APP切图详细规范终极指南
我们都知道一套完整的 App 通常会有很多张切图,不管是 iPhone 需要 1x、2x、3x 图档,Android 需要至少 3 种 hdpi、xhdpi、xxhdpi。在庞大的切图数量下如何让负责套图的 RD 快速找到所需图档,档名的命令方式就需要双方统一格式方便大家作业。所以,制定一套非常有效而方便的APP切图命名规范非常有用的。
下面就跟随小编来详细了解APP切图命名的流程和命名规范。
ios切图尺寸规则
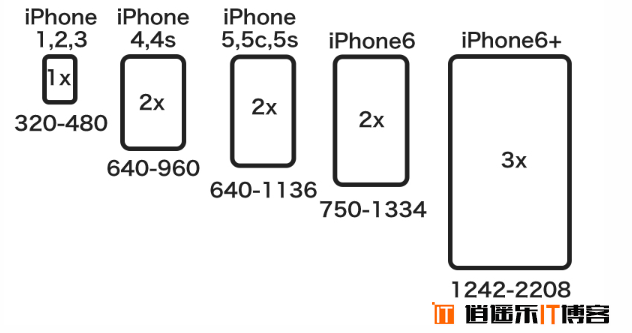
目 前iPhone有10种型号,5种屏幕尺寸,再加上6plus的“降采样” (Downsampling)(1080-1920),还有iPhone6和6+上的放大模式(1125-2001)和默认模式(1242-2208), 是不是感觉好恐怖?但是不用怕,我分享一套超简单的适配方法,看完你都不信有这么简单~
美术交付给开发的资料有
1、 标注图(以640为宽度尺寸为基准标注)
2、 2x切图(以640为宽度尺寸为基准切图)
3、 3x切图(以1280为宽度尺寸为基准切图)
开发看到这份标注图,可以自己用上面的数字,乘以1.5得出3X的数字。
1.为什么3x切图要以1280来为宽度?
其实iPhone6+的尺寸1242*2208作为3X,怎么算都又难记又不能整除,我们直接640*2得到1280跟1242相差也没几十个像素,最重要的是不虚边啊,放在真机上看(处女座除外)看不出差别的。
2.为什么只设宽度?
为了保持长宽比例。iPhone的这几个尺寸不是正好的,宽度放大后高度总差那么几个像素,这不要紧,千万别去改高度,手机屏幕是可以上下滑动的嘛。不可以滑动必须保证一屏显示的除外,手动去调整好了。
