CSS样式元素
1 字体属性
font-size: 5px; /* 字体大小 */
font-size: 20px/50%/larger /* 字体的大小 */
font-family:'Lucida Bright' /* 字体的类型,如宋体,仿宋 */
font-weight: lighter/bold/border /* 字体的粗细 */
font-style: oblique /* 字体的类型 */
letter-spacing: 50px; /* 标签内的所有字体所占用的宽度 */
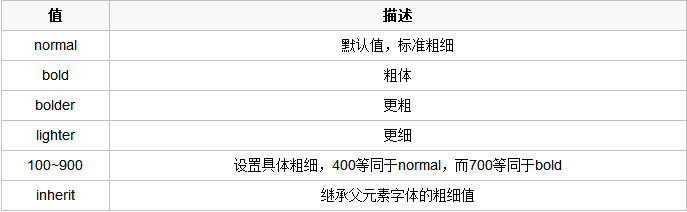
font-weight用来设置字体的字重(粗细)。粗细值列表如下:

示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="Refresh" content="2"> <title>调整页</title> <style> .a{ font-size: 20px; font-family: 宋体; font-weight: bold; } </style> </head> <body> <p class="a">hello-world-a</p> <p class="b">hello-world-b</p> </body> </html> 示例
2 文本颜色
color:pink; /*字体颜色*/
color: #ff0; /* css的16进制颜色对照 原名为color: #ffff00; */
color: rgb(255,0,0); /* 3原色的调色 */
color: rgba(255,0,0,0.1); /* 这是透明度 */
示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="Refresh" content="2"> <title>调整页</title> <style> p{ /*color: #ffff00;*/ color: #ff0; /* css的16进制颜色对照 原名为color: #ffff00;*/ } a{ color: rgb(255,0,0); } h1{ color: rgba(255,0,0,0.1); } </style> </head> <body> <p>hello-world</p> <a>hello1</a> <h1>hello2</h1> </body> </html> 示例
3 文字属性
text-align: center; /* 字体居中 */
text-decoration: underline; /* 文字装饰,文字下加下划线 */
text-decoration: none; /* 常用的为去掉a标签默认的自划线: */
text-indent: 32px; /* 首行缩进,将段落的第一行缩进 32像素:*/
word-break: break-all; /* 文本内容的排列,先排上还是先排下 */
示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="Refresh" content="2"> <title>调整页</title> <style> div { word-break: break-all; background-color: aqua; width: 200px; height: 40px; text-align: center; line-height: 20px; } </style> </head> <body> <div>hello-world-aaegaggegaggeagaggg</div> </body> </html> 示例
4 背景属性
background-color: red; /*背景颜色*/
padding: 20px; 背景色从元素中的文本向外少有延伸,只需增加一些内边距
background-image: url('1.jpg'); /*背景图片*/
background-attachment:fixed; 可以声明图像相对于可视区是固定的(fixed),因此不会受到滚动的影响:
background-attachment 属性的默认值是 scroll
p.flower {background-image: url('1.jpg'); 为一个段落应用了一个背景,而不会对文档的其他部分应用背景
a.radio {background-image: url('1.jpg'); 为行内元素设置背景图像,为一个链接设置了背景图像
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat; /*铺满整个屏幕 (repeat:平铺满)*/
background-position: right top;
background-position: center center; /* 背景图片位置 */
background-position: 200px 200px;
简写:background:#ffffff url('1.png') no-repeat right top;
background-position 的位置关键字值

示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="Refresh" content="2"> <title>调整页</title> <style> body{ width: 200px; height: 400px; background-image: url(1.png); background-repeat: no-repeat; background-position: center center; } </style> </head> <body> <p class="a">hello-world-a</p> <p class="b">hello-world-b</p> </body> </html> 示例
5 边框属性
(1) 统一设置边框属性
border-style: solid; 边框样式,实线边框。
border-color: red;
border-width: 20px;
简写:border: 30px red solid;
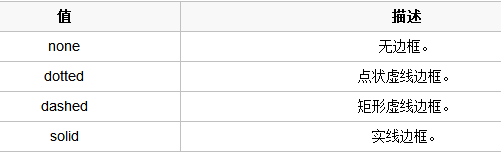
边框的样式


