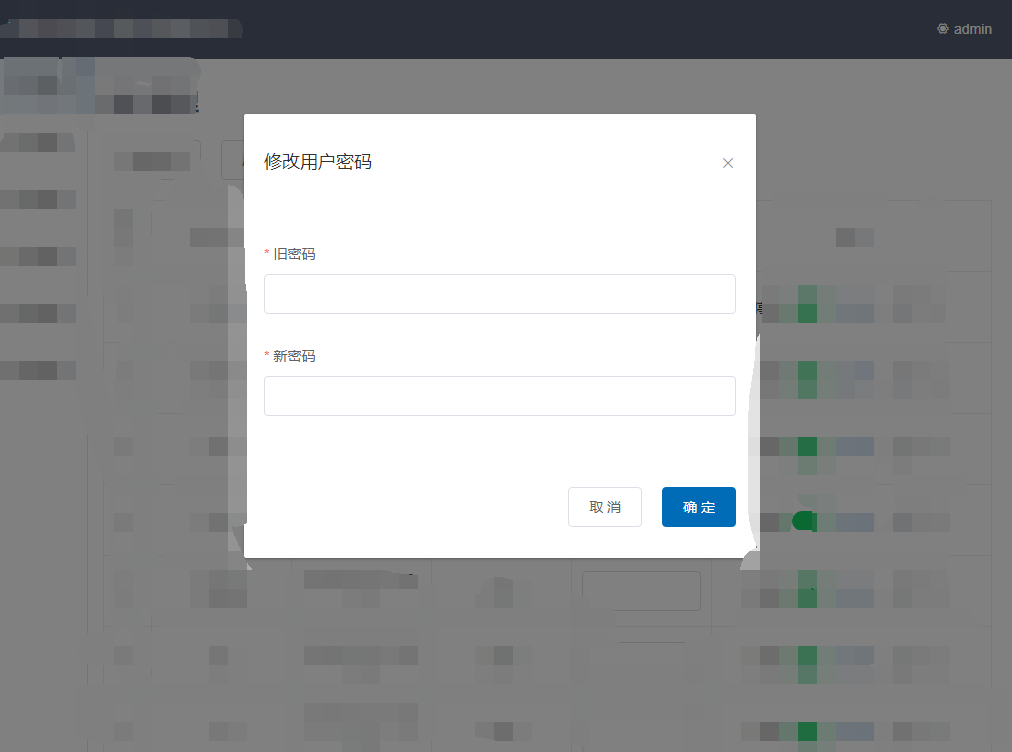
最终的效果是这样的

nice 完美的解决。
FannieGirl原创文章,想了解更多前端内容,关注我的博客园
https://www.cnblogs.com/ifannie/
转载务必声明出处哦~~~~更多操作,扣我



 浙公网安备 33010602011771号
浙公网安备 33010602011771号