3.为什么开发不是乘以2而是乘以1.5来算尺寸和字号?因为大屏手机就是要显示更多内容而存在的。纯等比放大界面看起来傻大傻大的,实验证明1.5倍是正好的。
移动端IOS知识普及:IOS标准分辨率:1242px * 2208px
切片要求:
1、设计稿是按标准分辨率1242X2208设计,图片资源尺寸则是3倍图尺寸,将整个设计图压缩成750X1334,图片资源尺寸则是2倍图尺寸,在二倍图的基础上压缩成50%,图片资源尺寸则是1倍图尺寸;
2、产品效果图独立切片,即是每张效果图独立建立一个文件夹(命名以效果图名称为准),文件夹内容包含1倍图文件、2倍图文件、3倍图文件和标识文件
3、图片命名要求语义化,格式为png;
4、图片资源需要备有1倍图、2倍图、3倍图,3倍图命名规则为:添加后缀@3x;2倍图命名规则为:添加后缀@2x;例如:1倍图:abg.png,2倍图则为:abc@2x.png,3倍图则为:abc@3x.png;
5、 字体:IOS默认字体—— 英文 HelveticalNeue 中文 黑体;字体大小采用点pt,设计稿以相对单位px,字体大小需要进行转化,转化公式为:px*72/96=pt(eg:12px*72/96=9pt), 字体颜色只需给出rgb值(eg:color:rgb(255,255,255));
6、页面纯色背景需标出rgb值,如果有透明度则需标出rgba值,其他特殊背景直接切图;
7、页面的图标、色块、按钮的高度都必须是4的倍数,最小像素不能低于44px,如不够可以添加补白;
8、页面外边距留白为10px;
9.启动图标1024*1024,png格式,不能透明底,透明的部分补白色。
IOS切图规范:
设计图:1242X2208
三倍图:按1242X2208来切 iphone plus
二倍图:将整个设计图压缩成750X1334 按750X1334切
一倍图:在二倍图的基础上压缩成50%一倍图
Ios启动图:图标按照最大1024*1024来设计,之后按照比例缩小到每个尺寸,再进行调整,提交没有高光和阴影的直角方形图即可;
Android切图尺寸规则
px(像素)是我们UI设计师在PS里使用的(不解释),同时也是手机屏幕上所显示的(也不解释)
dp是开发写layout的时候使用的尺寸单位,sp是开发写layout时关于字体的字号单位,且dp与sp总为1:1关系。
Android支持四种不同的dpi模式:ldpi mdpi hdpi xhdpi xxhdpi
一般地,手机分辨率与所运行的dpi模式是匹配的,例如 hvga(320×480像素)的手机屏幕一般在3.5英寸左右,运行在mdpi模式下(也有例外,稍后解释)(这个是ROM控制的,app不能改变)。 当运行在mdpi下时,1dp=1px:也就是说设计师在PS里定义一个item高48px,开发就会定义该item高48dp;Photoshop中 14px大的字体,开发会定义为14sp。
对于一部wvga(480×800)手机(G7、N1、NS),一般是运行在 hdpi模式下。当运行在hdpi模式下时,1dp=1.5px:也就是说设计师在PS里定义一个item高72px,开发就会定义该item高 48dp;Photoshop中21px大的字体,开发会定义为14sp。
所以,当你的app需要适配多个dpi模式的时候(例如同时适配mdpi与 hdpi),若你在wvga下做设计,你需要将你的各数值都为3的倍数,并在切图标注时将所有的数字除以3乘以2换算成dp,这样开发的同一套 layout就能用在两个不同的dpi模式下,而不是写两套layout。