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="Refresh" content="2"> <title>调整页</title> <style> div{ background: rebeccapurple; height: 100px; width: 100px; border: dashed 6px red; } </style> </head> <body> <div> </div> </body> </html>
(2) 单独为某一个边框设置样式
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
(3) 圆角边框
border-radius设置为长或高的一半即可得到一个圆形
用这个属性能实现圆角边框的效果。
示例

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>圆形的头像示例</title> <style> * { margin: 0; padding: 0; background-color: #eeeeee; } .header-img { width: 150px; height: 150px; border: 3px solid white; border-radius: 100%; overflow: hidden; } .header-img>img { max-width: 100%; } </style> </head> <body> <div class="header-img"> <img src="https://q1mi.github.io/Blog/asset/img/head_img.jpg" alt=""> </div> </body> </html>
6 列表属性
ul,ol{
list-style: decimal-leading-zero;
list-style: none; list-style: circle;
list-style: upper-alpha;
list-style: disc;
}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="Refresh" content="2"> <title>调整页</title> <style> ul{ list-style: none; } p{ background-color: yellow; display: inline; } </style> </head> <body> <ul> <li>111</li> <li>222</li> <li>333</li> </ul> <p>user</p> </body> </html>
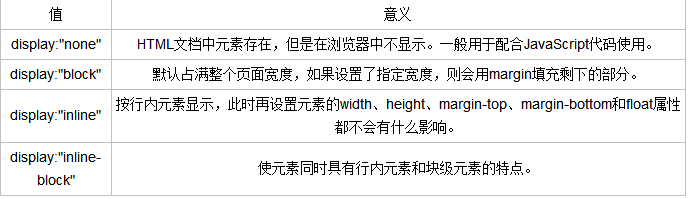
7 display属性:用于控制HTML元素的显示效果

示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="Refresh" content="2"> <title>调整页</title> <style> span{ background-color: aqua; /*display: block;*/ display: none; } </style> </head> <body> <span>hello</span> </body> </html> 示例
display:"none"与visibility:hidden的区别
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
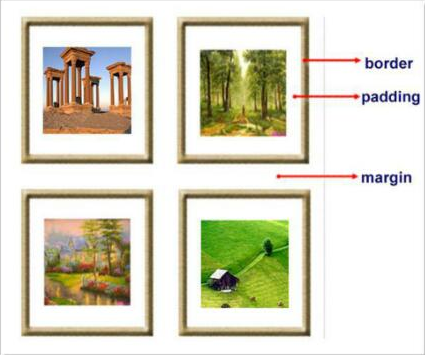
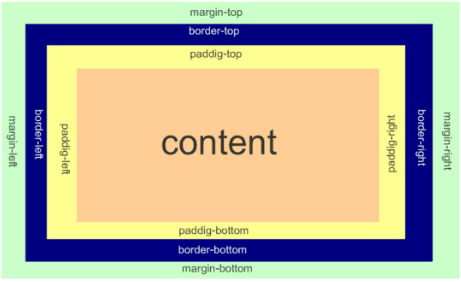
8 CSS盒子模型
margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
padding: 用于控制内容与边框之间的距离;
Border(边框): 围绕在内边距和内容外的边框。
Content(内容): 盒子的内容,显示文本和图像。
如图



(1) margin外边距

.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
推荐简写。顺序:上右下左
.margin-test {
margin: 5px 10px 15px 20px;
}
常见居中:
.mycenter {
margin: 0 auto;
}
使用示例
(2) padding内填充

