css-图文案例
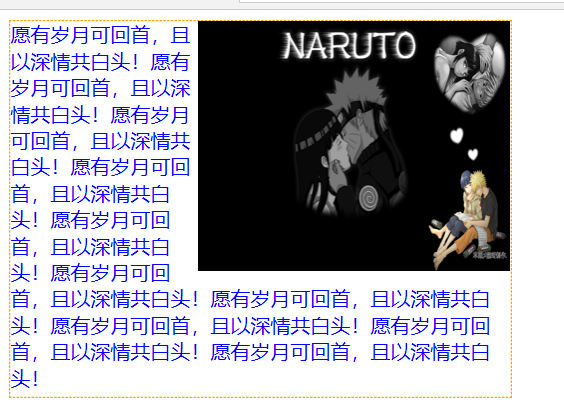
效果如下:

附上代码:
<html> <head> <title>World</title> <style type="text/css"> #imgtest { border:1px dashed orange; width:400px; height:300px; } #image11 { /* float:left; */ float:right; } #test11 { color:blue; } </style> </head> <body> <div id="imgtest"> <div id="image11"><img src="a.jpg" width="250" height="200"/></div> <div id="test11">愿有岁月可回首,且以深情共白头!愿有岁月可回首,且以深情共白头!愿有岁月可回首,且以深情共白头!愿有岁月可回首,且以深情共白头!愿有岁月可回首,且以深情共白头!愿有岁月可回首,且以深情共白头!愿有岁月可回首,且以深情共白头!愿有岁月可回首,且以深情共白头!愿有岁月可回首,且以深情共白头!愿有岁月可回首,且以深情共白头! </div> </div> </body> </html>
效果如下:

附上代码:
<html> <head> <title>World</title> <style type="text/css"> #test11 { color:blue; position:absolute; top:190px; left:120px; } </style> </head> <body> <div id="image11"><img src="a.jpg" width="250" height="200"/></div> <div id="test11">鸣人雏田</div> </body> </html>
一步一个脚印,认真学下去,相信我们都会成为心目中的技术大牛!!!加油!!!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号