mdpi与hdpi是2:3的关系
mdpi与xhdpi是1:2的关系
ldpi与mdpi是3:4的关系
Galaxy Nexus 是720P屏幕,就是运行在xhdpi下的。
再补充一种例外,有些比较山寨的Pad有可能是7英寸屏幕,分辨率为wvga(480×800)运行在mdpi下,所以一部wvga手机是320x533dp,一部wvga平板是480x800dp,可以显示的内容会多很多。
从2013年开始ldpi mdpi hdpi相继退出了历史舞台!以1280*720的720P主要机型占据了主流,即xhdpi。
2015年预计将会是1080P的天下了,因为从14年下半年到2015年推出的android手机均为1080P,可以预见未来的趋势!
以下是当前android主要机型规范:
手机常见分辨率:
4:3
VGA 640*480 (Video Graphics Array)
QVGA 320*240 (Quarter VGA)
HVGA 480*320 (Half-size VGA)
SVGA 800*600 (Super VGA)
5:3
WVGA 800*480 (Wide VGA)
16:9
FWVGA 854*480 (Full Wide VGA)
HD 1920*1080 High Definition
QHD 960*540
720p 1280*720 标清
1080p 1920*1080 高清
手机:
小米1 854*480(FWVGA)
小米2 1280*720
小米4 1920*1080
分辨率对应DPI
"HVGA mdpi"