.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
推荐简写。顺序:上右下左
.padding-test {
padding: 5px 10px 15px 20px;
}
补充padding的常用简写方式:
提供一个,用于四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;
使用示例
9 float浮动
在 CSS 中,任何元素都可以浮动
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
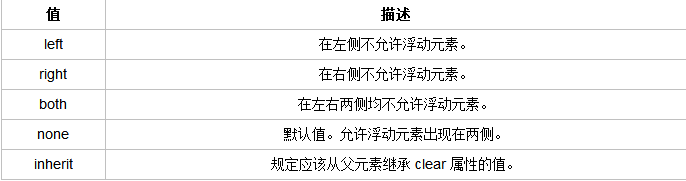
(1) clear属性
clear属性规定元素的哪一侧不允许其他浮动元素
注意:clear属性只会对自身起作用,而不会影响其他元素。

示例

.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clear { clear: both; } <div class="news"> <img src="news-pic.jpg" /> <p>some text</p> <div class="clear"></div> </div> 示例
(2) 父标签塌陷问题

.clearfix:after {
content: "";
display: block;
clear: both;
}
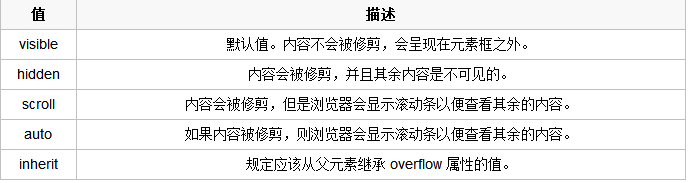
(3) overflow溢出属性
overflow(水平和垂直均设置)
overflow-x(设置水平方向)
overflow-y(设置垂直方向)

圆头像示例

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>圆形的头像示例</title> <style> * { margin: 0; padding: 0; background-color: #eeeeee; } .header-img { width: 150px; height: 150px; border: 3px solid white; border-radius: 100%; overflow: hidden; } .header-img > img { max-width: 100%; } </style> </head> <body> <div class="header-img"> <img src="https://q1mi.github.io/Blog/asset/img/head_img.jpg" alt=""> </div> </body> </html> 圆形头像示例
10 position定位
static,默认值 无特殊定位,对象遵循正常文档流。不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
属性:position:relative (相对定位)
relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物
属性:position:absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,
那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。
元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。
这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,
然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
属性:position:fixed
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。
而其层叠通过z-index属性定义。
注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这是一个常识性的知识点,
因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
返回顶部按钮示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>返回顶部示例</title> <style> * { margin: 0; } .d1 { height: 1000px; background-color: #eeee; } .scrollTop { background-color: darkgrey; padding: 10px; text-align: center; position: fixed; right: 10px; bottom: 20px; } </style> </head> <body> <div class="d1">111</div> <div class="scrollTop">返回顶部</div> </body> </html> 返回顶部按钮示例
11 z-index
设置对象的层叠顺序,数值大的会覆盖在数值小的标签之上。z-index 仅能在定位元素上奏效

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定义模态框</title> <style> .cover { background-color: rgba(0,0,0,0.65); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 998; } .modal { background-color: white; position: fixed; width: 600px; height: 400px; left: 50%; top: 50%; margin: -200px 0 0 -300px; z-index: 1000; } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html> 示例
12 opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
13 综合实例
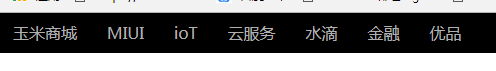
(1) 顶部导航

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>li标签的float示例</title> <style> /*清除浏览器默认外边距和内填充*/ * { margin: 0; padding: 0; } a { text-decoration: none; /*去除a标签默认的下划线*/ } .nav { background-color: black; height: 40px; width: 100%; position: fixed; top: 0; } ul { list-style-type: none; /*删除列表默认的圆点样式*/ margin: 0; /*删除列表默认的外边距*/ padding: 0; /*删除列表默认的内填充*/ } /*li元素向左浮动*/ li { float: left; } li > a { display: block; /*让链接显示为块级标签*/ padding: 0 15px; /*设置左右各15像素的填充*/ color: #b0b0b0; /*设置字体颜色*/ line-height: 40px; /*设置行高*/ } /*鼠标移上去颜色变白*/ li > a:hover { color: #fff; } /*清除浮动 解决父级塌陷问题*/ .clearfix:after { content: ""; display: block; clear: both; } </style> </head> <body> <!-- 顶部导航栏 开始 --> <div class="nav"> <ul class="clearfix"> <li><a href="">玉米商城</a></li> <li><a href="">MIUI</a></li> <li><a href="">ioT</a></li> <li><a href="">云服务</a></li> <li><a href="">水滴</a></li> <li><a href="">金融</a></li> <li><a href="">优品</a></li> </ul> </div> <!-- 顶部导航栏 结束 --> </body> </html> 顶部导航菜单

