加载静态文件,父模板的继承和扩展
1.用url_for加载静态文件
- <script src="{{ url_for('static',filename='js/login.js') }}"></script>
- flask 从static文件夹开始寻找
- 可用于加载css, js, image文件
2.继承和扩展
- 把一些公共的代码放在父模板中,避免每个模板写同样的内容。base.html
- 子模板继承父模板
- {% extends 'base.html’ %}
- 父模板提前定义好子模板可以实现一些自己需求的位置及名称。block
- <title>{% block title %}{% endblock %}-MIS问答平台</title>
- {% block head %}{% endblock %}
- {% block main %}{% endblock %}
- 子模板中写代码实现自己的需求。block
- {% block title %}登录{% endblock %}
3.首页、登录页、注册页都按上述步骤改写。
首页HTML
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>{% block title %}{% endblock %}首页</title> 6 <!-- 新 Bootstrap 核心 CSS 文件 --> 7 <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 8 <script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> 9 <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> 10 <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> 11 <script src="{{ url_for('static',filename='js/switch.js') }}"></script> 12 <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/base.css') }}"> 13 14 {% block head %}{% endblock %} 15 </head> 16 <body id="myBody"> 17 <nav class="navbar"> 18 <img src="{{ url_for('static',filename='images/8-1306061335461b.jpg') }}" alt="" width="50px"> 19 <a href="{{ url_for('index') }}">首页</a> 20 <input type="text" name="title" required lay-verify="required" placeholder="请输入搜索内容" autocomplete="off" 21 class="layui-input"> 22 <button class="seek" style="padding-left: 10px;" type="submit">搜索</button> 23 24 25 <a class="login" href="{{ url_for('login') }}">登录</a> 26 <a class="enroll" href="{{ url_for('enroll') }}">注册</a> 27 28 29 <select class="navigate"> 30 <option>学校概况</option> 31 <option>教学单位</option> 32 <option>管理服务</option> 33 <option>招生就业</option> 34 <option>国际教育</option> 35 </select> 36 <img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="25px"> 37 </nav> 38 39 40 {% block main %}{% endblock %} 41 42 </body> 43 44 <footer> 45 <div class="footer_box"> 46 版权@zhuangyuan 47 </div> 48 </footer> 49 </html>
登陆页HTML
{% extends'base.html' %} {% block title %}登录{% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/login.css') }}"> <script src="{{ url_for('static',filename='/js/login.js')}}"></script> {% endblock %} {% block main %} <div class="box"> <h2>登录</h2> <div class="input_box"> <input id="uname" type="text"placeholder="请输入用户名"> </div> <div class="input_box"> <input id="upass" type="text"placeholder="请输入密码"> </div> <div class="input_box"> <a href="{{ url_for('enroll') }}">没有账号?立即注册</a> </div> <div id="error_box"><br></div> <div class="input_box"> <button class="button" onclick="fnLogin()">登录</button> </div> </div> {% endblock %}
注册页HTML
1 {% extends'base.html' %} 2 {% block title %}注册{% endblock %} 3 {% block head %} 4 <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/enroll.css') }}"> 5 <script src="{{ url_for('static',filename='js/enroll.js') }}"></script> 6 {% endblock %} 7 8 9 {% block main %} 10 <div class="box"> 11 <h2>注册</h2> 12 <div class="input_box"> 13 名称:<input id="zname" type="text"placeholder="设置您的用户名"> 14 </div> 15 <div class="input_box"> 16 密码:<input id="zpass1" type="text"placeholder="设置您的密码"> 17 </div> 18 <div class="input-box"> 19 重输该密码:<input id="zpass2" type="text" placeholder="重新输入一样的密码"> 20 </div> 21 22 <div class="input_box"> 23 <a href="{{ url_for('login') }}">已有账号,登录</a> 24 </div> 25 26 <div id="error_box"><br></div> 27 <div class="input_box"> 28 <button class="button" onclick="fnEnroll()">立即注册</button> 29 </div> 30 </div> 31 {% endblock %}
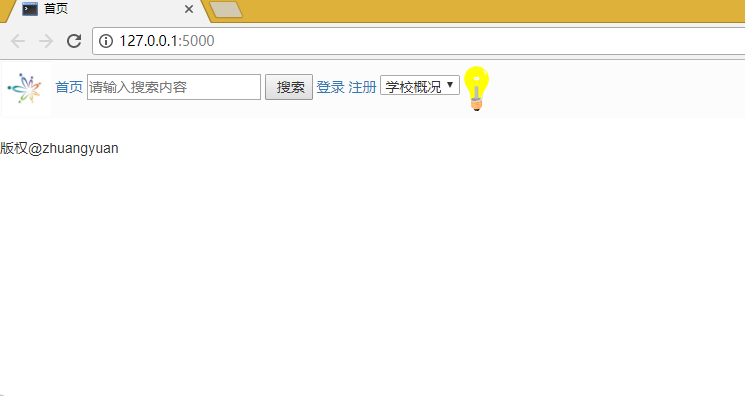
运行结果是:
首页
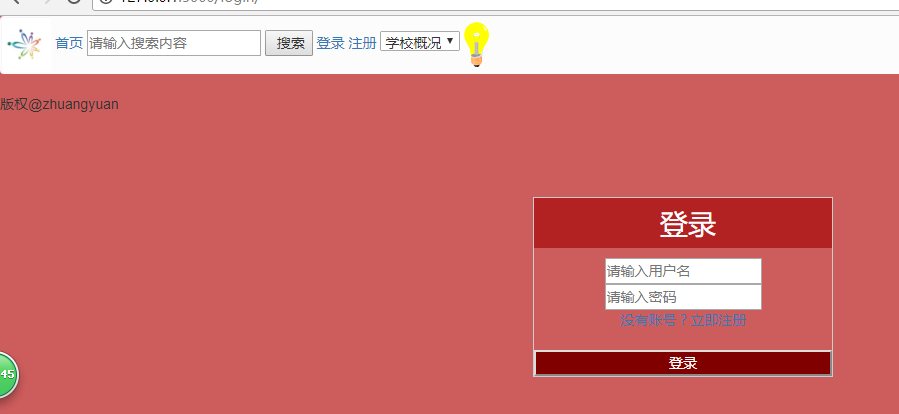
登陆页
注册页





 浙公网安备 33010602011771号
浙公网安备 33010602011771号