"WVGA hdpi "
"FWVGA hdpi "
"QHD hdpi "
"720P xhdpi"
"1080P xxhdpi "
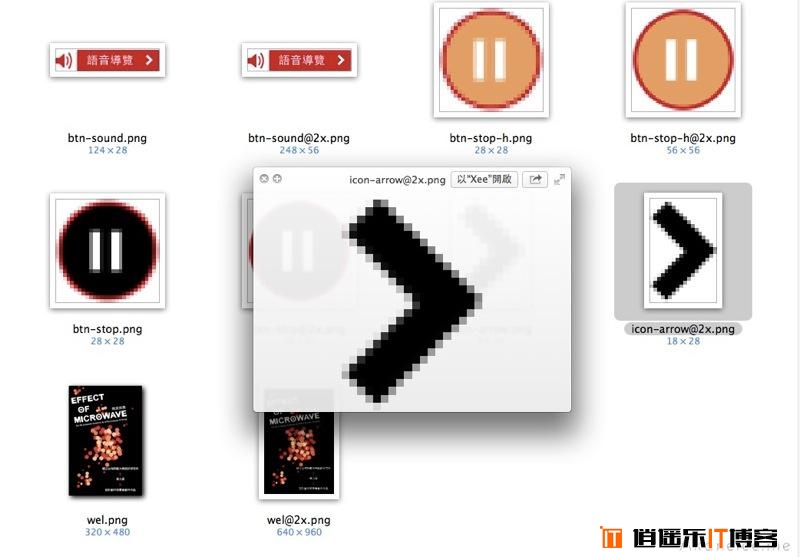
APP切图命名规则
基本上 App 的切图可分为下面几大类:
背景、按钮、图示、图片、照片、TabBar icon 等。
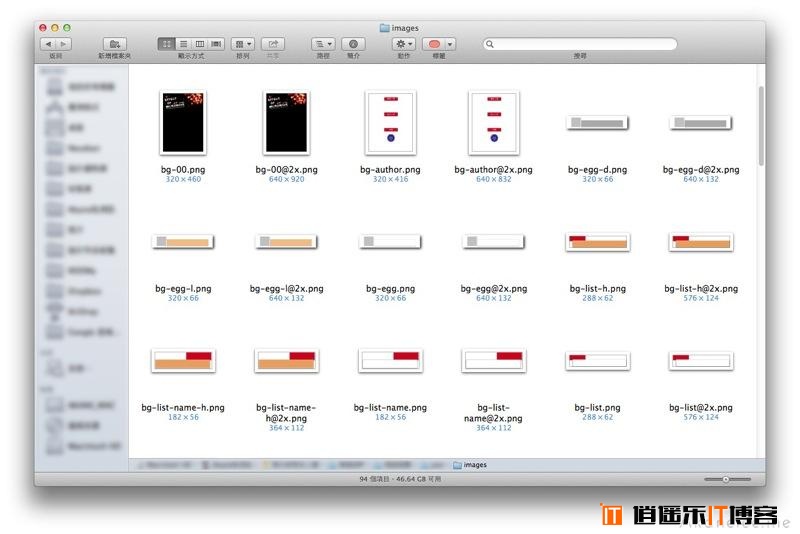
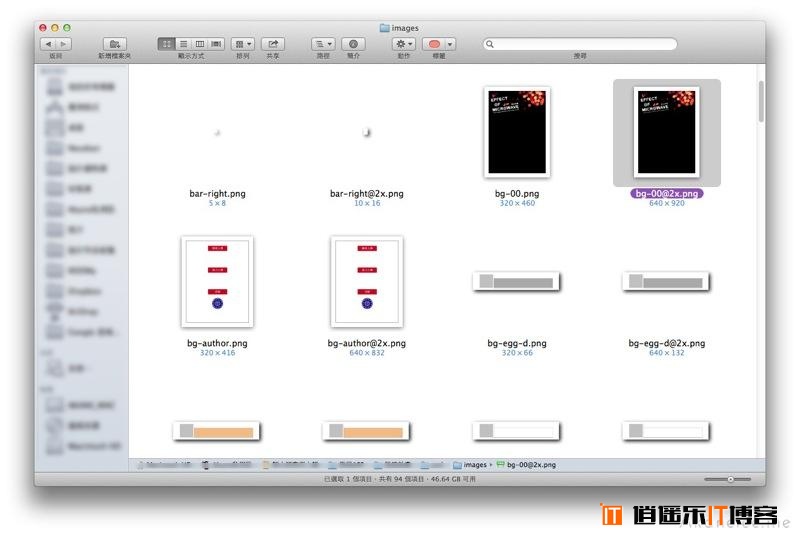
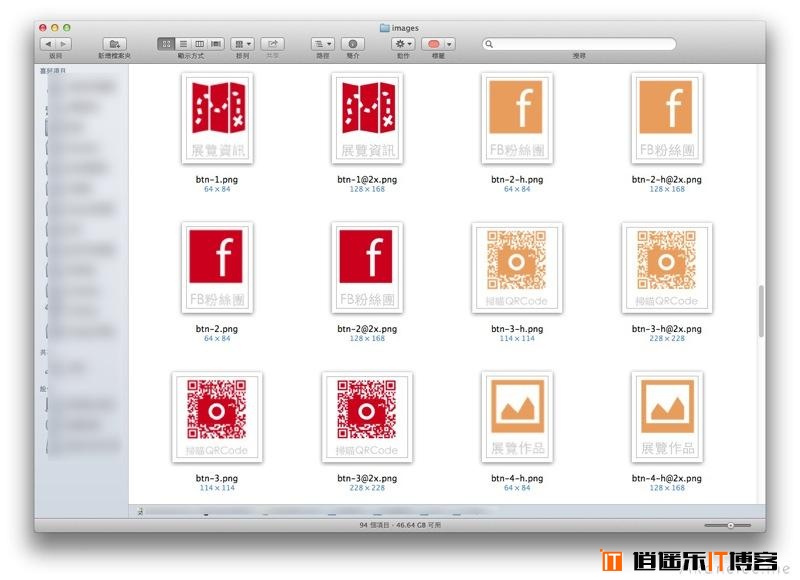
为了让切图便於管理,通常会依图片性质命名。例如 bg-xxx.png、btn-xxx.png、img-xxx.png、tab-xxx.png。当图档要做给 Retina 萤幕使用时,只要在副档名前加上「@2x」就可以了。如bg-xxx@2x.png、btn-xxx@2x.png 、icon-xxx@2x.png。 在命名时 bg-xxx.png 中间的 – 可以改为 _ 。
iOS HIG 上写著 Desktop icon 档案命名使用
-,如果切图只给 iOS 使用,可以和 iOS 采用相同的命名方式。请注意 Android 不支援 – 的命名方式,如果图档要运用在
Android 上,请把所有的 – 改成 _ 底线。最好不要把数字或符号当成档名的开头,如 3-icon.png 、+abc.png之类。

背景
bg-xxx.png,从整个页面的大底图、某个 TableView 的字段底图、Navigation Bar 的底图都可算在背景范围内。

页面背景