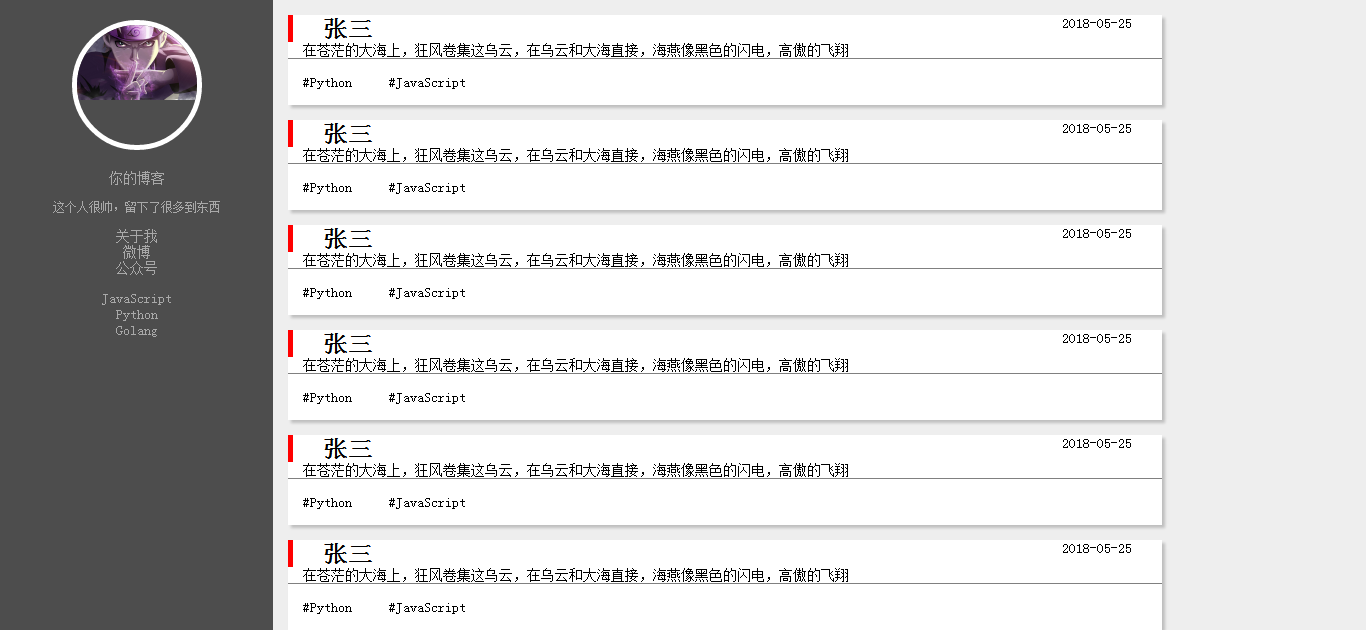
(2) 博客页面
html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>blog示例</title> <link rel="stylesheet" href="blog.css"> </head> <body> <div class="left"> <div class="head-img"> <img src="1.jpg" alt=""> </div> <p class="blog-title">你的博客</p> <p class="blog-info" >这个人很帅,留下了很多到东西</p> <div class="blog-link"> <ul> <li><a href="">关于我</a> </li> <li><a href="">微博</a> </li> <li><a href="">公众号</a> </li> </ul> </div> <div class="blog-tag"> <ul> <li><a href="">JavaScript</a> </li> <li><a href="">Python</a> </li> <li><a href="">Golang</a> </li> </ul> </div> </div> <div class="right"> <div class="article-list"> <div class="article"> <div class="article-header clearfix" > <p class="article-title">张三</p> <span class="article-date">2018-05-25</span> </div> <div class="article-info"> 在苍茫的大海上,狂风卷集这乌云,在乌云和大海直接,海燕像黑色的闪电,高傲的飞翔 </div> <div class="article-tag"> <span>#Python</span> <span>#JavaScript</span> </div> </div> <div class="article"> <div class="article-header clearfix" > <p class="article-title">张三</p> <span class="article-date">2018-05-25</span> </div> <div class="article-info"> 在苍茫的大海上,狂风卷集这乌云,在乌云和大海直接,海燕像黑色的闪电,高傲的飞翔 </div> <div class="article-tag"> <span>#Python</span> <span>#JavaScript</span> </div> </div> <div class="article"> <div class="article-header clearfix" > <p class="article-title">张三</p> <span class="article-date">2018-05-25</span> </div> <div class="article-info"> 在苍茫的大海上,狂风卷集这乌云,在乌云和大海直接,海燕像黑色的闪电,高傲的飞翔 </div> <div class="article-tag"> <span>#Python</span> <span>#JavaScript</span> </div> </div> <div class="article"> <div class="article-header clearfix" > <p class="article-title">张三</p> <span class="article-date">2018-05-25</span> </div> <div class="article-info"> 在苍茫的大海上,狂风卷集这乌云,在乌云和大海直接,海燕像黑色的闪电,高傲的飞翔 </div> <div class="article-tag"> <span>#Python</span> <span>#JavaScript</span> </div> </div> <div class="article"> <div class="article-header clearfix" > <p class="article-title">张三</p> <span class="article-date">2018-05-25</span> </div> <div class="article-info"> 在苍茫的大海上,狂风卷集这乌云,在乌云和大海直接,海燕像黑色的闪电,高傲的飞翔 </div> <div class="article-tag"> <span>#Python</span> <span>#JavaScript</span> </div> </div> <div class="article"> <div class="article-header clearfix" > <p class="article-title">张三</p> <span class="article-date">2018-05-25</span> </div> <div class="article-info"> 在苍茫的大海上,狂风卷集这乌云,在乌云和大海直接,海燕像黑色的闪电,高傲的飞翔 </div> <div class="article-tag"> <span>#Python</span> <span>#JavaScript</span> </div> </div> </div> </div> </body> </html> blog.html
css

