vue表格遍历渲染,flex布局两列对齐应用
1、当我们使用vue的v-for循环遍历数据并渲染成table表格时,业务需求要求遍历成两列,通过flex布局来实现,但是由于每一列的字段长度不一样,所以会存在高度不一样的问题

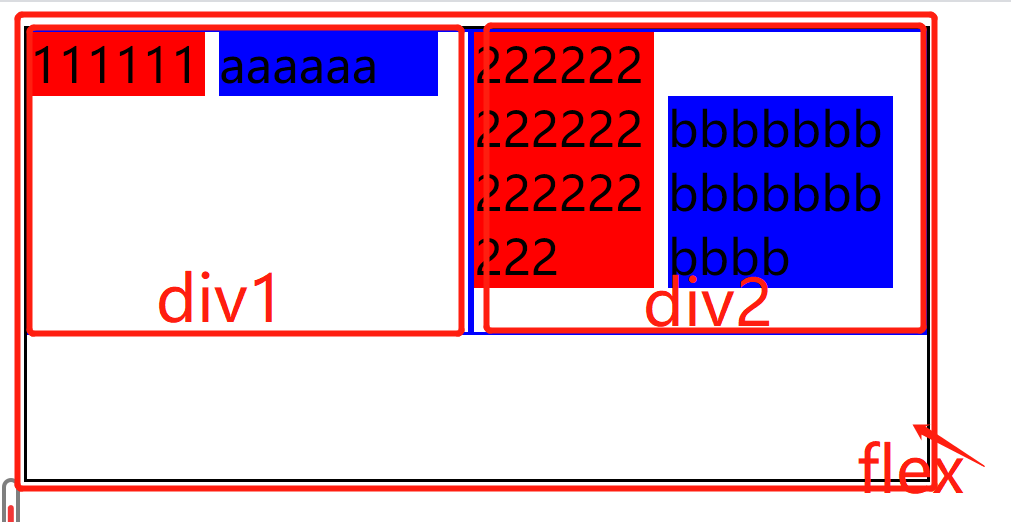
整个容器我们使用flex布局,列1和列2是div标签,div固定宽度为容器宽度的50%,div中的第两个元素为span,但是列1中的数字比较长导致整个撑开了列1和列2所在的行,导致布局看上去不整齐。

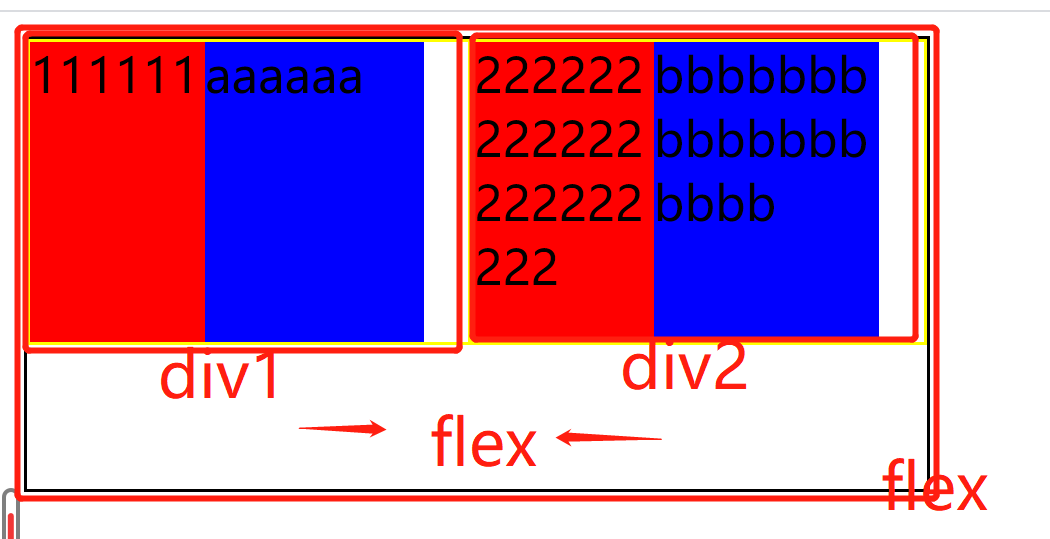
当我们给div1和div2也添加flex布局时,就可以得到两个列内的span元素填满div的效果:但前提是不要给span标签设置高度




 浙公网安备 33010602011771号
浙公网安备 33010602011771号