要留意整个画面的高度,大多数的页面需要扣除状态列和 Navigation Bar 高度,如果画面上有 Tab Bar 的话,底图尺寸会更小。

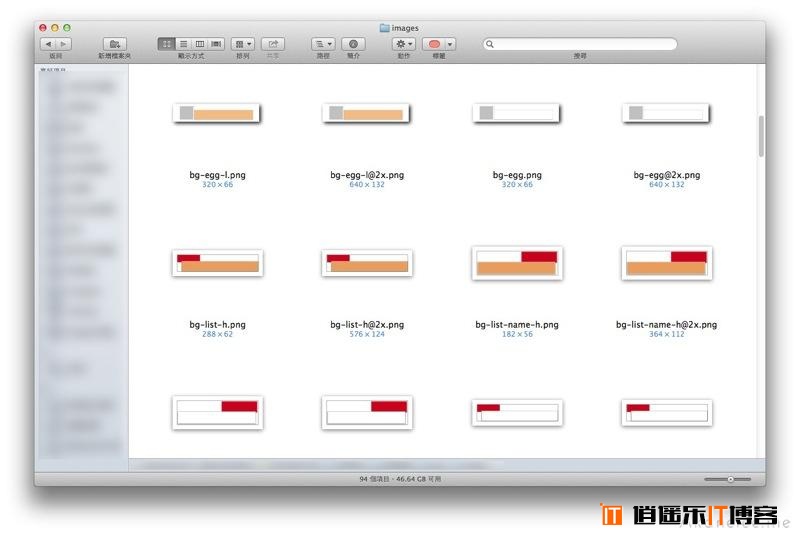
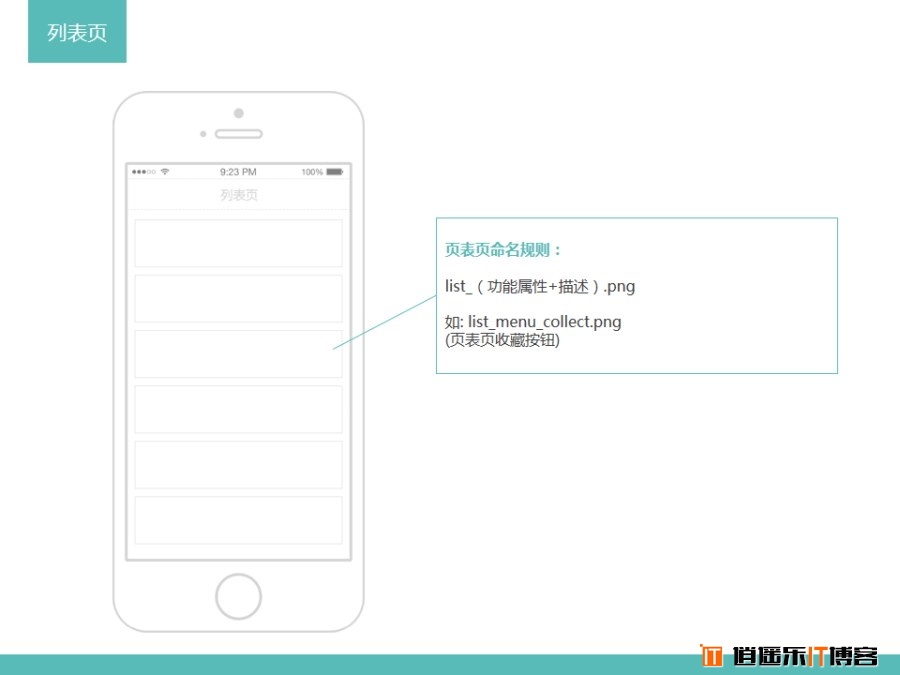
TableView 字段底图
运用在列表。列表字段内容可能包含缩图、说明文字、箭头等。为了美感或是加快开发效率,有时会将缩图和箭头等直接做在底图上,遇到这种情形请先向 RD 讨论确认单一字段内拥有哪些元素、又有哪些元素要直接做在底图上。

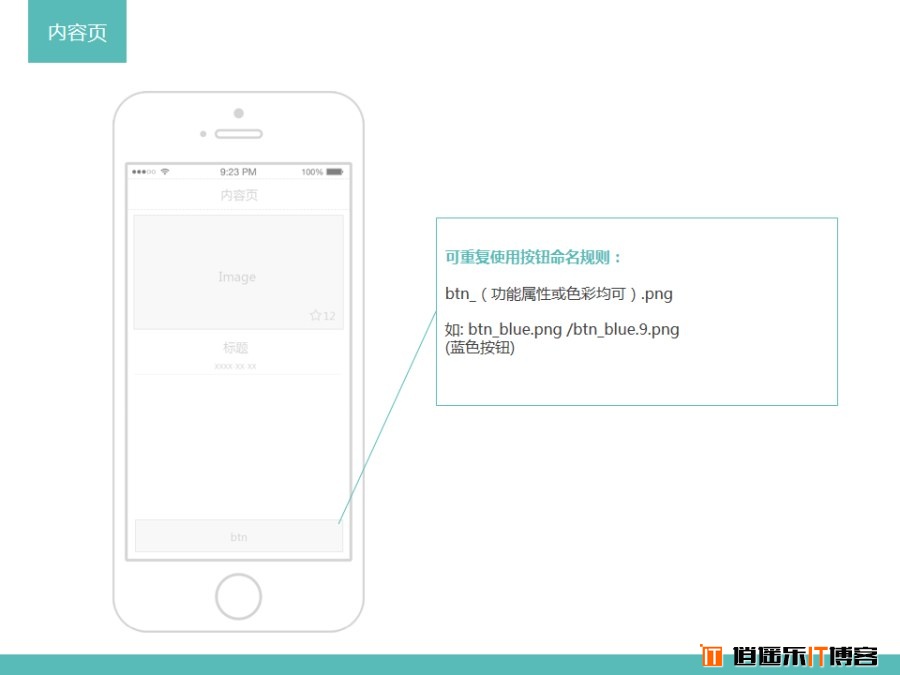
按钮底图
按钮有很多种不同的作法,有的是将整个按钮连带文字一起切图,有的运用在内建按钮上、底图和文字是分开的。在这边指的是底图和文字分开的按钮,这种作法优点在于按钮可随文字长度自行加长缩短,底图也会自行延展,不需将 App 内所有的按钮都切图出来。

按钮的切图常以 btn-xxx.png 来命名 。App 里的按钮拥有 4 种属性,分別为一般、点击、不能点击、选中。但不追求精致与完整度的话,只出一般属性按钮图档就可以了,在 iOS 上 RD 能在使用者点击按钮时将原图档变暗做为点击提示。
(Android App 按钮就一定要 2 张图,一般状态、点击状态。)
一般(normal):btn-xxx-n.png,最基本的按钮外观。

点击(highlight):btn-xxx-h.png,使用者触摸萤幕碰到按钮,为了告知使用者有点击到而出现的回应提示。

不能点击(disabled):btn-xxx-d.png,代表App有这功能但使用者无法使用。例如如安装在iPod上的App有播打电话功能时。既然不能被点击干脆直接隐藏的作法也是有的。要直接将按钮隐藏或是以不能被点击的状态呈现需视情况决定。