/* 这是blog页面的css样式 */ /*通用的样式*/ body { margin: 0; font-size: 14px; } .clearfix:after{ content: ""; clear: both; display: block; } a { text-decoration: none; } ul { list-style-type: none; padding: 0; } /*左边样式*/ .left{ width: 20%; background-color: rgb(77,77,77); height: 100%; position: fixed; top: 0; left: 0; color: darkgrey; } .head-img { height: 120px; width: 120px; border: 5px solid white; border-radius: 70px; overflow: hidden; margin: 20px auto; } .head-img>img { max-width:100%; } .blog-title { text-align: center; } .blog-info { font-size: 12px; text-align: center; } .blog-link li, .blog-tag li{ text-align: center; } .blog-link a, .blog-tag a{ color: darkgrey; font-size: 14px; } .blog-link a:hover, .blog-tag a:hover{ color: white; font-size: 14px; } /*右边样式*/ .right{ width: 80%; float: right; background-color: #eeeeee; } .article-list{ padding-left: 15px; width: 80%; } .article { background-color: white; margin-top: 15px; box-shadow: 3px 3px 3px rgba(0,0,0,0.2); } .article-header { border-left: 5px solid red; } .article-title{ float: left; font-size: 24px; font-weight: bold; margin: 0; } .article-date{ float: right; /*margin: 24px 0;*/ } .article-info{ border-bottom: 1px solid grey; } .article *{ padding:0 15px 0; } .article-tag{ padding: 15px 0; } blog.css

参考: https://www.cnblogs.com/linu/p/9441206.html





 浙公网安备 33010602011771号
浙公网安备 33010602011771号