SpringBoot日记——按钮的高亮和添加篇
场景如下:
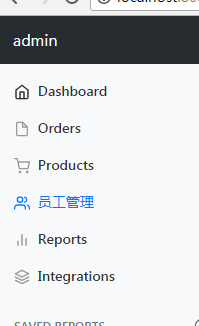
我们点击主页,主页那个按钮就高亮;
我们点击员工,员工那个按钮就高亮;
高亮的处理
直接来看代码如何编写:
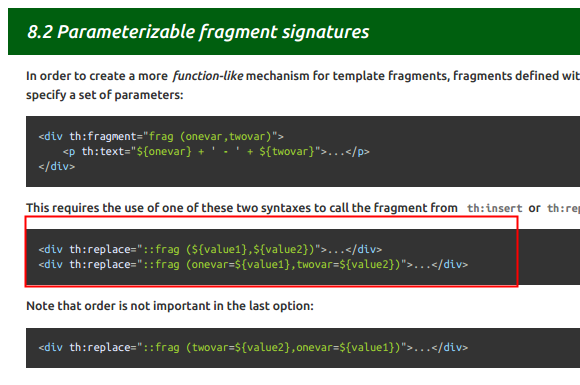
1.先看一下官方文档如何编写关于参数配置的,等下我们来解释为何这么写:

所以,我们将之前引入dashboard.html页的sidebar,添加一个属性:(表示该sidebar中有个属性是activeUri,值是main.html)
<div th:replace="commons/bar::#sidebar(activeUri='main.html')"></div>
在list.html中同样这样添加:
<div th:replace="commons/bar::#sidebar(activeUri='emps')"></div>
2.那么,既然我们写了属性,就要引用它才会生效,来看哪里引用,看到我们引用的侧边栏的sidebar中,有一个active的属性,这个就是高亮的意思,那么我做下修改,加个判断:(如果打开的是请求xx,就高亮,否则不高亮):
<a class="nav-link active" href="#" th:href="@{/main.html}" th:class="${activeUri=='main.html'?'nav-link active':'nav-link'}">
<a class="nav-link" href="#" th:href="@{/emps}" methods="get" th:class="${activeUri=='emps'?'nav-link active':'nav-link'}">
两个功能按钮,我们都加了这样的属性,然后页面上看:
数据读取
既然是列表页,我们要把自己写好的员工信息读取出来,展示在这页中。
之前,我们学过如何在页面中展示我们的数据,那么我这里写好了数据,看下如何拉出来展示吧。
1. 找到list.html,我们来编辑一下这个table中的各个数据:(一般表格的数据都是在这个标签下设计的,我们添加列名,以及列数据的读取。如何遍历前边的文章有讲过,或者去看官方文档)
注意,后边那个dates.formate是模板提供给我们的时间格式化的方法。

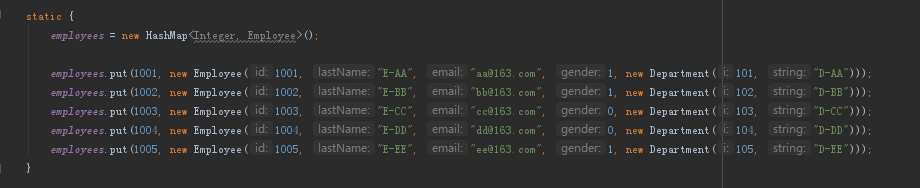
2. 我把后台数据放出来,和前端展示的对比一下:(因为还没涉及到数据库,我只是先写在方法里)

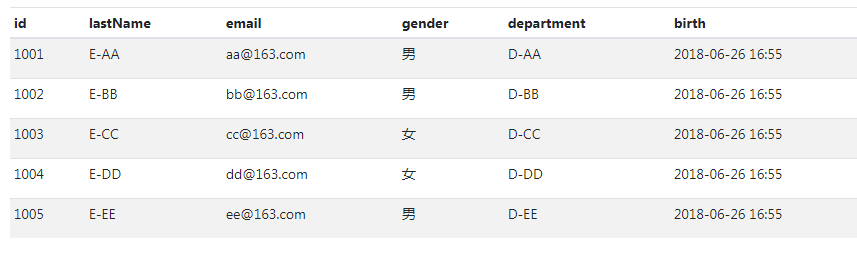
前端展示:

我似乎忘了给大家看一下这些数据是怎么取的了,展示一段代码,大家看下吧:
@Controller public class EmployeeController { @Autowired EmployeeDao employeeDao; // 查询所有员工,返回列表页面 @GetMapping("/emps") public String list(Model model) { Collection<Employee> employees = employeeDao.getAll(); // 放在请求域中共享 model.addAttribute("emps", employees); // SpringBoot 默认去查找emp文件夹下的list.html; return "emp/list"; } }
数据OK,那么我们来填写几个按钮吧
按钮的添加和配置
直接看html中的编写情况:
解释:btn表示按钮类,btn-sm表示小按钮,btn-pramary表示主要按钮(模板认定主要按钮是蓝色的~)

还可以添加一个添加员工的按钮,我们标记为绿色:

然后来看,现在列表页的展示情况:(顺眼多了,后边我们还会做好多处理的~)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号