选中(selected):btn-xxx-s.png,选中出现在有复数选项时,但通常不会把按钮拿去做复数选项控件,这种按钮状态出现的机会不高。
此外,图示、图片、照片我也习惯有固定的命名方式。主要是让 RD 能够快速套图,并没有硬性规定该如何将图档分类命名。
图片:pic-xxx.png 或是 img-xxx.png。
照片:pho-xxx.png。

PS.如果是流水号的话,要从 0 开始编号喔!
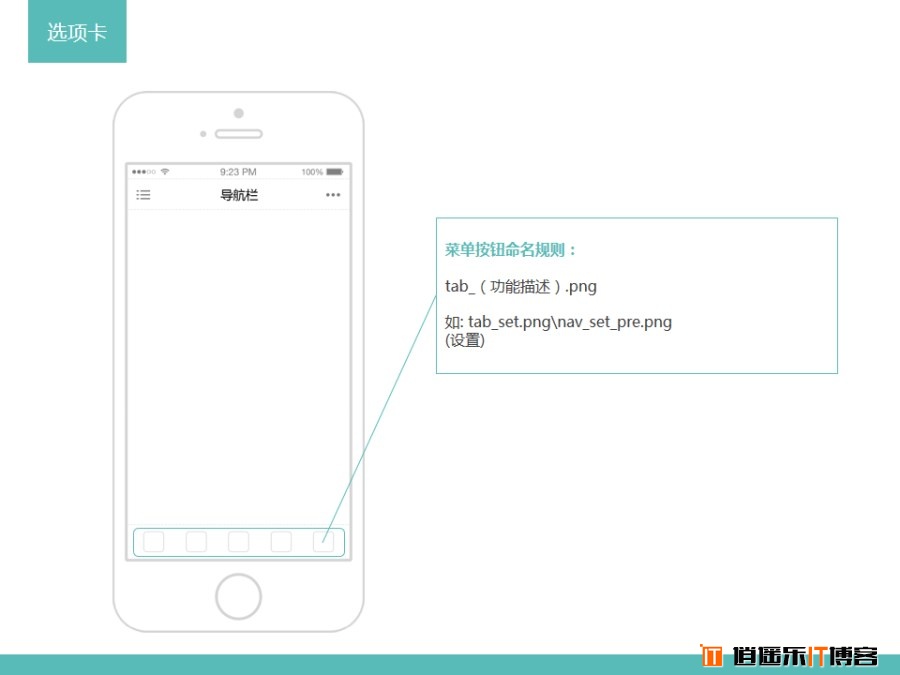
TabBar 上的 icon 作法较特殊,虽然它是 icon,但我不会以 icon-xxx.png 来命名。为了和其他 icon 作区隔,我会使用 tab-xxx.png 来表示。(App:App Store)

若使用 iOS 内建的 TabBar,则 icon
尺寸、制图方式都需依照规范。在 iOS5 之后 TabBar 可以变更 底图和 icon 图,不受黑底白 icon 的限制。TabBar
可分成三层:底图层、选中时的高光层、icon层。(App:Find my friends)

底图层、高光层会因为 TabBar 个数不同而自动延伸,高度为 49px。icon 需依 Guideline 制作 30x30px。加上选中时 icon 会改变,因此 TabBar 的切图共有 4 个部份:底图、选中时的高光、一般情况下的 icon、被选中时的 icon。
IOS机Android切图标注与命名规范
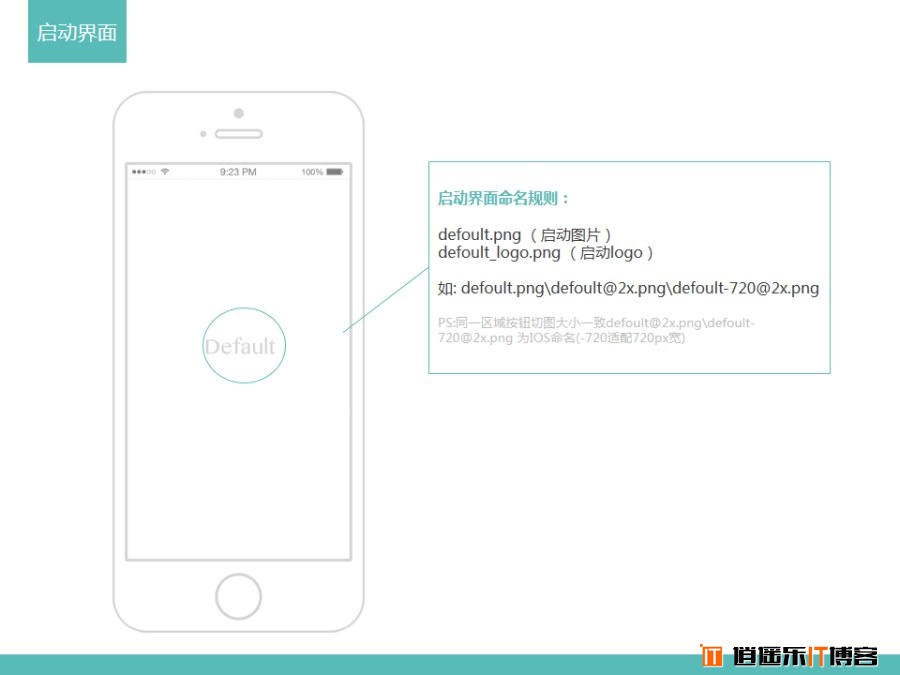
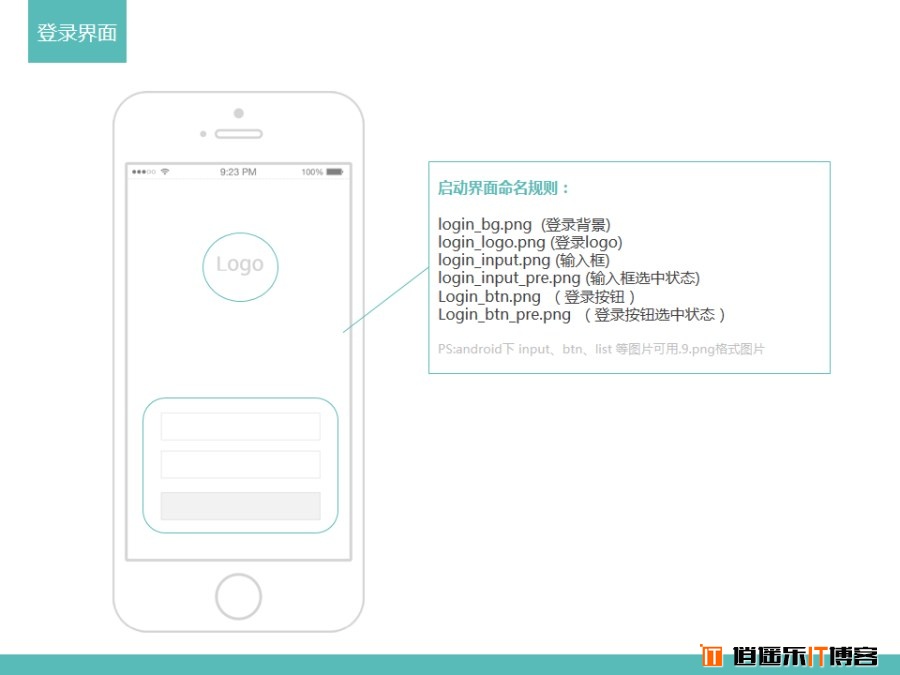
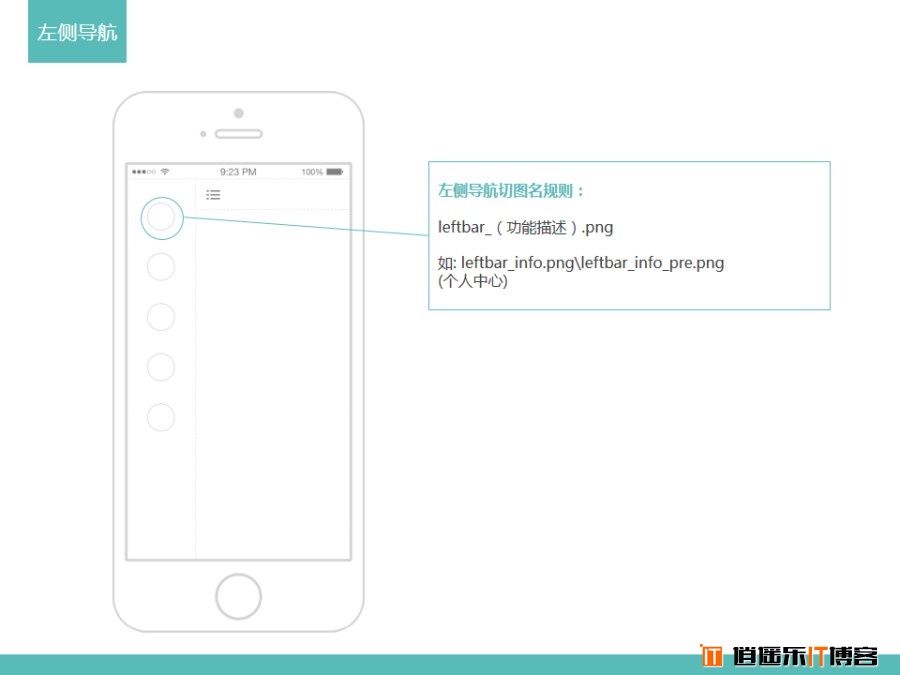
APP各模块命名规范:
以上为冰冰根据网络现有资料进行整理归纳,版权不归冰冰所有!冰冰在归纳时做了删减修正添加处理!
PS:在外企也好,合资也罢,职场中每个人都有自己的代号,不仅仅是Peter、Mary、Jack、Rose,还有各种PM、RD、QA、OP!这些英文缩写都是什么意思?初入职场或者准备踏入职场的你是不是已经有点犯晕了?今天小编就来给大家科普一下那些听起来神秘又高端的英文职位缩写。
1.PM: Product Manager,产品经理,又称品牌经理(Brand Manager)。产品从创意到上市,所有相关的研发、调研、生产、编预算、广告、促销活动等等,都由产品经理掌控。
2.RD: Research and Development engineer,研发工程师,对某种不存在的事物进行系统的研究和开发并具有一定经验的专业工作者,或者对已经存在的事物进行改进以达到优化目的的专业工作者。
3.FE: FE有多种解释,在实体经济中,FE可以指Facility Engineer,厂务工程师,主要负责工厂的外围的一些支持系统。在网络经济中,FE可以指Front-End Development,前端开发,新新职业。
4.QA: Qualtiy Assurance,品质保证。QA的主要职责就是质量保证工作。
5.OP: Operator,操作员,管理员。
看了解释之后是不是清楚了很多?













 浙公网安备 33010602011771号
浙公网安备 33010602011771号